Друзья всем хорошего дня! Итак, сегодня хочу рассказать вам о бесплатном и полезном плагине для фотошопа CSS3Ps, кто не знает это довольно интересный и шустрый плагин, который позволяет конвертировать стили слоя из фотошопа в css3.
Работает, начиная от версии Adobe Photoshop CS3. Установка для ряда версий фотошопа отличается друг от друга, описание по установке можно найти на официальном сайте CSS3PS. Скачать версии подходящие именно вам можно также с официального сайта.
Плагин для фотошопа CSS3Ps на сегодняшний день умеет:
- Конвертировать текстовые слои, поддерживает CSS семейство шрифтов, размеры шрифта, начертание, оформление шрифта, стиль, цвет и теневые свойства шрифта.
- Выбор нескольких слоев.
- Конвертировать размеры и радиусы формы.
- Создавать обводку.
- Умеет преобразовывать падающую тень и внутреннюю тень из стилей.
- Конвертирует внутреннее и внешнее свечение стилей.
- Умеет конвертировать наложение градиента стилей (правда пока умеет работать только с линейным градиентом) но и этого достаточно.
- Поддерживаем префиксы для всех популярных браузерах: «-webkit-» для Safari и Chrome, «-moz-» для Firefox, «-ms-» для IE 10 и «-o-» для Opera.

Итак, устанавливаем плагин согласно инструкции на сайте издателя под свой фотошоп. В результате у нас появится вот такое расширение, скрин привел.

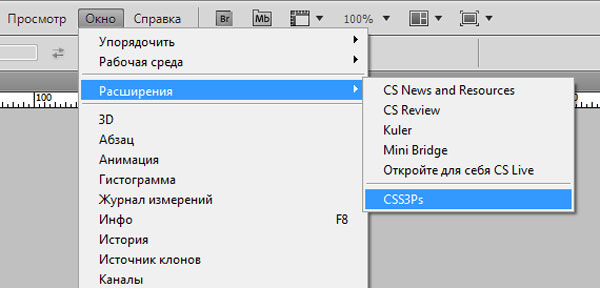
Если у вас оно не отображается, идем в меню окно > расширения > CSS3Ps.

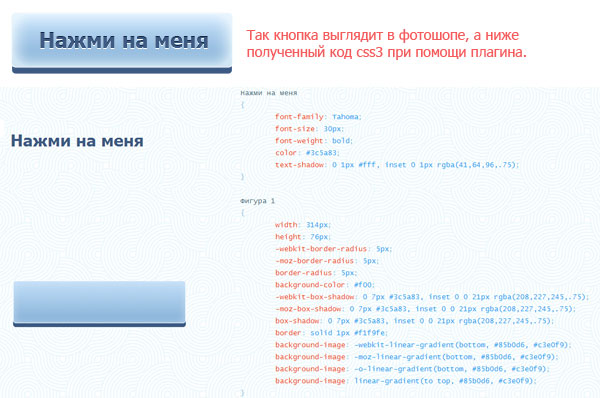
Подготовка закончена, теперь, к примеру, можно создать кнопку с эффектами стиля слоя. И для того чтобы получить css код кнопки достаточно нажать на расширение и увидеть результат. Результат будет отображаться в вашем браузере в виде кода стилей и результата этого кода.

Теперь можно скопировать и перенести стили в свой файл style.css и использовать.
Хочу заметить что некоторые эффекты пока не получаются но это мелочи, в действительности то что уже умеет делать плагин для фотошопа CSS3Ps на сегодняшний день вполне достаточно. Очень удобно и быстро можно получить стили тех или иных элементов, что сэкономит нам кучу времени. А если учитывать тенденции дизайна в последнее время, такие как флат дизайн в которых не используются эффекты, а упор на дизайн с чистыми пастельными цветами и хорошей типографикой то такой плагин будет очень кстати.
Ну что же на этом у меня все, надеюсь, вам этот инструмент будет полезен.
 Какой конвертер Raw файлов выбрать?
Какой конвертер Raw файлов выбрать? Новый Photoshop CC (Creative Cloud)
Новый Photoshop CC (Creative Cloud) Бриф на разработку логотипа
Бриф на разработку логотипа Инструменты веб-мастера: как определить цвет
Инструменты веб-мастера: как определить цвет





Круто.Слышал про него. Кстати, в Fireworks есть такая возможность по-умолчанию. Сэкономил мне неимоверное количество времени.
А я раньше не пользовался подобными вещами, разрабатывал только дизайны, а версткой верстальщик занимался.
Сейчас по своему проекту работаю, часто верстку приходится делать и ручками не всегда хочется, а с этим плагином получается быстро, и удобно.
Да он еще и бесплатный. Есть кстати подобный ему CSS Hat называется но он платный.
Про Fireworks не знал, спасибо Вадим за наводку, надо как-нибудь посмотреть будет.
ООО!!!! очень полезная прога! к себе в копилку!!! Спасибо)
Пожалуйста, сам ей пользуюсь частенько.