Друзья, всем привет, рад, что заглянули на fotodizart.ru! Сегодня у нас еще одна статья, относящаяся к разработке сайтов, а именно мы поговорим об одном из этапов разработки сайтов, который называется прототипирование. Я постараюсь объяснить, что такое прототипирование, что такое прототип, для чего он нам нужен, с какой целью создается и еще ряд вопросов.
Как Вы помните из предыдущей статьи о планирование сайтов, если конечно прочитали, прототипирование относится к третьему этапу планирования, который называется структура сайта. Почему именно к структуре, а не к макету, все просто благодаря прототипу мы и проектируем структуру будущего сайта. Производим анализ будущей функциональности сайта, юзабилити.
Что такое прототип и прототипирование?
Прототип – это схематичный макет (набросок, эскиз, html-документ) страницы или страниц сайта, с изображенными на нем всеми элементами дизайна (кнопками, изображениями, меню, формами и т.д.). Бывает двух видов статичный (изображение) и динамичный (Html).
Прототипирование – процесс быстрого создания прототипа (эскиза, наброска, html-документ), с целью создания базовой структуры и анализа будущего дизайна сайта.

Для чего мы создаем прототип?
Как известно многие ошибки которые возникают на начальном этапе разработки того или иного проекта, связанны с неполным пониманием проекта. Упускаются многие детали из внимания, которые в последствие могут дорогого стоить. Для того чтобы избежать или минимизировать эти ошибки и производится прототипирование. Прототипирование сайтов дает нам возможность быстро построить четкую структуру, проанализировать ее. Выявить все недочеты и в кротчайшие сроки устранить, с минимальными потерями времени и финансовых средств.
Возможно, кто-то из вас скажет, что прототипирование не так важно, так как многие проекты схожи и схема расположение блоков и элементов одинаково. На самом же деле это отчасти не так, так как потребители отличаются друг от друга, и мыслят они по-разному. Нужно учитывать целевую аудиторию, как и что она воспринимает, на чем заострить внимание, а на чем нет.
Для этого производится анализ контента, из этого анализа получаем структуру, чтобы четко представить структуру и понять все ли верно мы делаем, в верном ли направление идем и помогает прототипирование.
На этапе прототипирования сайта детализация интерфейса и остальных мелочей не очень важны, важно построить правильную структуру и понять, как она будет взаимодействовать с пользователями.
Также не стоит забывать о том, что дизайнеру будет гораздо проще разработать дизайн сайта по прототипу нежели по брифу, ТЗ.
К прототипам обычно применяют такие требования как:
- Высокая скорость создания прототипа. Быстрое прототипирование позволяет сэкономить время на разработку проекта.
- Детализация (не для всех видов прототипов).
- Легкость и скорость внесения изменений в прототип.
- Интерактивность (возможность прототипа реагировать на действие пользователя).
- Доступность для всех участников процесса (заказчик, дизайнер, менеджер, программист и т.д.).
Методы прототипирования сайтов
Существует множество различных методов прототипирования сайтов, я выделил несколько.
- Бумажное прототипирование;
- Прототипирование при помощи специальных программ (Axure Pro, WireframeSketcher, SketchFlow и т.д.);
- Прототипирование при помощи графических программ (Photoshop, Illustrator, InDesign и т.д.).
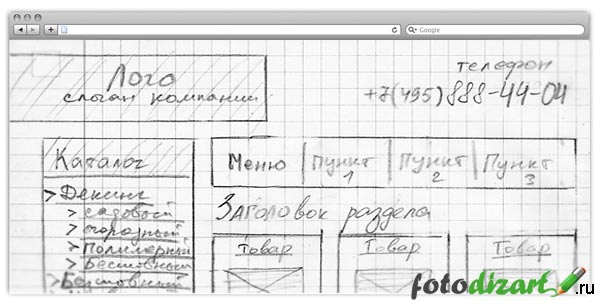
Бумажное прототипирование
Один из самых простых и быстрых методов создания прототипов сайтов, со своими плюсами и минусами. Для того чтобы создать прототип достаточно взять лист бумаги и ручку (можно несколько цветов для наглядности) или карандаш.
Из плюсов данного метода можно отметить:
- высокую скорость создания прототипа;
- возможность создавать довольно детализированные прототипы;
- не требуются специальные знания (программирование, владение графическими редакторами);
- оптимальная скорость изменения прототипа, за счет перерисовки;
- возможность оставлять комментарии в любых местах прототипа любым из участников разработки проекта.
Из минусов данного метода можно отметить:
- отсутствует интерактивность у прототипа, может не выявить ряд проблем в интерфейсе;
- внесение изменений не всегда возможно, приходится перерисовывать;
- недостоверность размеров элементов на прототипе, возможны последствия при создание дизайна сайта;
- не всегда имеет эстетичный вид, за счет чего может не понравиться заказчику.

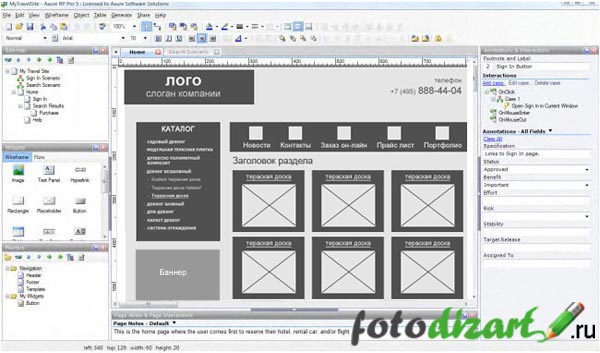
Прототипирование при помощи специальных программ (Axure Pro)
Следующий метод мы рассмотрим на одной из самых популярных программ для прототипирования сайтов Axure Pro. Достаточно простая программа, в которой страницы организованны в древовидной форме. Очень гибкая и удобная в обращение программа. Скорость работы значительно увеличена за счет возможности повторного использования объектов (формы, картинки, текст и т.д.). Каждый объект имеет свои свойства, которые можно изменять. Прототипы получаются эстетичными и интерактивными. Скорость изменения достаточно высокая, за счет возможности создания своих объектов конкретных областей будь то меню, хедер, футер, которые с легкостью можно повторно использовать. Возможность частичного юзабилити тестирования.
Из плюсов данного метода можно отметить:
- высокую скорость создания прототипа;
- высокая детализация прототипа;
- прототипы имеют эстетичный вид;
- прототипы со средней интерактивностью;
- высокая скорость внесения изменений без повторной отрисовки прототипа;
- возможность создания прототипа в виде Html или картинки;
- полная доступность для всех участников разработки проекта.
Из минусов данного метода можно отметить:
- минусов не обнаружено, разве что изучение программы.

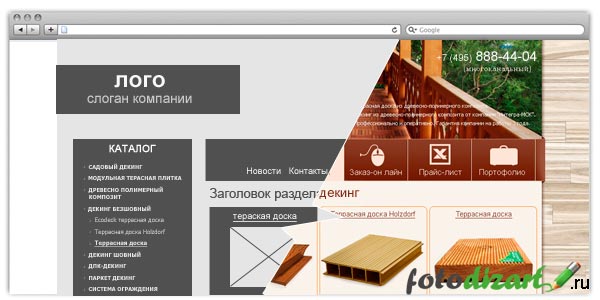
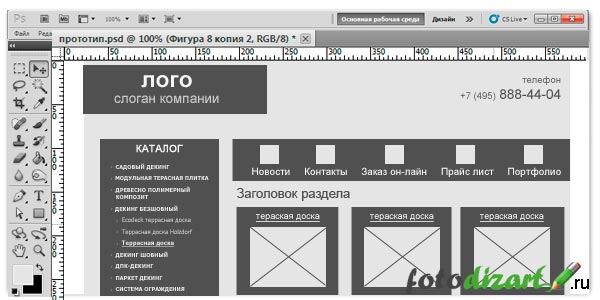
Прототипирование при помощи графических программ (Photoshop)
Следующий метод предлагаю рассмотреть на примере программы Adobe Photoshop. Выбор мой остановился на этой программе по причине своего личного опыта прототипирования сайтов. Лично я создаю прототипы в основном на бумаге и в фотошопе. Так как в фотошопе работаю постоянно, программу знаю довольно неплохо поэтому создания прототипа в ней у меня не вызывает проблем. Прототип можно создать довольно быстро, и понятно, эстетически привлекательно. Больше такой метод подойдет для создания простых и несложных прототипов. Для объемных и сложных проектов все же более приемлемо использовать специализированные программы, хотя это и не панацея.
Из плюсов данного метода можно отметить:
- средняя скорость создания прототипа;
- высокая детализация прототипа;
- прототипы имеют эстетичный вид;
- высокая скорость внесения изменений без повторной отрисовки прототипа;
- полная доступность для всех участников разработки проекта.
Из минусов данного метода можно отметить:
- отсутствует интерактивность у прототипа, созданного в фотошопе, может не выявить ряд проблем в интерфейсе. В некоторых программах, таких как InDesign возможно создать низкую интерактивность;
- требуются знания по пользованию графическим редактором.

Сегодня я постарался довольно кратко рассказать о том, что такое прототипирование сайтов, для чего оно нужно и какую пользу несет. А также рассмотрел несколько методов прототипирования, вывел ряд минусов и плюсов у каждого из них.
Вы также должны понимать, что не каждый метод будет оптимален в той или иной ситуации, и поставленной задаче. Следует учесть, что к примеру бумажное прототипирование не требует обучения, для разработки прототипа в отличие от двух других рассмотренных методов, что дает экономию по времени. Нужно учитывать результат, в одном методе плюс интерактивность, что дает возможность лучше проанализировать исследовать юзабилити, чего другие методы не предоставят. Также хочу обратить внимание на скорость переработки, внесение правок и эстетичность прототипа.
Учитывайте все эти параметры при выборе метода прототипирования сайтов. И тогда проекты, которые вы создаете, будут отличаться своей продуманностью, юзабилити, будут удобны для целевой аудитории. А также вы сможете избежать лишних финансовых потерь в процессе разработки и вероятность успешного завершения проекта повышается в разы.
На этом у меня все, рекомендую подписаться на обновления, чтобы быть в курсе новых статей и уроков.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





На мой взгляд fireworks отлично подходит для такой цели, учитывая возможность создания
интерактивных макетов и к тому же от photoshop интерфейс не особо сильно отличается
Вадим, не могу не согласиться с Вами, fireworks также подходит для создания прототипов сайтов.
Для скетчей и вайерфреймов очень удобно использовать SketchPad
Да не могу не согласиться с Вами действительно удобно.
Интересная статья! Многое узнала нового о прототипирование сайтов.
Спасибо, очень рад что статья оказалась Вам полезна!
Спасибо, интересно и чётко!
Пожалуйста, Евгений! Надеюсь, статья помогла с прототипированием сайтов.
Сергей, здравствуйте!
Спасибо за Вашу статью!
Отличный текст: все ясно, понятно и доступно))
Вечер добрый, Александр! Благодарю за комментарий. Стараюсь писать понято для всех.
Сергей большое спасибо за статью. Всё ясно и понятно. Существует прекрасный сервис figma он подходит для прототипирования сайтов. Он более прост в изучении чем Фотошоп. Есть возможность работать командой, показывать прототип сайта клиенту а также очень быстро вносить изменения.
Сергей, да сейчас достаточно много программ и сервисов в которых можно разработать прототип.
Это sketch, figma, adobe xd, balsamiq mockups, wireframe и другие. Каждый из этих инструментов имеет свои особенности.
Что выбрать? Тут я думаю кому что больше нравится и удобнее.