Приветствую друзья и читатели сайта fotodizart.ru!
Сегодня у нас будет третий заключительный урок по созданию дизайна сайта в photoshop, в котором мы закончим макет, над которым начали работу с урока по созданию прототипа сайта.
В предыдущем видео-уроке мы проработали такие блоки как шапка сайта, меню рубрик, блок популярные статьи и анонсы сайта. Из него вы узнали как выравнивать межблочное расстояния для пунктов меню, чтобы они находились на одинаковом расстояние. Как можно использовать clipping mask при разработке дизайна. И многое другое.
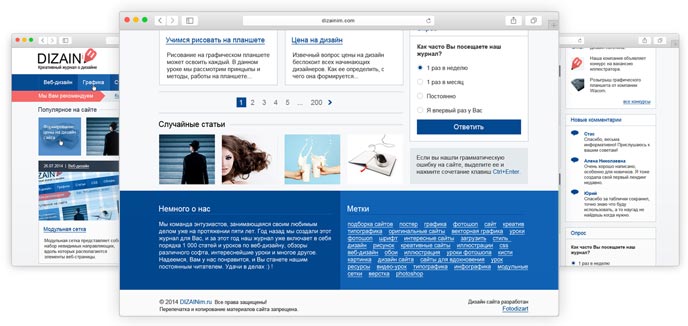
В этом же уроке мы проработаем пагинацию, случайные записи, сайдбар, блок с метками, блок о компании и подвал. Все блоки мы будем стилизовать в едином стиле, чтобы макет в итоге получился целостным и ни один из блоков у нас не выбивался.

При создание прототипа и проработке данного дизайна сайта я использовал модульную сетку. Она помогает с выравниванием, позиционированием, и является единой системой пропорций.
Примечание: В связи с тем, что у меня не сохранился исходник макета с предыдущего урока, в уроке есть несколько незначительных нестыковок, такие как нерастянут фон плашки для меток и о нас. Но на урок это не влияет, я их устраню в этом уроке, вам же делать ничего не придется если вы все сделали по предыдущему уроку.
Если Вам понравился этот видео урок по веб-дизайну и оказался полезен, поставьте лайк (нравится) на канале youtube для вас это мелочь, а мне приятно.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Выражаю искреннюю благодарность читателям, которые поддерживают проект и рассказывают о статьях своим друзьям!