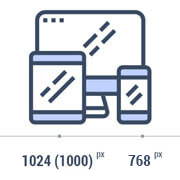
Размеры макета сайта при разработке адаптивного дизайна

Начиная создание любого адаптивного сайта веб-дизайнер определяет размер макетов под которые он будет отрисовывать дизайн. Ему необходимо создать несколько макетов разных размеров, чтобы показать, как будет выглядеть сайт и его элементы на разных устройствах. Давайте постараемся разобраться с такими размерами, какими их делать и на что обратить внимание.