Друзья, приветствую! Как и обещал, записал вторую часть видео, в котором покажу, как можно разработать окно быстрого просмотра карточки товара для интернет-магазина. Если вы не знаете о чем речь, то для начала рекомендую ознакомиться с первой частью, в которой был создан прототип этого окна. В процессе прототипирования была создана основа с расположением элементов. В этом видео опираясь на прототип перейдем к дизайну.
Видео будет разделено на две части. В первой из прототипа создам дизайн с минимальными изменениями которые возможны. Поработаем с цветом и элементами. Во второй же части будем дорабатывать и попытаемся улучшить дизайн макет этого окна. Попробуем поменять местами некоторые блоки, изменим цвета элементов и посмотрим как это повлияет на восприятие карточки.
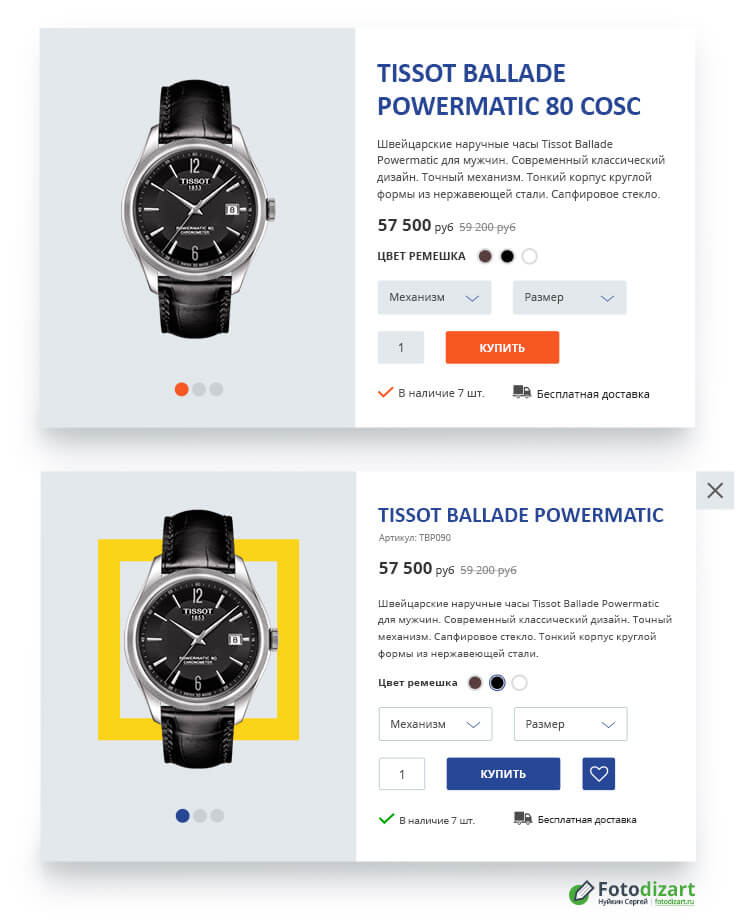
В итоге мы получим два варианта окна карточки для предварительного просмотра товара.

Напишите в комментариях, какой из вариантов на ваш взгляд лучше и почему вы так считаете.
На мой взгляд, доработанный вариант получился немного лучше первого, выглядит более гармоничным. Хотя кнопка в первом привлекает больше внимания, и есть сомнения насчет желтого фонового квадрата у товара.
В дальнейшем планирую больше уроков по веб-дизайну, показывать процессы создания дизайна сайтов, landing page либо каких-то отдельных блоков. Будет ли вам интересно смотреть такие видео? Если есть пожелания, напишите о них также в комментариях.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





А мне вариант без желтой рамки и с оранжевыми кнопками больше понравился. Смотрится как мне показалось легче и интереснее, даже на кнопку купить захотелось покликать.
Арсентий, спасибо за ваше мнение. В принципе оба варианта рабочие на мой взгляд, визуально кому-то нравится один, а кому-то другой.
По факту лучше конечно протестировать на реальном сайте сделать АВ тест и посмотреть статистику.
Спасибо, что делитесь и даёте возможность посмотреть на процесс вживую! Для меня как начинающего веб-дизайнера ваши уроки очень актуальны. Особенно такие не очевидные вещи, как использование временной рамки для выравнивания, выбора сетки и расположения текста и кнопок.
Виктория, приятно знать что материал кому-то оказался полезен.
Здравствуйте
Нужен исходник если это возможно
Здравствуйте Rahim. К сожалению исходник уже наверное не найду. Попробуйте создать сами по видео.