Приветствую вас друзья на фотодизарт! В этом видео расскажу и покажу вам процесс создания окна предварительного просмотра товаров в интернет-магазине. Для тех, кто не знает что это такое, сейчас объясню. Это такое окно, которое показывает всю краткую информацию о товаре, фото с возможностью заказать товар или купить его. Обычно применяется на витрине товаров. Следовательно, покупателю нет необходимости переходить на страницу карточки каждого товара, покидать витрину, он может просматривать товар с витрины и быстро его заказать.
Сегодня мы разработаем прототип такого окна. Строить прототип я буду в фотошопе, мне так привычнее, если фотошоп вас по каким-то причинам не устраивает, можете использовать другой инструмент или программу для прототипирования. Также в работе буду использовать модульную сетку.
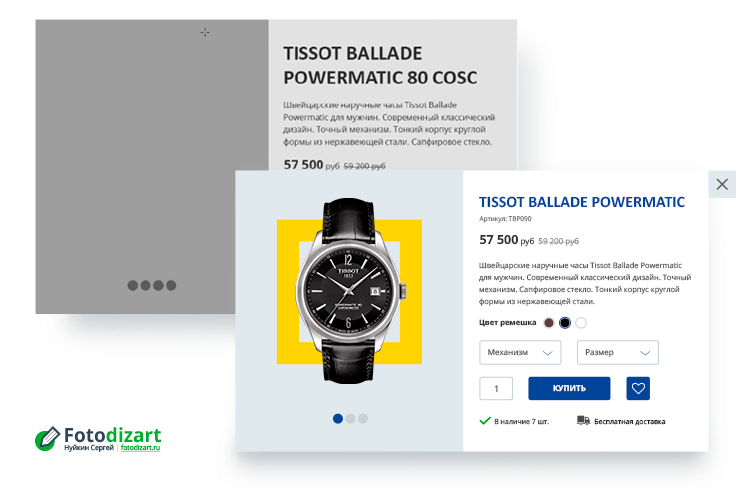
В итоге у нас получится промежуточный вариант в качестве прототипа. Рядом же показал готовый дизайн окна, который будет создан на его основе.

Для примера возьму товар часов и для них нарисую окно карточки. Окно будем рисовать в размер 10 колонок модульной сетки. Я также заранее подобрал палитру цветов для дизайна, и выбрал два шрифта для основного контента и заголовков. Подробнее уже можно узнать из видео.
После создания прототипа, можно переходить ко второй части видео в котором уже займемся непосредственно дизайном.
Подписывайтесь на канал на ютубе, вступайте в группу вконтакте.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Подробно и понятно сделан урок.
Толковый урок, все по делу.