Впервые столкнувшись с задачей разработки дизайна адаптивного сайта, возникают вопросы, связанные с размерами макета. Эти вопросы возникают не только у дизайнера, но и часто у клиента. Дизайнер задает вопрос клиенту, под какие разрешения необходимо разработать макет, а клиент отвечает, под все. И тут возникает ступор, ведь разрешений множество, а если нет опыта, то все кажется сложным. Давайте будем разбираться.
Для начала нужно понимать, что при верстке сайта верстальщик работаем с диапазонами размеров, в которых дизайн корректно отображается.
Разрабатывая же макет будущего сайта в графическом редакторе (Photoshop) или сервисе (Figma), дизайнер не можем работать с диапазонами, ему приходится задавать жесткие размеры макета. Эти макеты веб-дизайнер создает с учетом минимального и максимального разрешения популярных экранов, которое определяет для проекта.

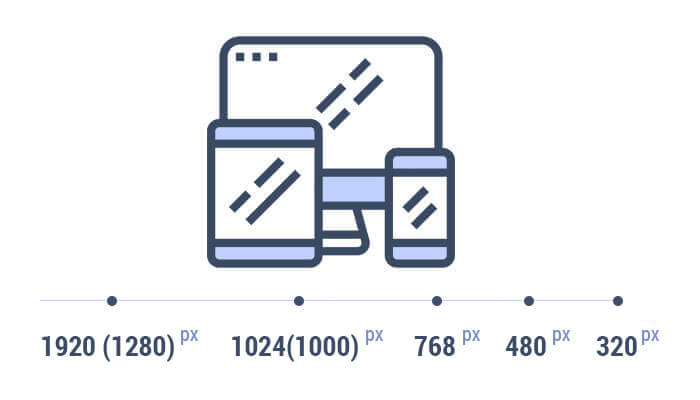
Для ПК версии возьмем разрешение 1920 px с контентной частью в 1280 px. Контентную часть можно сделать и больше, например 1440 px, или во всю ширину, если создается, например сервис или административная панель. На данный момент чаще используемый первый вариант. Для смартфонов самым минимальным разрешением считается 320 px. Таким образом, определили максимальное и минимальное разрешения. Далее нужно определиться с промежуточными разрешениями.
К таким разрешениям, относим планшет с горизонтальной и вертикальной ориентацией на 1024 и 768 px. А также макет для мобильных устройств на 480 px в горизонтальной ориентации. Если не создавать макет на 480, получается слишком большой диапазон разрешений попадающих между 768-320 px. Дизайн на таком промежутке за счет версии в 480 px будет гораздо лучше продуман и удобен.
Иногда вместо 320 и 480 разрабатывается один макет на 360 px. Но тогда верстальщику придется самому проверить дизайн после верстки на разрешение в 320, иначе получим сайт с некорректным отображением.

Итак, определились с разрешениями, под которые требуется создать макеты и таких макетов будет пять.
- ПК – 1920 px файл, контент под 1280 px без учета отступов на скролл и отступов справа и слева;
- Планшет 1024 px без учета отступов на скролл и отступов справа и слева;
- Планшет 768 px без учета отступов справа и слева;
- Смартфоны 480 px без учета отступов справа и слева;
- Смартфоны 320 px без учета отступов справа и слева;
Раньше на скролл отнималось 21 px как стандарт, но ширина скроллинга у браузеров изменилась и отличается. Но это не так важно, главное не забыть и учесть скролл при создание макета для ПК. Подробнее о том, как учесть скроллинг в макете читайте здесь.
Холст 1920 px создавайте только для ПК версии, на остальных разрешениях в размер. Разрешение в 1920 px дает возможность размещать фоновые изображения в блоках дизайна на ширину экрана.
Что касается отступов по краям
Параметр отступов отличается, если будите использовать фреймворк то посмотрите размеры в документации. Если создаете макет сайта без фреймворка то он будет зависеть от модульной сетки и используемых отступов у колонок.
Обычно использую следующие отступы:
- Мобильные 10-15
- Планшет 15-20 px. Для разрешения в 1024 px использую холст на 1000 px это за вычетом скроллинга, потом от него отнимаю отступы.
- ПК контентная часть делаю в размер 1200 px, отступы зависят от сетки.
Подходы к созданию макета сайта Mobile First или Desktop First?
Кроме вопроса: «Какой размер макета сайта делать, создавая адаптивный дизайн?»
Задается еще и сопутствующий вопрос: «Какой из подходов создания правильнее Mobile First или Desktop First?»
Mobile First – сначала мобильные, то есть первым делом рисуются макеты для мобильного, разумеется, перед этим делают прототип сайта. А уже потом переходят к созданию планшетной и ПК версии. Некоторые считают, что благодаря такому подходу можно сделать более удобный интерфейс. И этот подход правильнее исходя из популярности и нарастающего трафика мобильного Интернета.
Desktop First – Первым делом разрабатывается макет для самого большого разрешения, а в последствие для планшета и смартфонов. Другие считают, что такой подход хорош тем, что сразу виден полный функционал проекта, это дает понимание о том, что упростить на планшете, смартфоне и каким образом.
Возможно, этот подход мне ближе, так как создаю дизайн сайтов давно. Изначально не приходилось разрабатывать столько макетов, а делалась лишь одна версия для ПК.
Если подумать, то особой разницы в подходах, лично я не вижу. Считаю, что правильно делать, так как удобнее вам, ведь главное результат! Если можете сделать грамотный дизайн, сделав сначала ПК версию, а потом остальные, зачем задумываться над подходом.
Как быть с плотностью пикселей экранов устройств?
Еще один вопрос, который не дает покоя это плотность пикселей. Вернее даже не сама плотность пикселей, а как будет выглядеть дизайн на мобильных устройствах с высоким разрешением. Часто разрешение у смартфона может быть в разы выше, чем макет, который разрабатывается для ПК версии.
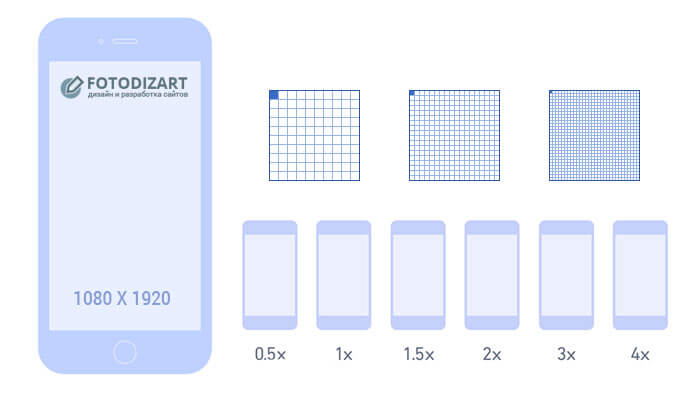
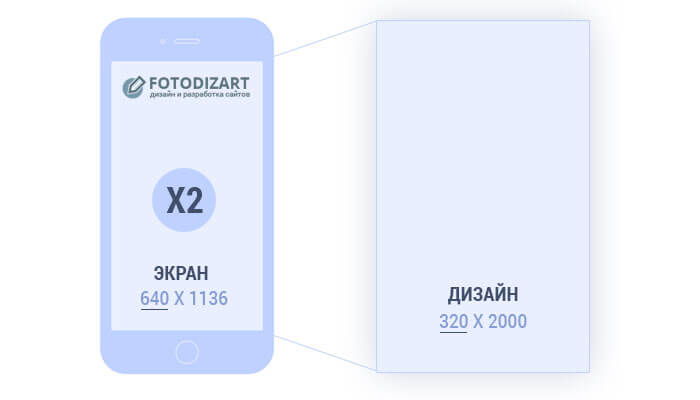
В этом случае стоит обратить внимание на множитель плотности пикселей, который позволяет картинке отображаться на устройстве в несколько раз четче.

Зная множитель плотности пикселей, вы с легкостью определите какой макет и на каком устройстве будет отображаться.

Отсюда следует, что макеты дизайна сайта стоит создавать под обычное разрешение с 1х плотностью пикселей. Иконки и графику рисовать в векторе и использовать svg. При верстке страниц сайта через media queries определять экраны с множителем и подгружать соответствующие растровые изображения, если таковые используются.
 Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Спасибо за статью, помогла.
Спасибо за статью
Рад, что статья оказалась вам полезна.
Спасибо за такую ценную статью
Спасибо, что делитесь такой важной информацией
Прекрасная статья. Ответила на все мои вопросы.
Яна, рад, что материал был вам полезен.
Екатерина, возникнут дополнительные вопросы по размерам макетов, обращайтесь.
Спасибо. Вопрос — дизайнеру нужно делать версии горизонтальных адаптивов для смартфонов и планшетов? Или верстальщик автоматомически сам все?) Ну и говорят устарели 1240, мониторов и не встретишь таких. Делают чаще под 1366 (1290 контентная сетка от Алексея Бычкова). 1000, 768, 480, 360(писк моды).
Здравствуйте, Евгений! Нужно делать адаптив макета в целом под разрешение. В вебе принято опираться на ширину экрана, под который производится адаптив.
Когда вы вписываете (адаптируете) элементы, то волей неволей производите их изменение и по вертикали и по горизонтали.
Верстальщик смотрит макет под определенный break point, и от того как вы изобразили элементы на данном разрешение переносит все в верстку.
Как ведет себя верстка макета в диапазоне между разрешениями верстальщик смотрит уже самостоятельно, в большинстве случаев все адаптивится автоматически.
Но если будет большой разрыв между разрешениями, может появиться неприятность с отображением. Для этого мы и отрисоваваем наш проект в разных размерах.
По поводу 1240, вы наверное имели ввиду мониторы с разрешением 1280. Мониторы такие есть, вижу по статистике посещаемости сайта и их не менее 10% в мес.
А с 1366 посещают порядка 11%. Что интереснее посещаемость с разрешения 1536 составляет 12%. Вот и думайте что популярно, а что не встретишь.
Самый большой макет вы можете создать под 1920 с контентной частью в это разрешение просчитав отступы по краям, вам никто не запрещает. Но вы должны учесть диапазон разрешений между 1920 и скажем 1024.
Как макет будет себя вести, верстальщику нужно показать. В таком случае вам придется создать промежуточные макеты в популярные разрешения экранов как минимум.
Вопрос построения макета зачастую не в тех разрешениях, под которые вы разрабатываете будущий сайт, а в том, чтобы проект отображался в будущем на максимально возможном диапазоне экранов корректно. Также это необходимо для того чтобы верстальщик понимал как макет должен вести себя в диапазонах размеров, а не строить догадки.
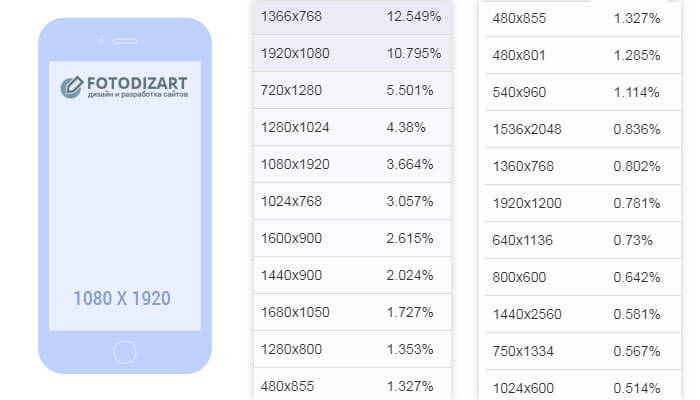
Сам выбор разрешений зачастую сводится к выбору популярных.