Не секрет что любой сайт в первую очередь это текстовая информация. За этой информацией и приходит целевая аудитория ресурса. Для комфортного чтения и восприятия текстовой информации следует тщательно работать с типографикой.
Типографика – это навыки оформления печатных текстов, для наилучшего их восприятия. Типографский процесс состоит из подбора гарнитур, выбора кегля шрифта, определение длинны строки, межстрочного и межбуквенного интервала. Также взаимного расположения текстов, фото и иллюстраций на веб-странице. То есть подбора всех параметров, которые позволяют улучшить читабельность текста.
Как понять, хорошо ли проведена работа над текстами на сайте? В действительности просто, вам должно быть комфортно читать и воспринимать информацию, глаза не должны напрягаться, структура текста на странице должна быть понятна. В большинстве случаев, когда с текстами есть какие-то проблемы, мы непроизвольно это замечаем. Что в свою очередь это приводит к уходу на другой ресурс, даже если информация на сайте была нам полезна и интересна. Все дело в дискомфорте.
Давайте разберем ряд принципов и особенностей типографики в веб-дизайне, которые влияют на восприятие информации.
Шрифты
Давайте рассмотрим ряд рекомендаций по количеству шрифтов, выбору, размерам. Чтобы макет был аккуратным, серьезным и легко читабельным не стоит заполонять его всеми шрифтами, которые только можно засунуть в макет.
В прошлом использовались в основном так называемые безопасные шрифты но с развитием css появилась возможность подключить любой шрифт к сайту с помощью правила @font-face.
Шрифт и гарнитура
Стоит в первую очередь дать определения, что такое шрифт и что такое гарнитура.
Шрифт – графическое начертание букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка.
К примеру:
- Open Sans Light – шрифт
- Open Sans Regular – шрифт
- Open Sans Bold – шрифт
Гарнитура – это группа шрифтов разных видов, кеглей, имеющих одинаковое начертание, единый стиль и оформление.
К примеру:
- Open Sans Light
- Open Sans Light Italic
- Open Sans Regular
- Open Sans Regular Italic
- Open Sans Semi-Bold
- Open Sans Semi-Bold Italic
- Open Sans Bold
- Open Sans Bold Italic
- Open Sans Extra-Bold
- Open Sans Extra-Bold Italic
Все эти отдельные шрифты и есть гарнитура.
Подбирайте хорошие пары
Отнеситесь со всей серьезностью к шрифтам (подберите 2 шрифта, которые будут гармонично сочетаться друг с другом). Один для заголовка, а второй для основного текста. Заголовок должен контрастировать на фоне основного текста, но не должен быть огромным или слишком маленьким. Для создания гармоничной шрифтовой пары используйте шрифты (Антикву в сочетание с Гротеском), подберите размер шрифтов, используйте начертание (italic, bold, regular), а также задействуйте цвет.

Ограничьте количество шрифтов
Используйте на сайте не более 3 шрифтов (1 для заголовков, 2 для цитат и 3 для основного текста).
Не используйте декоративные шрифты
В вашем арсенале есть декоративные шрифты, и руки так и чешутся использовать их в макете? Забудьте об этом, если в этом нет крайней необходимости. Их можно использовать, в крайнем случае, для тематического сайта и то для заголовков. Не используйте для контента рукописные или декоративные шрифты, у них очень плохая читабельность.
Не декорируйте шрифты
Не стоит увлекаться декорированием текстов в фотошопе. Это я к тому, что нет необходимости использовать градиенты, тени везде в текстах, различные эффекты стилей слоя в фотошопе. Они будут только мешать чтению и удешевят вид сайта.
Не злоупотребляйте заглавными
Не пишите тексты заглавными буквами. Текст, набранный заглавными буквами, во-первых плохо читаем, во-вторых создается впечатление будто вы кричите на пользователя. Заглавными буквами можно написать заголовок и то если он занимает не больше одной строки.

Размеры шрифтов
- Используйте при разработке макета шрифты только с кеглем целого числа (16пт, 18пт, 22пт и так далее). Не используйте кегель (15,5пт, 16,8пт и прочие).
- Не стоит делать заголовки гигантскими, а контент мелким (минимум лучше использовать не менее 12px).
- Для обычного текста применяйте шрифт размером 14–18px.
- При выборе размера шрифта не забудьте про адаптивность.
- Заголовки делайте разного размера, чтобы была видна иерархия.
Деформация шрифтов
Не деформируйте тексты в фотошопе при помощи свободной трансформации. Об этом я писал уже в одной из предыдущих заметок, но как говорится повторение мать учение. В общем, нельзя сжимать или растягивать буквы.
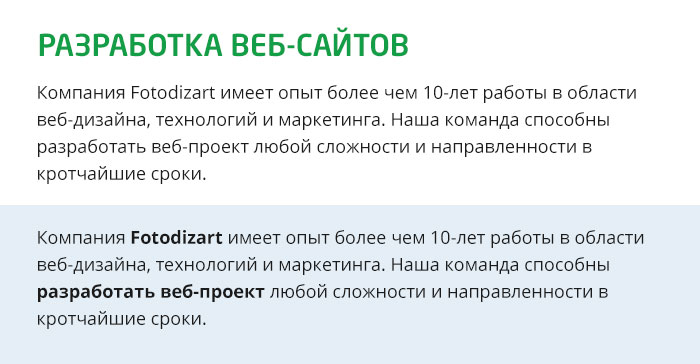
Акценты
Расставить акценты (выделить главные мысли) в тексте можно разными способами. Из базовых способов у нас есть три вида полужирный, курсив и подчеркивание. В большинстве случаев используется только полужирный и курсив, так как подчеркивать принято ссылки. Не стоит злоупотреблять выделением акцентов, используйте его только на простановке главных мыслей.

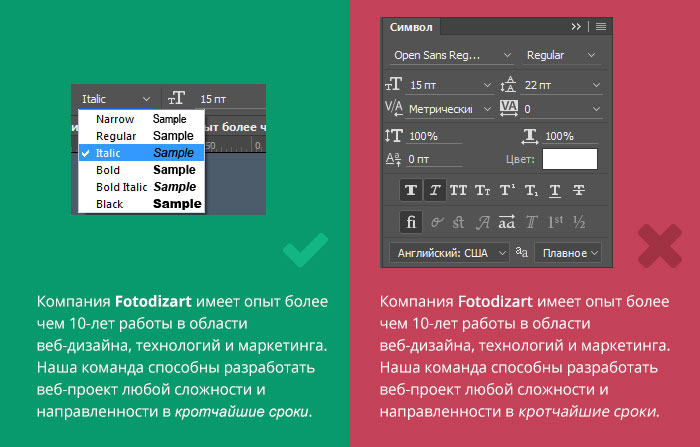
При разработке макета не пользуйтесь техническими начертаниями для создания акцентов, а пользуйтесь шрифтом.

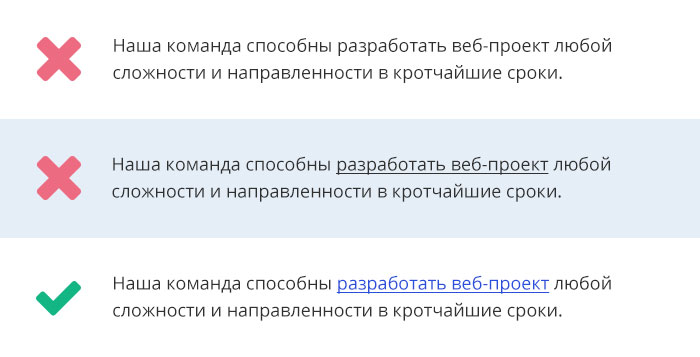
Оформление ссылок
Внимательно относитесь к оформлению ссылок. Все ссылки в макете должны быть подчеркнутыми, исключением могут быть ссылки в меню навигаций. Помимо подчеркивания, ссылка также требует добавления акцента для привлечения внимания, таким акцентом является цвет. Если цвет ссылки отличается от основного цвета текста, посетитель сайта сразу поймет, что это ссылка, а не подчеркнутый текст.

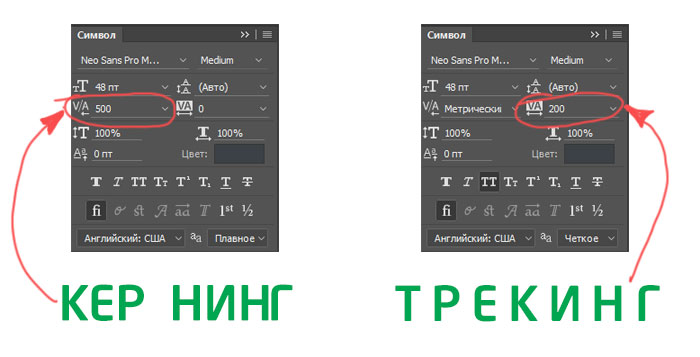
Трекинг и кернинг
Трекинг – изменение межбуквенных пробелов в словах, строках и абзацах.
Трекинг также называют разрядкой. Благодаря увеличению межбуквенных пробелов текст становится более воздушным и светлым, а при уменьшение наоборот более темным и зажатым. Трекинг в основном используют для разрядки заглавных букв. Чрезмерная же разрядка строчных букв считается нежелательной.
Кернинг – избирательное изменение расстояния между каждой конкретной буквенной парой с целью улучшения удобства чтения и внешнего вида.
Кернинг применяется для заголовков, логотипов и других коротких надписях для достижения лучшей плотности между буквами.

Выравнивание текстов
В веб-дизайне используется выравнивание текста по левому краю, это облегчает чтение и восприятие информации. Особенность заключается в способе чтения, мы читаем слева направо, и при выравнивании текста по левому краю наши глаза легко видят окончание каждой строки.
Также используется выравнивание текста по центру, обычно применяется для заголовков и текстов поясняющих заголовки. Такой тип выравнивания обычно применяется в пределах трех-пяти строк. Часто можно увидеть на одностраничных сайтах (landing page).
Выключка по правому краю используется крайне редко, и если используется, то для небольших текстов в несколько строк.
Выравнивание текста по ширине практически не используется. Такой тип верстки приводит к образованию в тексте больших пробелов, ухудшающих его внешний вид и затрудняющих чтение.
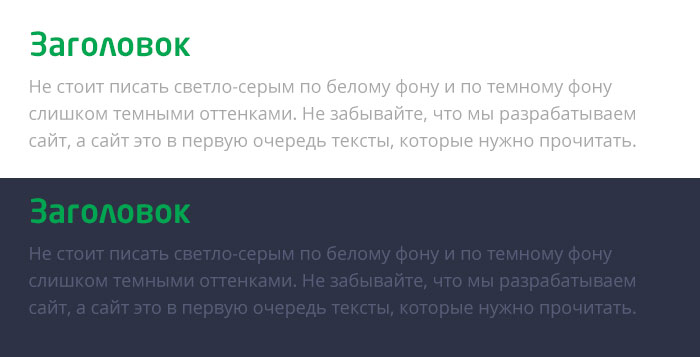
Контраст и читабельность
Обратите внимание на контраст между текстом и фоном. Не используйте светло-серый текст на белом фоне и слишком темные оттенки на темном фоне. Помните мы разрабатываем сайт, а главное на сайте — это текст, который должен быть легко читаем.

Отступы
Не следует делать больших отступов между заголовками и связанным с ним абзацем.
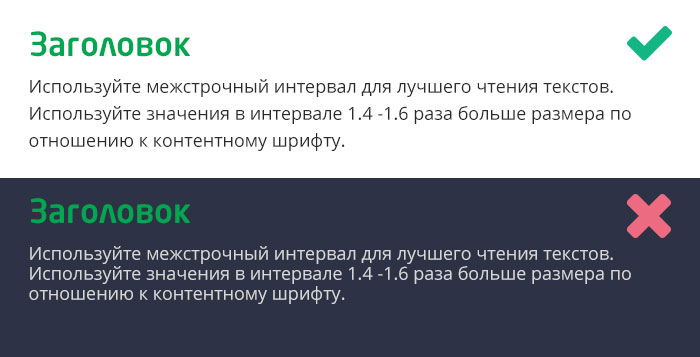
Используйте оптимальный межстрочный интервал для улучшения читаемости текста. Не следует делать интервал слишком маленьким или слишком большим. Рекомендуемые значения составляют 1,4-1,6 раза больше размера шрифта.

Также обратите внимание на абзацы. Между ними тоже нужно оставлять свободное пространство для лучшего восприятия текста. Обычно это расстояние равно размеру шрифта.
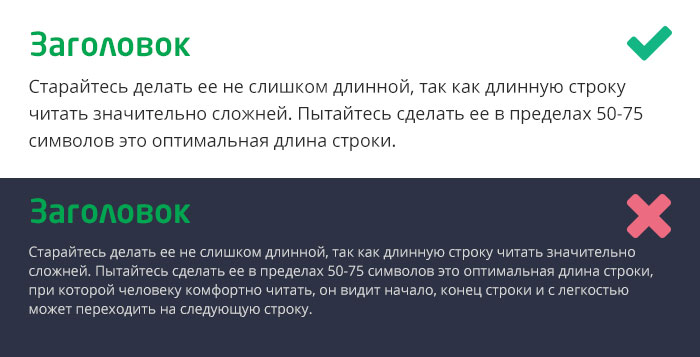
Длина строки
При разработке дизайна следует учитывать длину строки. Не делайте строку слишком длинной, так как читать такой текст будет сложнее. Постарайтесь сделать длину строки в пределах 50-75 символов. Это параметр оптимальной длины, при котором текст легко читается, человек может легко перейти к следующей строке. Такие параметры можно сказать идеальные, но к сожалению не всегда достижимые. Старайтесь приблизиться к ним. Проверьте на практике, не является ли строка слишком длинной. В случае если параметры велики попробуйте скорректировать количество символов.

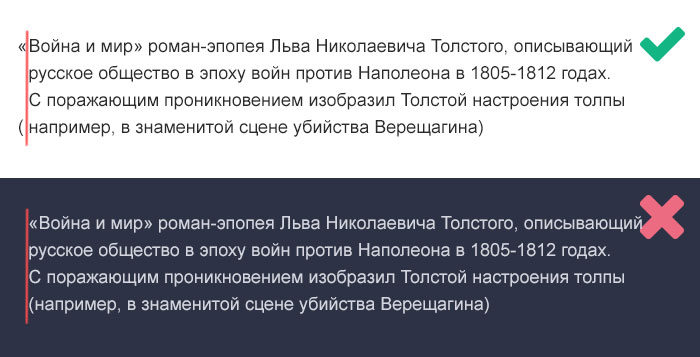
Висячая пунктуация
Профессиональные разработчики (типографы) используют так называемую “висячую пунктуацию” в оформлении текста. Это означает, что кавычки, дефисы, скобки, запятые и точки выносятся за линию основного текста. Длинное тире, которое является знаком препинания в прямой речи, не выносится за линию текста. Все эти приемы помогают сохранить нужную форму абзацев.

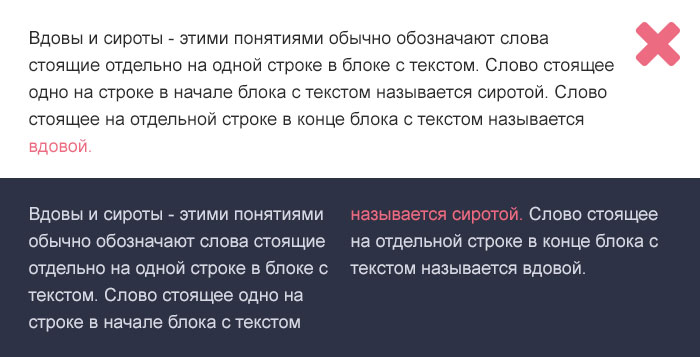
Вдовы и Сироты
Этими понятиями обычно обозначают слова стоящие отдельно на одной строке в блоке с текстом. Слово стоящее одно на строке в начале блока называется сиротой. Слово стоящее на отдельной строке в конце блока называется вдовой.

Из-за таких слов край у текстов становится рваным и человек на них отвлекается, что в свою очередь ухудшает читабельность. По этим причинам вдовы и сироты считаются плохим тоном в типографике.
В веб-разработке не всегда удается полностью избавиться от “висячих” слов, но есть несколько методов, которые можно использовать для уменьшения их количества.
- Попробовать отрегулировать ширину контейнера в котором располагается текст.
- Изменить размер шрифта.
- Изменить сам текст, удалив его часть или добавив слова.
- Использовать кернинг или трекинг для текста.
О текстах рыбе в дизайне
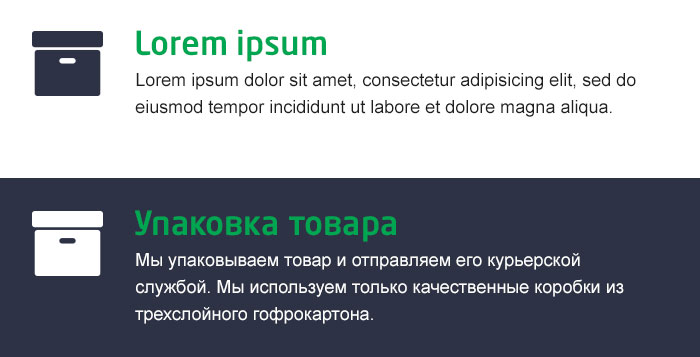
Рыбой в дизайне называют контент, который напрямую не относится к компании и используется для заполнения макета страницы. Текст рыба дает возможность заказчику представить, как сайт будет выглядеть после заполнения информацией. Зачастую используется из-за отсутствия заготовленных текстов и картинок.
Текст рыба может быть как хорошим наполнением, так и плохим. Хорошая рыба максимально приближена к правдоподобным текстам и картинкам. Плохая же рыба обычно выглядит как эскиз, используется текст состоящий из трех-пяти повторяющихся слов и плашек под картинки.
Старайтесь не использовать текст рыбу в макетах. По возможности используйте заранее подготовленные тексты или создавайте рыбу максимально приближенную к будущему контенту. Запрашивайте контент у заказчика. В отсутствие контента предупреждайте заказчика о том, что будите использовать рыбу в макете.
Почему это важно? Давайте рассмотрим несколько причин:
1.Текст рыба, написанная с использованием Lorem ipsum зачастую не дает должного представления о тексте и какую информацию он несет, дополняя иконку или картинку.

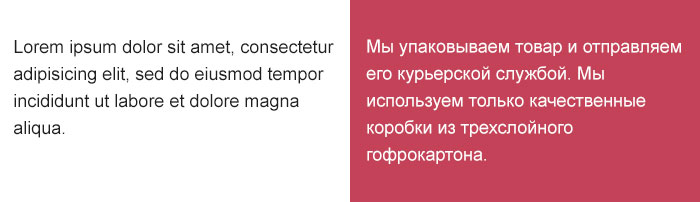
2.Большая ошибка использование при разработке русскоязычного макета английских шрифтов. Так как литера (буква) у латиницы и кириллицы отличаются по ширине.

3.Текст написанный из трех-пяти повторяющихся слов и плашки под фото, также является плохой рыбой и его не следует использовать. Это относится и к текстам не относящийся к проекту.

4.Если вдруг получится, так что вы не договорились об использование в макете текста рыбы, заказчик может посчитать его основным контентом и вы получите шквал вопросов касательно текстов. А если человек отвечающий за приемку макета совершенно не имеет представления что такое рыба, то я вам не завидую.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип





Привет, Сергей! Отличная статья с массой полезных рекомендаций! Я стараюсь не использовать подчеркивание на сайтах, т.к. зачастую пользователи путают такое оформление со ссылками, даже если цвет отличается.
У меня небольшой вопрос: с чем может быть связано, что в основном размеры шрифтов выбираются четными (16, 18), а нечетные, например 15 встречаются редко?
Привет, Денис!
Честно сказать я не задумывался о выборе именно четных значений шрифта, обычно смотрю от выбранного шрифта. Как он смотрится, читается, плюс от размеров блока где будет располагаться текст.
Довольно много дизайнов разрабатывал с использованием Arial для контента и почти всегда он был равен 15.
Сейчас в последнее время часто использую Open Sans и размер 16, при таком размере он хорошо читается.
Насколько я знаю, шрифты загружаются из самой операционной системы (за исключением их прямой загрузки с CDN), а если такого шрифта нет в ОС, то загружается похожий из одного семейства шрифтов. Как с этим обстоят дела относительно Open Sans?
Денис, да со стандартными или так называемыми безопасными шрифтами дела обстоят именно так. Шрифт загружается из ОС если отсутствует грузится похожий. Еще иногда специально указываются несколько шрифтов. Если один будет отсутствовать подгрузится другой, а если и его нет то похожий из семейства к примеру serif, sans-serif.
Сторонние шрифты которых нет в ОС подключаются к сайту несколькими способами.
Можно подключить со стороннего ресурса к примеру с fonts.google. Достаточно прописать строку со ссылкой на шрифт которую генерирует сервис и прописать ее в head, и добавить правила в css указывающие семейство шрифтов.
Либо подключить шрифты со своего хостинга прописав их в css файле темы через @font-face. Предварительно необходимо загрузить шрифт на свой ftp.
Сергей,спасибо за статью! Не совсем понятно по размеру шрифта,у Вас написано 14пт, 16пт. Пыталась написать таким в фотошоп, размер получился огромным. Но затем переключила на пикс и теперь размер нормальный.Как же все-таки правильно? Благодарю.
Людмила, здравствуйте! Размер шрифта в фотошопе по умолчанию идет в пт., я зачастую использую именно их не переключаю на пикс., так как при разработке дизайна сайта используется разрешение 72dpi при котором разницы лично я не увидел. Размер текста выглядит одинаково как при пт. так и при пикс..
У вас шрифт большого размера мог получиться только в том случае если вы задали разрешение файла выше 72dpi, что необходимо при разработке макетов сайтов.
С точки зрения правильности все же стоит обратить внимание на пикс., так как при html верстке макета используются размеры шрифта именно px..