Разрабатывая дизайн сайта, лендинга или интерфейса нам приходится создавать множество различных элементов, одним из которых являются кнопки. Вроде это один из простейших элементов интерфейса но, к сожалению, при его разработке совершаются некоторые ошибки. В этой статье постараюсь дать рекомендации по устранению этих недочетов в дизайне кнопок для сайта.
Пропорции кнопок для сайта
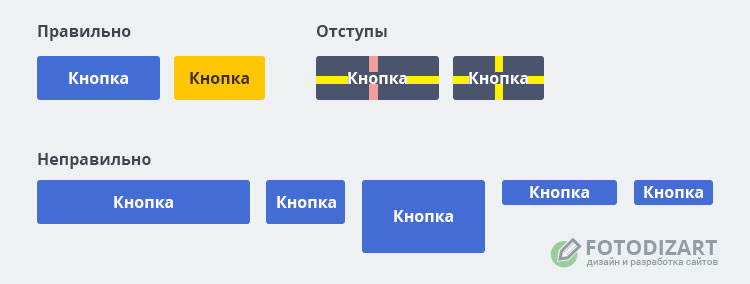
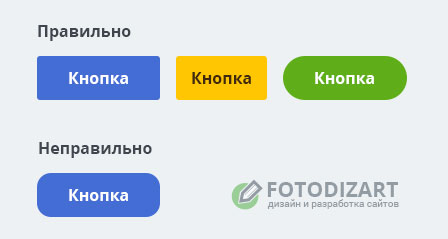
Одна из наиболее частых ошибок в кнопках это нарушение пропорций отступов внутри кнопки от надписи. Необходимо чтобы отступы сверху и снизу до надписи были равны. Справа и слева расстояние также должно быть одинаковым.
Кроме этого стоит учесть, что отступы сверху и снизу кнопки не должны быть больше отступов слева и справа, но могут быть им равны. Отступы же слева и справа можно делать в два или три раза больше чем отступы сверху и снизу, но не больше.
Отступы сверху и снизу не должны быть больше размера кегля надписи более чем в два раза.

Не стоит также зажимать надпись, делая небольшие отступы. Во-первых, по такой кнопке на сайте будет неудобно кликать мышкой или пальцем на смартфоне. Во-вторых, тяжело читается текст на такой кнопке.
На мой взгляд, наиболее удачные пропорции:
- Надпись на кнопке, к примеру: 16px;
- Отступ сверху и снизу: 16px;
- Отступ справа и слева: 16px или по 32px.
Выравнивание текста в кнопке
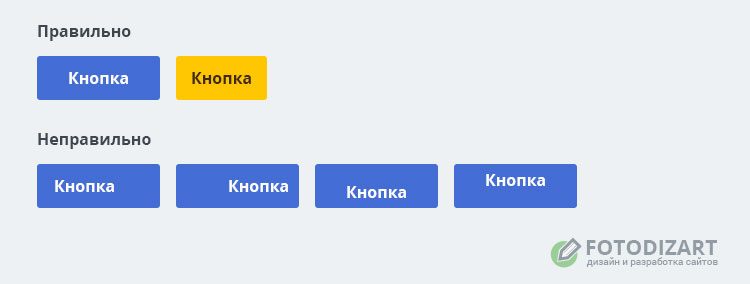
Еще одна достаточно распространенная ошибка, это когда надпись выравнивается не по центру кнопки, а находится ближе к одной из ее сторон. Набросал пример, хоть и грубо конечно, зато думаю, будет понятно, что когда надпись не по центру кнопка смотрится небрежно.

Как выровнять надпись в кнопке по центру?
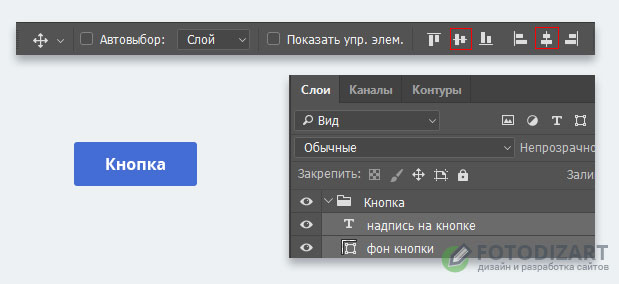
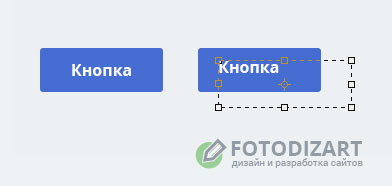
Для выравнивания надпись зажмите клавишу Shift и выделите два слоя в панели слоев (слой с надписью и слой с фоном). Далее выберите инструмент «Перемещение V» и на верхней панели нажмите по очереди две кнопки «Выравнивание центров по вертикали» и «Выравнивание центров по горизонтали».

Если у вас надпись на кнопке заглавными буквами то все будет отлично, но если первая буква заглавная, а остальные прописные то необходимо надпись отпустить на 1-2 пикселя вниз, проверьте линейкой. Также учтите, что если текст написан как блочный и у вас останется пустое место снизу, сверху или сбоку надпись выровняется не по центру.

Радиус скругления углов
Иногда встречаются кнопки с большим радиусом скругления у всех углов, кнопка в таком случае выглядит на мой взгляд не очень аккуратно. Лучше всего сделать радиус в 2-4px. по всем углам. Или как вариант сделать полностью скругленные углы. Пример показал ниже.

Также бывают и другие нюансы, например, плохое сочетание цвета фона кнопки и надписи. Что в свою очередь приводит к плохой читабельности.
Надеюсь, этот небольшой материал по созданию кнопок для сайта будет вам полезен.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Ценные замечания по созданию кнопок, взял на заметку.
Александр, спасибо за комментарий.
Приятно знать что для вас эти рекомендации были полезными.
Даже не думал что так много заморочек с кнопками может быть, вроде как это простая вещь.