Друзья всем привет! Сегодня на сайте у нас новый урок по фотошопу посвященный созданию элементов для сайта. Если быть точнее, то сегодня мы создадим необычный дизайн кнопок в виде ленточек. Данные кнопки вы сможете применить для любых своих нужд, возможно в дизайне сайта, возможно еще где-то. Урок будет основан на примере кнопок для соц. сетей.
В уроке я покажу как создать кнопку для вконтакте, а уже на ее примере можно легко по подобию создать все необходимые кнопки (кнопку фейсбука, кнопку одноклассников и т.д.).
Итак, приступим к реализации нашего урока и создадим дизайн кнопок.
Кнопка вконтакте в виде ленты
Для начала, как и полагается, создаем новый документ с параметрами:
- высота: 80 пикс.;
- ширина: 300 пикс..
Далее нам потребуются вспомогательные элементы для разметки, ими будут направляющие и линейки. Если у вас линейки не активны, нажмите Ctrl+R. Установим шкалу на линейке в пикселях, для этого кликнем правой кнопкой мыши по линейке и из всплывающего меню выбираем пикселы.
Теперь нам необходимо сделать разметку, для этого выбираем инструмент перемещение (V), и зажав левую кнопку мыши на линейке тянем в сторону холста на нужную нам позицию.
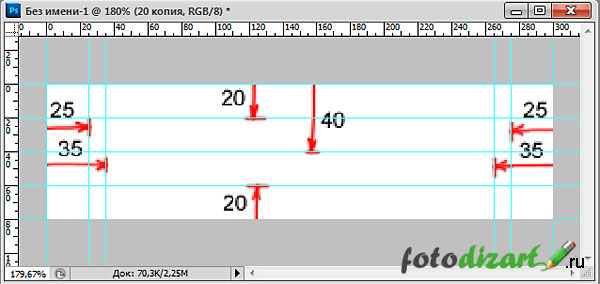
Ставим направляющие на расстояние от края холста:
- сверху и снизу: 20 пикс.;
- центр: 40 пикс.;
- справа и слева: 25, 35 пикс..

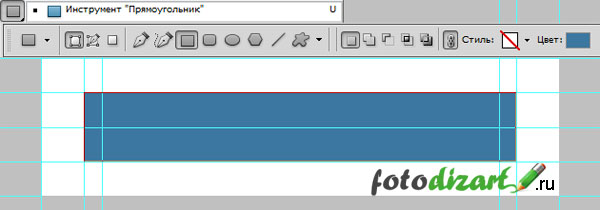
Выберем цвет #3c78a1 и создадим прямоугольник инструментом прямоугольник (U).

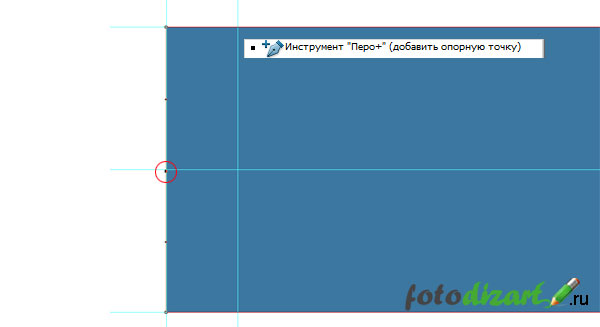
Далее выбираем инструмент перо (добавить опорную точку) и на прямоугольнике по торцам в месте пересечения центральной направляющей с прямоугольником добавляем опорные точки по обеим сторонам.

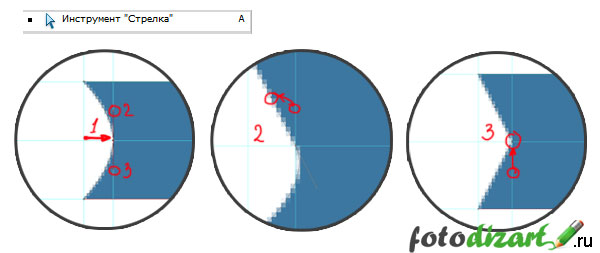
Сдвигаем созданные точки внутрь до следующей направляющей. И производим их деформацию согласно схеме указанной ниже. Для перетаскивания опорных точек и коррекции необходимо использовать инструмент стрелка.

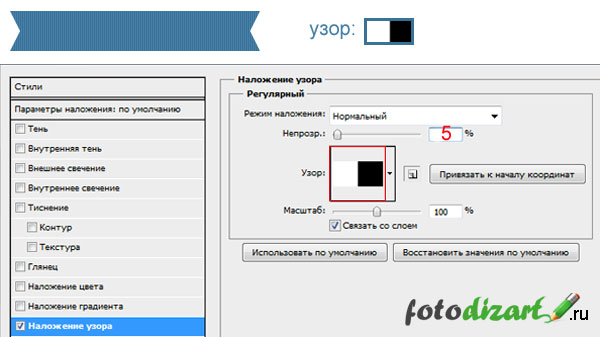
Далее нам необходимо создать узор, для этого создадим новый документ ширина 2 пикселя и высота 1 пиксель. Один пиксель закрасим черным цветом другой белым, и сохраним узор. Подробно по создания узоров читайте статью: как сделать узор в фотошопе? Применим наш узор к созданной форме ленточки при помощи стиля слоя.

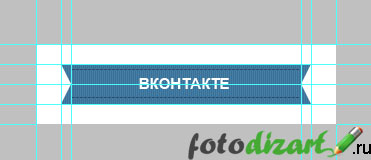
Далее инструментом горизонтальный текст создадим пунктирные линии на краях цветом #2c4e66 и напишем текст (вконтакте) белым цветом.

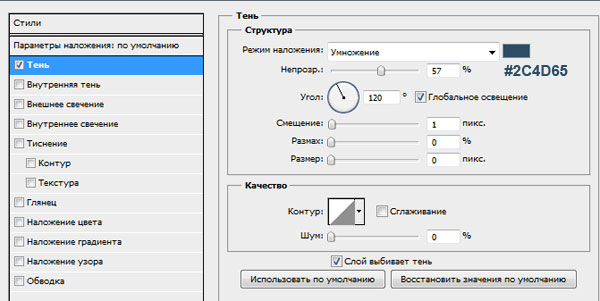
В заключение создания дизайна кнопки вконтакте нам необходимо создать объем для текста и объем для линий. Для текста создадим стиль слоя тень, и применим следующие настройки.

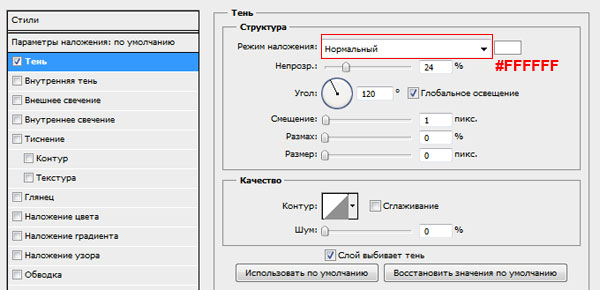
Создадим блик у пунктира по краям.

На этом все, остается показать результат нашего урока по созданию дизайна кнопок. Я для наглядности сделал еще несколько кнопок соц. сетей: кнопка вконтакте, кнопка одноклассники, и кнопка фейсбук.

Также рекомендую посмотреть урок по созданию кнопок для сайта
 Оформление текста и фона волнистыми линиями в фотошопе
Оформление текста и фона волнистыми линиями в фотошопе Как сделать текст из картинки. Видеоурок по фотошопу
Как сделать текст из картинки. Видеоурок по фотошопу Как создать gif баннер в фотошопе (видеоурок)
Как создать gif баннер в фотошопе (видеоурок) Видеоурок по созданию Mock-up
Видеоурок по созданию Mock-up





Выражаю искреннюю благодарность читателям, которые поддерживают проект и рассказывают о статьях своим друзьям!