Здравствуйте уважаемые читатели блога fotodizart.ru! Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали стили в фотошопе. Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
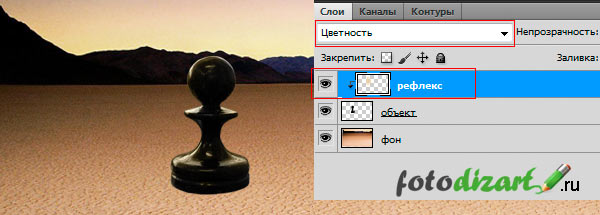
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи обтравочной маски в режиме наложения цветность нанес рефлексы желтого цвета.

Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения. В открывшемся окне стили слоя выберем применение эффекта тени.
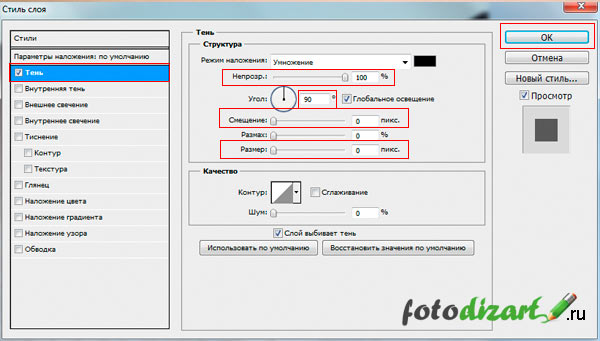
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..

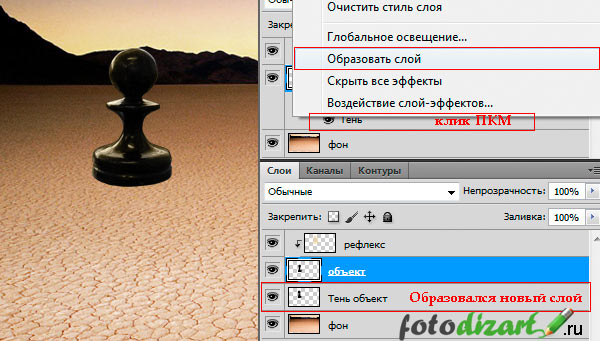
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой.

Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали. И сдвигаем слой с тенью до нижнего уровня объекта.

Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива. Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.

Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
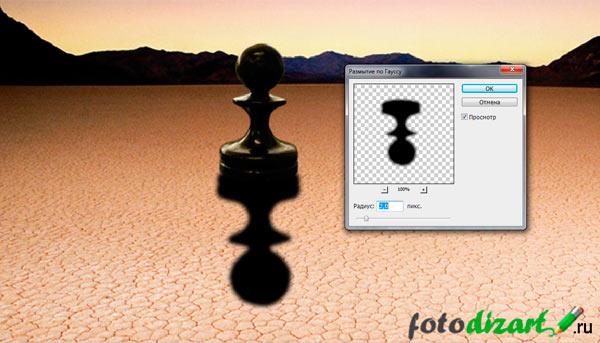
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.

В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.

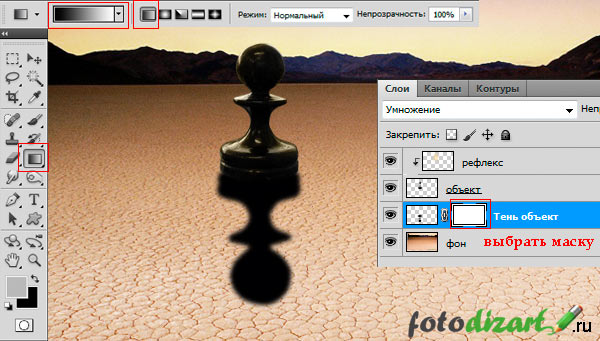
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.

Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.

На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать эту статью.
 Оформление текста и фона волнистыми линиями в фотошопе
Оформление текста и фона волнистыми линиями в фотошопе Как сделать текст из картинки. Видеоурок по фотошопу
Как сделать текст из картинки. Видеоурок по фотошопу Как создать gif баннер в фотошопе (видеоурок)
Как создать gif баннер в фотошопе (видеоурок) Видеоурок по созданию Mock-up
Видеоурок по созданию Mock-up





Вот бы мне этот урок на день раньше. Я уже запланировал публикацию и как раз думал о том, как создать тень. Все как ты описал, кроме последнего градиента. Я просто размазал мягким ластиком края. Как всегда, спасибо за хороший урок! Пополнил копилку знаний о фотошопе.
Ластиком может рука дрогнуть и край получится не ровный, потом клацать ctrl+z и заново. Градиентом лучше. Кстати, на счет масок. Может тиснешь статейку на этот счет. А то я везде читаю про них, а сам что-то не очень в них разобрался.
Градиентом лучше. Кстати, на счет масок. Может тиснешь статейку на этот счет. А то я везде читаю про них, а сам что-то не очень в них разобрался.
А я вот как-то с масками так и не научился работать. Было бы интересно почитать статейку о масках в фотошопе для новичков.
Пожалуйста, Евгений! Да можно и ластиком, но не всегда получится равномерный край, да наложение градиента в маске будет удобнее.
Да в том, то и дело что ластиком юзать приходится по нескольку раз, чтоб получилось нормально, а градиентом проще будет. Хорошо, про маски напишу.
В принципе масками пользоваться несложно, выше я указал статью в которой писал про обтравочные маски. А по Вашей просьбе и Евгения напишу статью про маски слоя.
Хорошая идея с градиентом, а то я как то все ластик побольше с прозрачностью до 10 применял. Но так думаю будет даже лучше.
А можно объединить градиент и ластик, чтобы добиться максимального качества и красивости :). Чего метаться от одного к другому, когда все намного проще
Я бы вот хотел отметить еще и трансформирование Перспектива. Пробовал сам сделать его вручную, растягивая края туда-сюда. Получилось, честно, фу… Я знал, что где то оно должно быть, просто не смог найти сразу. За подсказку спасибо
Можно сначала применить градиент, чтобы получить равномерное затухание тени. А потом подмазать ластиком те края которые выглядят не очень. Я попробую сделать так, в следующий раз. Думаю, это даст ощутимый результат.
Да Евгений мне тоже такой вариант больше нравится, но все равно иногда приходится работать более классическим методом, ластиком.
Иногда приходится и так, и так от обстоятельств, градиент дает равномерное исчезновение падающей тени, чего ластик не всегда может придоставить.
Пожалуйста Евгений!
Так тем же градиентом можно это сделать, чуть больше чуть меньше наложение градиента и получится разная непрозрачность, и переход. Да и нужно учитывать какую тень строишь, падающая тень имеет более жесткие края, порой даже она может быть практически непрозрачная…
Очень симпотично получается. Раньше я просто в параметрах слоя тень выставлял)
Да способов много, главное стремиться к более реалистичным с минимальными затратами по времени.
Красиво получилось. Сколько лет вы дизайном занимаетесь?
Классный эффект особенно при рисовании фотографий очень пригодиться
Спасибо! Серьезно и основательно более 4 лет.
Да Виталий, эффект хороший, главное быстро создается. А также дает возможность максимально быстро создавать тень и редактировать до нужного результата.
Пока не посмотришь как другие делают — фиг допрешь как самому нарисовать. А делаешь четко по уроку — Супер. Спасибо еще раз!
Пожалуйста, заглядывайте чаще. Да уроки часто выручают, а когда есть опыт, то можно одно и тоже сделать разными способами.
Спасибо большое! Очень интересный и полезный урок!
Пожалуйста, Виктория! Ради таких приятных отзывов и пишу подобные уроки.
А у меня почему-то трансформация-перспектива не получилась. Не сдвигалась она по центру и все тут. Пришлось деформацию применять
Все получилось) Правда со второго раза) Спасибо!!!!!!!!
Странно, а вы края у тени тянули в стороны? Ох, видимо это по моей вине вы, наверное, центральную точку тянули, немного некорректно выразился. Сейчас текст чуть изменю в уроке в этом месте.
Пожалуйста, Катерина! Рад что у вас все получилось.