Иконки в веб-дизайне неотъемлемая часть усиливающая текст или какой-то блок дизайна. Зачастую многие допускают ошибки связанные с размещением, стилистикой, размерностью иконок в макете. Ошибки на первый взгляд простые и очевидные, но имеют место быть. Прошу ознакомиться и так не делать. Какие это ошибки мы поговорим дальше в статье, начнем со стилистики иконок.
Стиль иконок для сайта
Частая и довольно распространенная ошибка у новичков веб-дизайнеров, использование различной стилистики иконок на протяжении разработки всего дизайна сайта. Неверное использование иконок в макете ведет к разваливанию всей стилистики страницы в целом. Необходимо сразу определиться со стилистикой иконок для сайта и следовать ей на протяжении всей разработки макета.
Виды стилистики иконок:
- Иконки с тонкими контурными линиями;
- Иконки с толстыми контурными линиями;
- Иконки с толстыми контурными линиями и тонкими внутренними;
- Иконки с залитым фоном;
- Иконки с прямыми или скругленными углами.
![]()
Не используйте стандартные иконки из фотошопа в веб-дизайне
Не следует использовать стандартные типовые иконки из фотошопа в своих работах. Они не очень уклюжие и выглядят совершенно не профессионально. Если кто не знает, о каких иконках идет речь, уточню, это иконки которые создаются инструментом «произвольная фигура» и те на которые в первую очередь обращают внимание начинающие. Из этого набора довольно часто используются иконки: домик, конвертик (email), стрелки в кружочках для навигации, лупа и другие.
![]()
Выравнивайте иконки в макете правильно
Выравнивание иконок бывает не совсем верным. Зачастую из-за того что в сете иконки могут иметь разный вид, вертикальный, горизонтальный и квадратный. Их часто выравнивают неверно, происходит сдвиг, влево, вниз, вправо. Это происходит из-за того что у неквадратных иконок имеется свободное место с того или иного края.
Ниже можно посмотреть пример того как не стоит делать выравнивание иконок, и как стоит правильно выравнивать иконки в макете.
![]()
Совет: можно для начала создавать прямоугольники размером с будущие иконки, к примеру 48х48пикс., а потом в них помещать иконки. Это можно делать на стадии прототипирования.
![]()
Делайте правильно ресайз иконок
Зачастую иконки правильным было бы отрисовывать под необходимые размеры. Но обычно они просто масштабируются, так как нарисованы в векторном формате и не теряют качества. Правда иногда бывает, плывут пиксели.
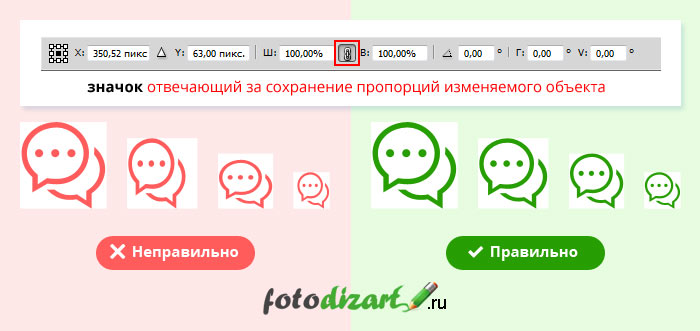
Если масштабируете при помощи свободной трансформации в фотошопе Ctrl+T, производите изменение размера с зажатой клавишей Shift, тогда пропорции иконки не изменятся. Либо перед изменением в свободной трансформации зажимайте значок, отвечающий за сохранение пропорций изменяемого объекта.

Надеюсь, эта небольшая заметка про иконки в веб-дизайне будет вам полезна. Делайте правильно друзья! Не совершайте этих ошибок, и ваши макеты будут выглядеть более целостно.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Полезные советы, спасибо! Помню раньше у меня была полная неразбериха с иконками, рисовать сам я их не умею, скачивал бесплатные наборы иконок и размещал на блоге, причем не всегда выбирал их из одного набора, т.е. стилистика у них разная была. Потом уже все иконки сменил на шрифтовые — так по крайней мере они выглядят симпатичнее и лаконичнее.
Денис, это такие типовые ошибки. О которых обычно никто и не задумывается.
Я тоже на сайте шрифтовые иконки подключил, правда еще не везде их внедрил.
Подскажите пожалуйста, что за шрифтовые иконки?))
Екатерина, это шрифт который подключается к сайту, у которого вместо символов векторные иконки.
Они легко масштабируются без потери качества, им можно задавать цвета, тени и другие свойства css.
Посмотрите к примеру FontAwesome.
А все, поняла про что вы)) Спасибо за ответ)