Рад приветствовать на fotodizart.ru! Сегодня в продолжение предыдущей статьи об изготовление логотипов, как обещал, будет урок по фотошопу в котором мы создадим лого. Из урока вы узнаете, как сделать логотип для сайта компании без привлечения к разработке сторонних разработчиков, а обойтись своими силами.
Наверняка многие из вас знают, что логотипы правильнее создавать в векторных редакторах, но так как нам нужно сделать логотип только для сайта, будет достаточно и растрового редактора. Создавать логотип мы будем при помощи фигур (shape), благодаря чему, его можно будет масштабировать без потери качества.
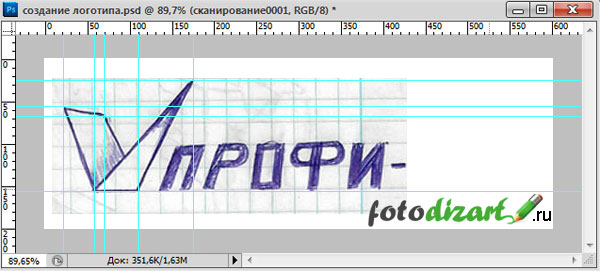
Для начала создадим ряд набросков. Я буду создавать лого для псевдо экспертной компании, которую назову «Профи-Эксперт». Сделав наброски, я выбрал тот, который на мой взгляд больше подходит, отсканировал скетч и загрузил его в фотошоп.
Предварительно в фотошопе создал новый холст с размерами 600 на 200 px. 72 dpi., вы можете задать свои размеры это не так важно, логотип в последствие можно будет масштабировать (уменьшать или увеличивать) без особых проблем.

Далее выставляю направляющие по всем углам фигуры графического знака в виде галочки. Чтобы установить направляющую у вас должны быть активны линейки, если их нет, нажмите сочетание клавиш ctrl+R. Далее зажав левую кнопку мыши на линейке, не отпуская необходимо потянуть на холст тем самым создав направляющую. Устанавливаем их таким образом как показано на скриншоте ниже. Если вдруг случайно установили не в том месте, выберите инструмент «Перемещение» (V) и подвиньте куда необходимо.

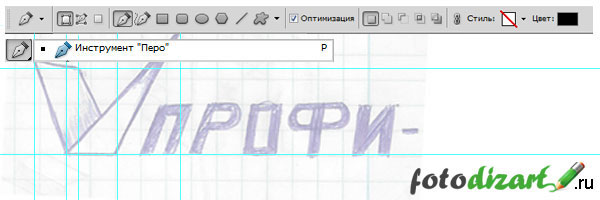
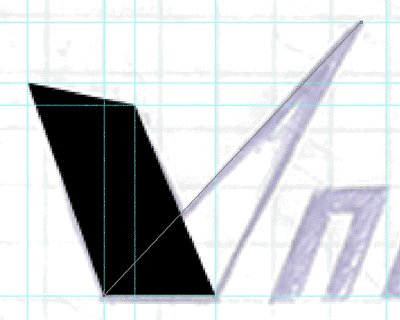
Убавляем непрозрачность у слоя со скетчем и начинаем создавать логотип. Выбираем инструмент «Перо» (P), и проверяем на верхней панели инструмента настройки, чтобы был активен режим слой фигура и создать новый слой фигуру. Если что-то стоит не так исправляем.

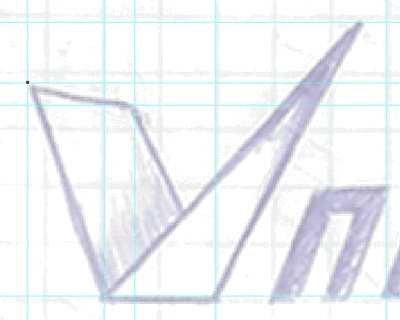
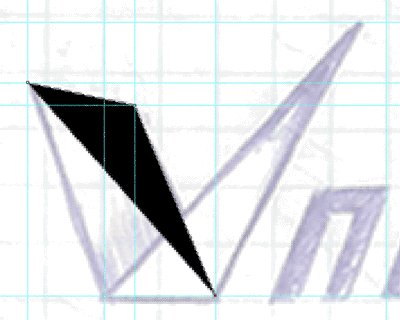
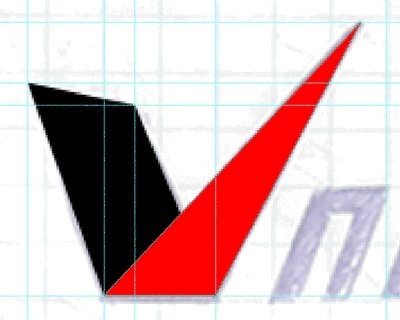
Теперь создаем две фигуры, из которых состоит знак логотипа, для этого устанавливаем опорные точки, тем самым обрисовав первую фигуру, также поступаем и со второй фигурой. Цвет фигур не имеет значения.

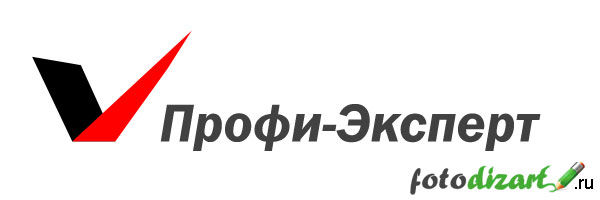
После чего слой со сканированным скетчем логотипа можно удалить или отключить, так как он нам больше не понадобится. Напишем нужный нам текст «Профи-Эксперт» инструментом «Горизонтальный текст» (T), шрифт я выбрал Franklin Gothic Demi, начертание Italic, путем подбора выбрал размер 55пт., цвет шрифта использую #414141.

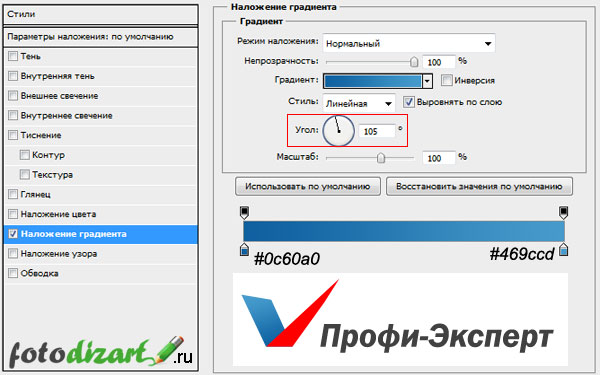
Теперь нужно поработать над знаком логотипа, сделать логотип более красивым и презентабельным. Для этого на фигуру, которая сейчас черного цвета наложим линейный градиент с цветом от #0c60a0 до #469ccd, угол установим на 105° при помощи стиля слоя. Для этого идем, меню слои > стиль слоя > наложение градиента.

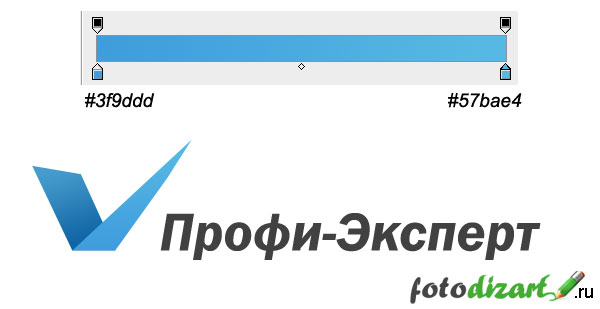
Теперь аналогичным способом наложим градиент и на фигуру, которая красного цвета, только градиент будет цветом от #3f9ddd до #57bae4, угол установим на 90°.

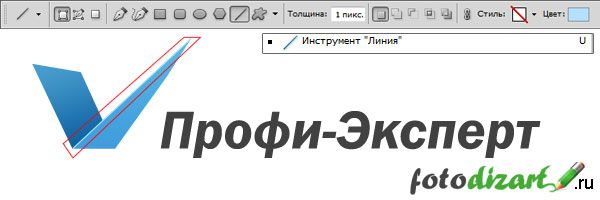
И в заключение добавим полосу более светлого цвета на боковую линию второй фигуры. Добавим ее при помощи инструмента «Линия» размером в 1px., цветом #b3e2ff.

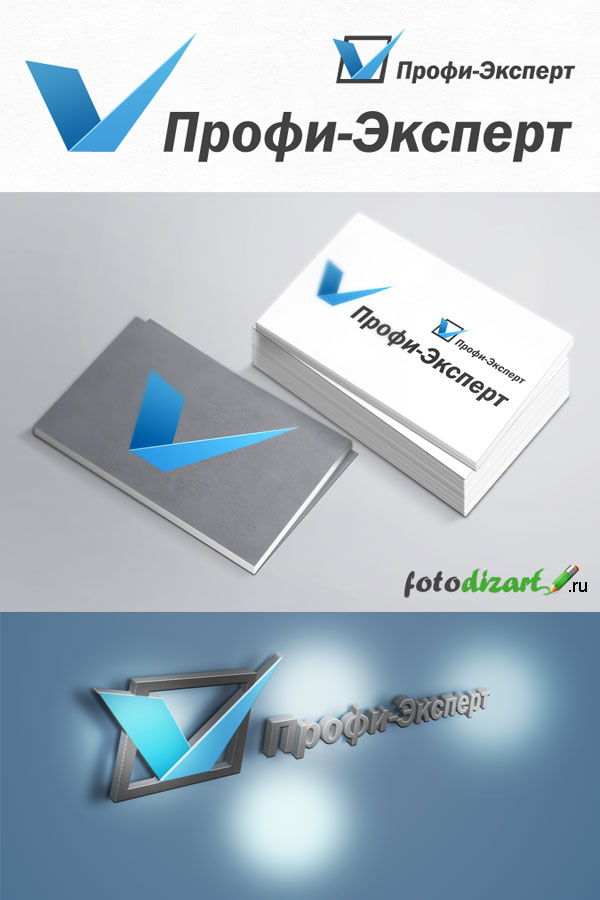
Теперь и вы знаете как сделать логотип в фотошопе, у вас это займет немного времени. Главное немного фантазии, не перегружать элементами и можно сделать отличный логотип и не придется прибегать к помощи дизайнера. В заключение результат урока, а также еще один вариант данного логотипа.

Остались вопросы по уроку? Ничего страшного специально для вас я подготовил и записал видеоурок по этому материалу. Посмотрите видео и я думаю все станет понятно как ясный день. Логотип создается в фотошопе буквально за считанные минуты, а результат получается довольно неплохой. Кстати в видеоуроке есть одно добавочное действие которое позволит нам перевести текст логотипа в кривые.
Понравился урок? Не забудьте поделиться с друзьями, возможно, он им будет полезен.
 Оформление текста и фона волнистыми линиями в фотошопе
Оформление текста и фона волнистыми линиями в фотошопе Как сделать текст из картинки. Видеоурок по фотошопу
Как сделать текст из картинки. Видеоурок по фотошопу Как создать gif баннер в фотошопе (видеоурок)
Как создать gif баннер в фотошопе (видеоурок) Видеоурок по созданию Mock-up
Видеоурок по созданию Mock-up





Круто! Спасибо, Сергей очень понравилось, главное так просто. )))
Пожалуйста, Ярослав очень рад, что урок Вам понравился.
я нечего не понел как делать эти сетки
День добрый, Вы имеете в виду направляющие? Если да, то Вам необходимо зажать левую кнопку мыши на линейке, и не отпуская потянуть на холст отпустив в нужном месте, все, направляющая создастся. Если встанет не там, используйте инструмент «перемещение» (V) чтобы ее подвинуть.
Достаточно лаконичный и приятный логотип получился. Сергей подскажите, я правильно понимаю или нет. Благодаря тому, что мы его делаем фигурами его можно будет масштабировать?
Ярослав:
Здравствуйте, да Вы все правильно понимаете, масштабировать можно.
Нуйкин Сергей:
Оперативно Вы отвечаете :). Спасибо!
Ярослав:
Да просто в данный момент нахожусь на сайте, произвожу кое-какие работы, поэтому и быстро. А Вы сделайте логотип и поэкспериментируйте с ним в фотошопе, многие вопросы отпадут.
Всегда мечтал научиться освоить фотошоп, но вот кроме как подогнать изображение под себя особо ничего не получалось, а тут все так просто, но опять же — нужно иметь хорошую фантазию
alimugik, мне кажется начать никогда не поздно. Научиться работать это не проблема, а вот создавать креативные вещи тут без фантазии не обойтись.