Приветствую друзья и читатели сайта fotodizart.ru! Сегодня поделюсь опытом при работе с текстом в фотошопе.
Расскажу, как создавать блоки с текстом, форматировать их нужным образом и делать обтекание картинок. Напечатать сам текст в фотошопе никогда не было трудным.
Лично на своем опыте могу сказать, что в определенный момент я не знал что можно создавать текст блоком и форматировать его так, как будет нужно мне. Причем блок держит нужные для меня границы и его ненужно постоянно на глаз либо каким-то образом форматировать, чтобы он был ровным. После того как однажды я познакомился с этими возможностями работа с текстом, photoshop стала намного легче и удобнее.
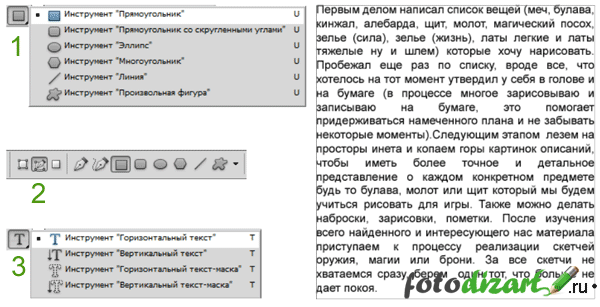
Открываем графический редактор и создаем холст нужного нам размера. Далее создадим блок для текста. Выбираем инструмент прямоугольник, на панели сверху выставим активным пункт контур и создадим область на холсте. Далее блок заполним текстом используя инструмент горизонтальный текст. Блок с текстом создан.
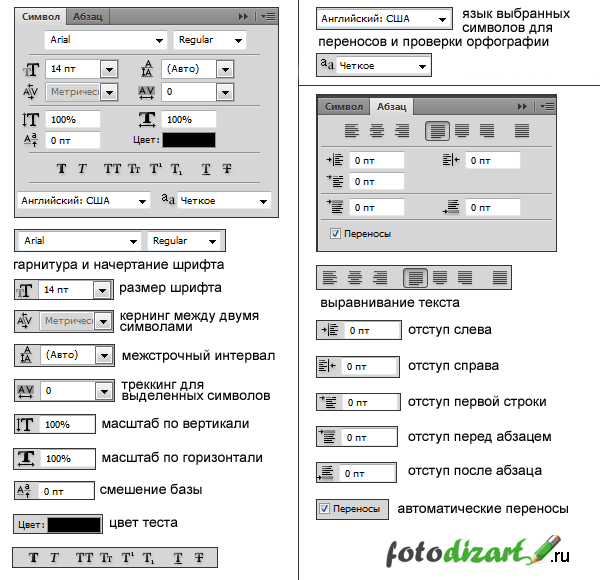
Теперь научимся с ним работать. Используя дополнительные окна символ и абзац, мы можем отредактировать текст под все наши нужды.
Задать гарнитуру текста, задать размер шрифта, сглаживание, задать кернинг между двумя символами, задать междустрочный интервал, задать масштаб горизонтали, начертания (жирный, наклон, зачеркнутый, подчеркивание и т.д.), задать отступы от края блока с любой стороны, выравнивание, абзац и т.д.

Работа с текстом в photoshop станет намного легче, если будите знать все параметры этих двух окон. Ну и напоследок хочу поделиться еще одним интересным моментом которому следует уделить внимание, так как он также будет экономить время при вставке изображения в блок с текстом.
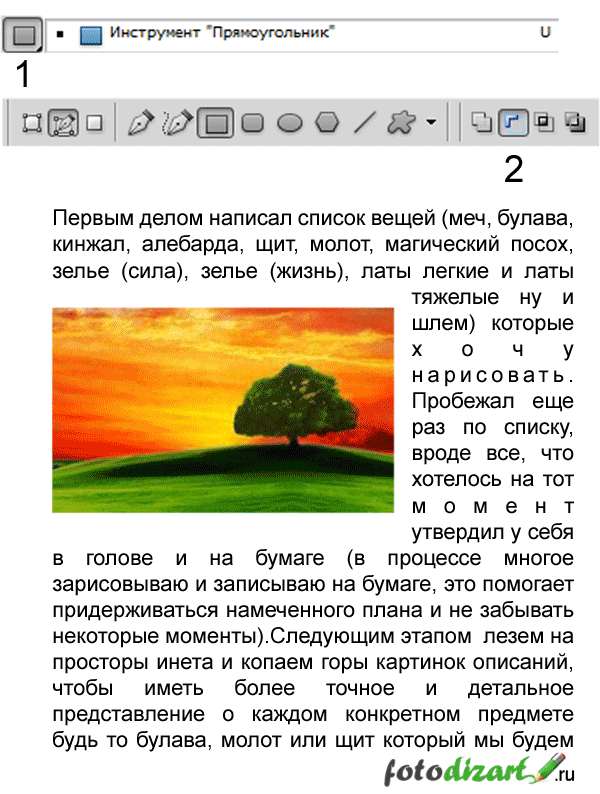
Мы создадим вид блока с картинкой, причем текст будет обтекать картинку. На самом деле это делается несложно, но не все знают об этом.
Возьмем картинку, которую должен обтекать наш блок с текстом, забросим ее на холст, поставим поверх блока с текстом. После чего выбираем инструмент прямоугольник, и у него выставляем параметр в атрибутах вычесть из области контура. Сделаем блок с текстом активным, и проведем вокруг нашей картинки инструментом прямоугольник, вуаля наш текст теперь обтекает картинку.
Вот так обстоит работа с текстом в фотошопе.

На этом все, если будут вопросы пишите в комментариях.
 Надоедливая копия слоя в фотошопе
Надоедливая копия слоя в фотошопе Ускоряем работу в фотошопе горячими клавишами
Ускоряем работу в фотошопе горячими клавишами Шпаргалка по инструменту кисть в фотошопе
Шпаргалка по инструменту кисть в фотошопе Кисть для работы с узорами в фотошопе
Кисть для работы с узорами в фотошопе Пять инструментов для работы с узорами в фотошопе
Пять инструментов для работы с узорами в фотошопе





Здравствуйте,подскажите,пожалуйста,как в Фотошопе сохранить шаблон надписи (авторское права на фото)….чтобы не писать каждый раз заново.Спасибо!
Здравствуйте! Можно сохранить как png — изображение, для этого достаточно пройти в меню файл > сохранить как и выбрать тип файла png. Тогда его можно будет в любой момент добавить в документ новым слоем.
Можно пойти более сложным способом, если все создаваемые изображения одного размера, то можно создать экшен наложения водного знака.
Можно сохранить как исходник psd, также можно будет из него перебрасывать на создаваемое изображение для защиты. Для создания psd также идем в меню файл > сохранить как и выбрать тип файла psd.
Большое спасибо за урок,очень нужно было узнать «Сделаем блок с текстом активным, после чего проведем вокруг нашей картинки инструментом прямоугольник, вуаля наш текст теперь обтекает картинку. »
Очень помогли.спасибо)
Пожалуйста, Андрей!
Спасибо за полезные уроки!!!!!!!
Пожалуйста Диана, рад что урок оказался Вам полезен.
Сергей, спасибо за урок! получилось!
Не подскажете, как быть с отступами вокруг картинки, на глаз?
Наталья, все просто, выбираете инструмент линейка, измеряете, устанавливаете направляющие и уже, потом по направляющим проходите прямоугольником. Чтобы установить направляющие нужно, чтобы были активны линейки (ctrl+R).
Здравствуйте! Подскажите, как работать с Paragraph Styles и Character Styles? Не могу приспособиться.
Алёна, день добрый! С Paragraph Styles и Character Styles не работал, я пользуюсь фотошопом CS5, а данные возможности появляются в CS6. Но как понимаю это наборы текстовых стилей, которые создаются и применяются к определенным блокам и словам в тексте.