Приветствую, Всех друзья на сайте fotodizart.ru! Сегодня в день знаменательного праздника Дня Победы в Великой Отечественной войне, хочу поделиться со всеми своими читателями и гостями сайта уроком по рисованию георгиевской ленточки. Рисовать, конечно же, мы будем в фотошопе. Но перед тем как начать хочу от всей души и сердца поздравить всех С Великой Победой! И Выразить слова благодарности всем тем, кто принес мир в наши дома и сердца, мы Вами гордимся, помним, чтим.
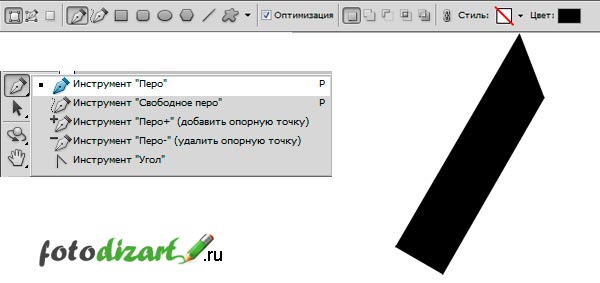
Ну, а теперь начнем создавать нашу георгиевскую ленточку. Откроем графический редактор Adobe Photoshop, создадим чистый холст с нужными нам размерами. Если Вам требуется разметка, значит задаем направляющие. После чего инструментом перо начнем создавать форму нашей ленты. Сначала нарисуем одну сторону ленты.

После того как форма одной стороны ленты создана, создадим вторую, но мы не будем ее рисовать мы просто скопируем ту, что уже создали и развернем ее по горизонтали. Для этого выделим слой с формой первой стороны и перетащим ее на пиктограмму внизу палитры слоев создать новый слой, либо идем в меню слой > создать дубликат слоя. После чего продублированный слой сделаем активным, отразим его по горизонтали. Отражение по горизонтали делаем следующим образом, идем в меню редактирование > трансформирование > отразить по горизонтали. Получим вот такой результат как на скриншоте ниже.

Ну и в заключение создания нашей формы георгиевской ленточки создадим соединение между двумя сторонами. Используем также инструмент перо.

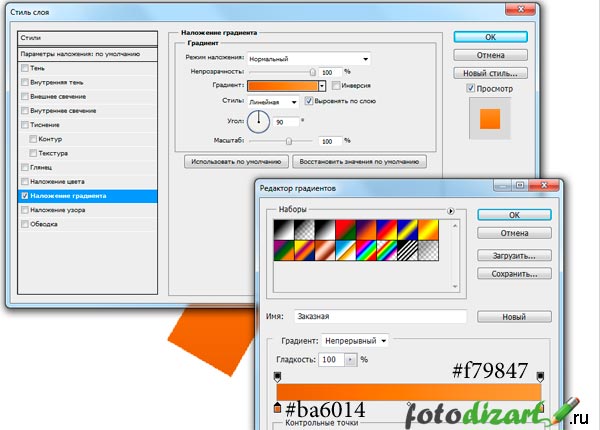
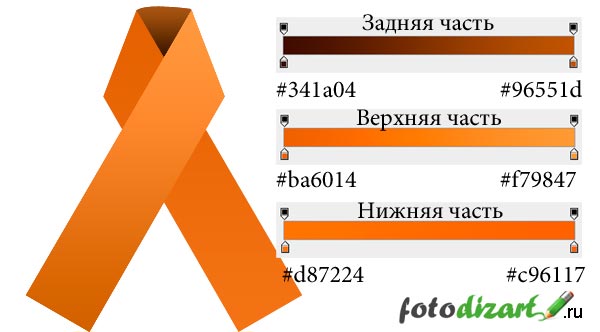
Перейдем к созданию основного цвета ленты, им будет у нас градиент оранжевого цвета. Который мы нанесем при помощи стиля слоя на все три элемента ленты. Делаем двойной клик по слою с лентой, который будет находиться сверху тем самым мы вызовем стиль слоя, где мы и назначим наложение градиента.

По этому же принципу произведем наложение градиента и с остальными элементами ленты, меняя только оттенок градиента.

Форма георгиевской лены с основным цветом готова, теперь нанесем черные полосы. Используем тот же инструмент перо, создадим контур линии поверх нашего слоя с формой. Затем кликнем правой кнопкой мыши по контуру и выберем выполнить заливку контура, цвет у нас должен стоять черный.

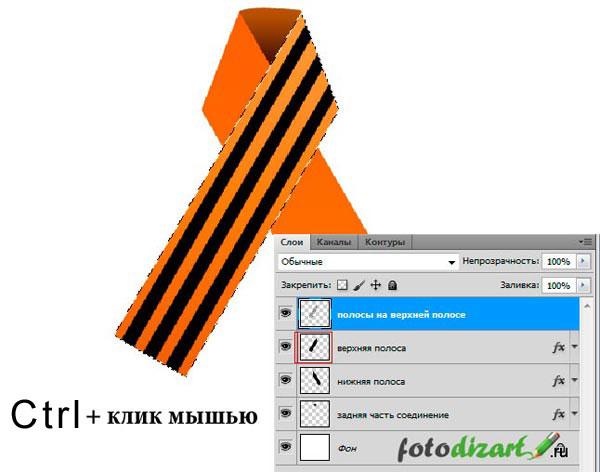
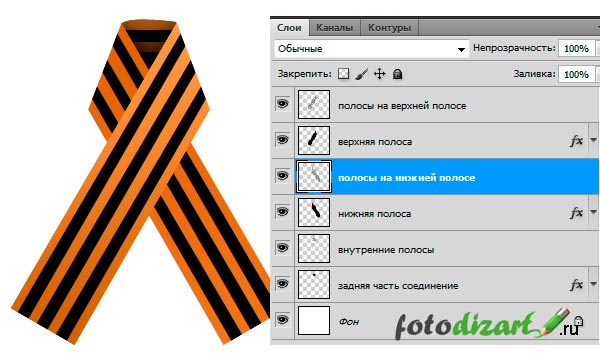
После чего продублируем его два раза, откорректируем место расположения. И сольем эти три стоя с черной полоской в один. Далее выделим слой с формой ленты, на которую рисовали полосы при помощи нажатия клавиши Ctrl + клик мышью на пиктограмме слоя формы ленты. Перейдем опять на слой с черными полосками сделаем инверсию выделенной области нажав на клавиши Shift + Ctrl+ I. После чего нажимаем Delete в результате, удалим лишние куски черных полос, которые выходили за форму ленты.

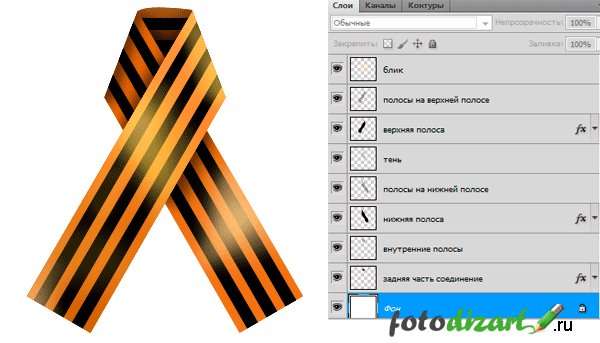
Далее по такому же методу создадим черную полосу на других частях нашей ленты. Расположим полосы поверх наших слоев формы. Формы также установим в нужном порядке. Скриншот порядка и что должно получиться ниже.

Ну, вот лента готова осталось придать ей объема за счет света и тени. Нам понадобится кисть с мягкими краями и непрозрачностью в 15-20%, для теней будем использовать черный цвет для света — блика желтый (#f0d464).
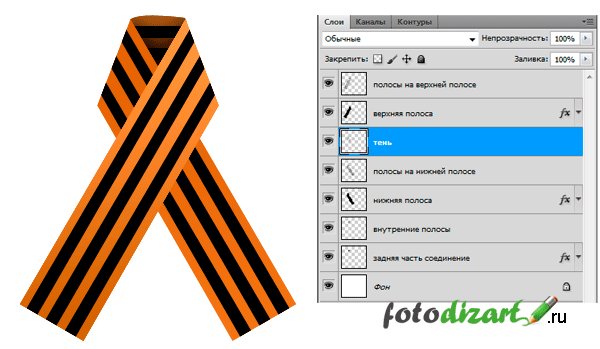
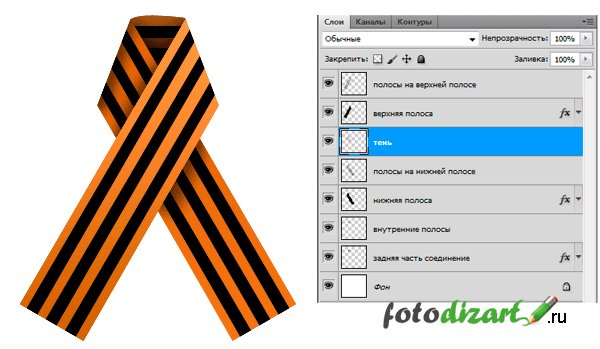
Начнем с тени, для этого создадим новый слой над черными полосками, которые расположены над нижней полосой ленты. Далее нам нужно загрузить выделение нижней полосы, чтобы при создание теней у нас они не выходили за границы ленты. Для этого нажмем Ctrl + клик мышью по слою нижней формы ленты, у нас должно загрузиться выделение, перейдем на новый созданный слой тень и на нем начнем наносить мазки мягкой кистью черным цветом в местах, где у нас должна быть тень.

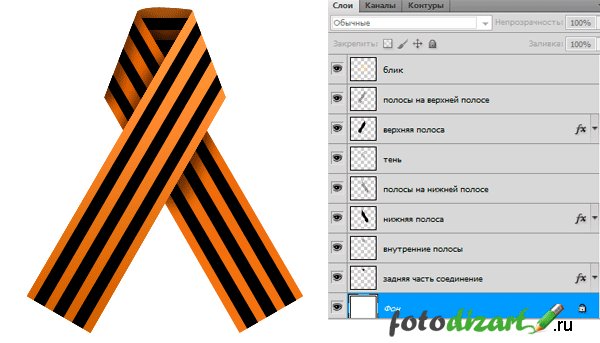
И в заключение таким же способом, как и тени, наносим свет — блик на нашу георгиевскую ленточку. Одно отличие слой создаем не над нижней полосой ленты, а над верхней.

На этом все георгиевская ленточка создана, итог можно видеть ниже, я добавил тень под лентой фон и надпись.

Надеюсь, урок получился понятный и у вас не возникнет трудностей, при ее создание. Если возникнут вопросы, пишите в комментариях.
 Оформление текста и фона волнистыми линиями в фотошопе
Оформление текста и фона волнистыми линиями в фотошопе Как сделать текст из картинки. Видеоурок по фотошопу
Как сделать текст из картинки. Видеоурок по фотошопу Как создать gif баннер в фотошопе (видеоурок)
Как создать gif баннер в фотошопе (видеоурок) Видеоурок по созданию Mock-up
Видеоурок по созданию Mock-up





Выражаю искреннюю благодарность читателям, которые поддерживают проект и рассказывают о статьях своим друзьям!