Приветствую друзья на fotodizart.ru!
Зачастую перед дизайнером стоит не только задача как разработать дизайн сайта, логотипа или визитку. Но и как представить данный макет заказчику, чтобы он понял, как данный дизайн будет выглядеть в живую, то есть визуализировать дизайн. Для таких целей используются готовые или создаются новые мокапы.
С помощью mockup заказчику значительно проще и легче воспринять работу и посмотреть, что он получит в результате. В некоторых случаях эти макеты могут быть интерактивными.
Дизайнеры в свою очередь зачастую используют мокапы для придания работам более презентабельного вида. Что порой может привести к повышению количества заказов.
Mockup или mock-up (макет) — неработающая, полноразмерная модель, выглядящая как рабочий вариант дизайна, устройства, конструкции, используемая для демонстрации и оценки, а также продвижения продукции и др.
Mockup используется в различных сферах деятельности, будь то полиграфическая продукция, веб-дизайн, промышленный дизайн и другое.
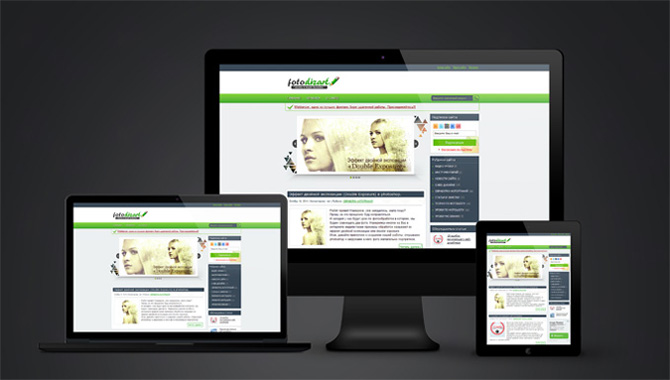
Ниже представлен мокап из которого можно понять как будет выглядеть будущий сайт. И каким образом будут изменяться размеры макета сайта на различных устройствах.
 В этом видеоуроке я расскажу как можно создать мокап для полиграфической продукции в котором можно будет демонстрировать визитки логотипы и т.д. Создавать мокап мы будем в фотошопе.
В этом видеоуроке я расскажу как можно создать мокап для полиграфической продукции в котором можно будет демонстрировать визитки логотипы и т.д. Создавать мокап мы будем в фотошопе.
 Макет разрабатывается не под конкретный размер, а как пример. Размер для конкретной презентации вам необходимо будет выбрать самим, но это уже мелочь. Желаю всем приятного просмотра.
Макет разрабатывается не под конкретный размер, а как пример. Размер для конкретной презентации вам необходимо будет выбрать самим, но это уже мелочь. Желаю всем приятного просмотра.
Возникли вопросы задавайте в комментариях.
 Оформление текста и фона волнистыми линиями в фотошопе
Оформление текста и фона волнистыми линиями в фотошопе Как сделать текст из картинки. Видеоурок по фотошопу
Как сделать текст из картинки. Видеоурок по фотошопу Как создать gif баннер в фотошопе (видеоурок)
Как создать gif баннер в фотошопе (видеоурок) Видеоурок по созданию Mock-up
Видеоурок по созданию Mock-up





Thank u, very helpful!
Yaroslav, пожалуйста! Спасибо за комментарий, рад, что материал оказался Вам полезен.
Добрый день. Смотрела ваше видео много раз, ставила на паузу, перематывала, увеличивала, подключала на помощь мужа и высшие силы. Даже прочитала эту статью из которой узнала все, кроме того что мне было нужно. У меня к вам вопрос, для кого вы делали это видео? Если для людей владеющих фотошопом то они наверное итак знают как это делать а если для чайников, то почему вы так быстро и не комментируя все делаете — хоп хлор и шаблон мокапа с вашим новым дизайном. А как именно вы это делали? Загадка….
Марина, добрый вечер! Я делюсь своим опытом, пишу в свободное время и не пытаюсь кого-то конкретно научить. Если что-то не ясно задают конкретный вопрос по теме видео, статьи либо урока.
По возможности подсказываю и даю ответы на неясные моменты. Извините, но к сожалению я не знаю уровня владения фотошопом каждого человека который будет смотреть видео. В некоторых видео, считаю нецелесообразно объяснять основы.
Видео достаточно подробное и ясное, особенно в части загрузки собственного дизайна. Если Вы создали mockup как показано в уроке, то у вас есть смарт-объект, вот в него и нужно загрузить свой дизайн это показано на 18 мин. 37 сек. видео.