Приветствую всех на fotodizart.ru. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе. А также об одном подводном камне, который многие либо попросту не учитывают, либо не знают о нем. В одной из своих предыдущих статей я уже рассказывал об основных моментах, которые нужно учитывать при разработке макета.
Прочитать об этих моментах можно в статье, что нужно знать для разработки дизайна сайта кроме photoshop. Сегодня же речь пойдет о конкретной задаче, которую мы будем решать и узнаем какие нужно выбирать размеры, почему именно такие, а не другие. Рассматривать мы будим создание дизайна сайта с фиксированной шириной по центру.
Итак, допустим, у нас есть техническое задание, в котором заказчик просит нас реализовать сайт с фиксированной шириной тела сайта, а по бокам должен быть какой-то фон, который будет резиновым и будет растягиваться в зависимости от разрешения монитора пользователя зашедшего на будущий сайт.

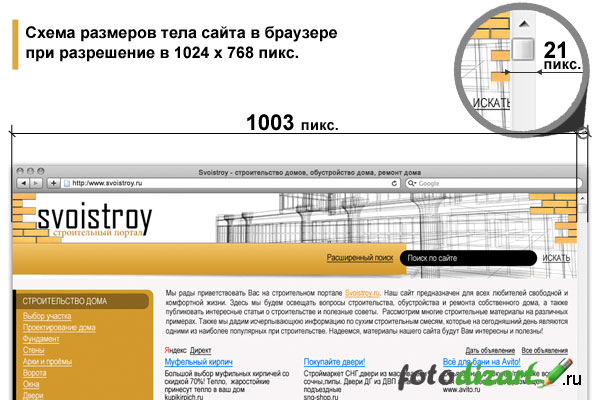
Исходя из поставленной задачи мы понимаем, что нам необходимо рисовать под минимальное разрешение монитора, которого придерживаются на сегодняшний день, это 1024х768 пикселей.
Вот тут то и скрыт наш с вами подводный камень, о котором многие не задумываются и начинают работу над дизайном. Нас интересует конкретно ширина разрешения монитора, а не высота. Высота может быть любая из расчета наполнения контентом сайта. Следовательно, высота на Ваше усмотрение.
А вот о ширине следует призадуматься, так какого размера делать то ее???? А рисовать ширину тела сайта необходимо в 1003 пикселя, Вы спросите, почему 1003 пикселя, а не 1024, да потому как нужно учитывать боковой скроллинг у браузера, а он составляет немного не мало 21 пиксель.

Вот и получается, что тело нашего сайта должно быть 1003 пикселя, этот параметр гарантирует, что у вас не появится горизонтальный скроллинг у сайта. Так как бывают случаи, когда верстальщик верстает макет, под разрешение 1024х768 пикселей, после чего появляется горизонтальный скроллинг, благодаря которому небольшая, но все же, часть сайта находится вне пределов монитора пользователя.
А это уже как вы наверное понимаете мало того что некорректно смотрится но и вызывает неудобство для пользователя сайтом (потенциального клиента), это большой минус. Этот скроллинг появляется из-за того что дизайнер не учел что фиксированная ширина макета сайта 1003 пикселя, а верстальщик сверстал макет на 1024 пикселя. Конечно, это может быть и ошибка верстальщика, но сейчас не о верстке.
Итак, я думаю, мы поняли, что фиксированная часть макета максимально должна быть 1003 пикселя, она может быть и меньше, мы рассматриваем корректное отображение будущего сайта на минимальном разрешение монитора с 1024х768 пикс.
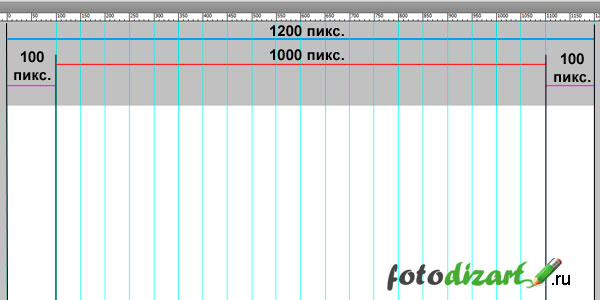
Я при создание дизайна сайта в фотошопе, использую размеры холста равные 1200 х 1800 пикс. Фиксированную ширину делаю в 1000 пикселей, а оставшиеся 200 пикселей разделяю пополам по 100 на правую и левую стороны соответственно, которые будут выполнять функцию резинки для остальных разрешений мониторов. Ниже я привел схему, каких размеров я создаю холст и разметку.

Статья получилась небольшая, постарался максимально понятно дать описание, если возникнут вопросы, пишите в комментариях.
Небольшое дополнение: как заметил один из читателей, размеры бокового скроллинга у браузеров изменились. Если будет необходимо точно просчитать размер до пикселя, то учтите этот факт.
Дополнительный материал: для разработки адаптивного дизайна, вам потребуется создать не один макет как в примере выше, а гораздо больше. Разобраться в этом вопросе поможет небольшой дополнительный материал о размерах макета при создание адаптивного дизайна сайта.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





ну а что довольно познавательно) пригодится когда доросту до уровня верстальшика ..)
Евгений в действительности пригодится как для верстальщика так и для дизайнера.
Спасибо, Сергей! Пост просто мега-супер крутой! Может быть и я когда-нибудь научусь рисовать свои дизайны, с Вашей помощью)))
Пожалуйста, Руслан! Рад, что пост Вам понравился, такие отзывы как Ваш и подвигают писать подобные статьи для людей. Заходите чаще, я думаю, Вы научитесь рисовать свои дизайны, постараюсь своими статьями Вам в этом помочь.
Большое спасибо. Первейший вопрос «а какого размера создавать документ?!». Но это настолько основы основ, что даже не знаешь как формулировать запрос поиска. спасибо, что пишите о таких для кого-то банальных, а для меня пока темных вещах)
Пожалуйста, Екатерина! Приятно слышать хорошие отзывы. У меня когда, я начинал было такое же ощущение что я в темном лесу, со временем пройдет, хотя и для меня сейчас есть вещи, о которых я вновь и вновь узнаю. Просто эти аспекты кто-то считает простыми и не пишет о них, но ведь нужно понимать, что не зная теории на практике не получится хороший результат. Заглядывайте еще!!!
Спасибо огромное!! Продолжайте в том же духе. Часто приходится обучать новых веб-дизайнеров — ваши материалы в списке полезных ресурсов
Пожалуйста! Очень рад, что мои статьи оказались Вам полезны.
Вот теперь, я знаю какого размера нужно создавать документ для дизайна сайта. Как сказала Екатерина, в действительности сложно иногда сформировать такой простой запрос в поиске. Спасибо за статью, подписалась на обновления.
Пожалуйста, Виктория! Основы и теория очень важны, это как надежный фундамент. Веб-дизайн не исключение, создание макета сайта начинается с его размеров, как бы банально это не звучало.
Спасибо за полезную статью! Такой вопрос: как правильно сделать фон (изображение)в фотошопе , чтобы в последующем он мог быть резиновым?
Здравствуйте Лена! Вам необходимо создать бесшовную текстуру (pattern). Края текстуры должны идеально совпадать создавая таким образом эффект целостности.
«Фиксированную ширину делаю в 1000 пикселей…»
В 1003 пикселя, судя по статье выше, да?)
Здравствуйте Анна! Верно и так и так. Объясню почему.
При создание макета необходимо ориентироваться на стандартное разрешение 1024 х 768 (может быть и выше в зависимости от того какое разрешение принято использовать минимальным и под какое создается макет).
1024 ширина, вычитаем 21пикс. т.к. эту часть занимает вертикальная полоса прокрутки, остается 1003 пикселя, это размер страницы при котором не будет горизонтального скроллинга.
Для удобства же я лично создаю фиксированную ширину в 1000 пикс.
Оперативно, спасибо) Подписываюсь на вас.)
Пожалуйста! Так оперативно бывает не всегда, но по возможности стараюсь отвечать сразу.
Рад приветствовать Вас как нового подписчика сайта.
Спасибо за полезный пост, реально вроде такой простой вопрос, а не знаешь как к нему подойти.
Пожалуйста, Ярослав! Рад что статья оказалась Вам полезна.
Spasibo, poleznaya informaciya, nikogda ne zadumyvalsya — pochemu imenno 1003px)))
Пожалуйста, Тимур! Есть вот такие мелочи, которые не всегда знаешь. Очень рад, что информация о размерах была Вам полезна.
Огромное Вам спасибо, за эту статью. Собрался сам создать дизайн сайта, а какие размеры сделать не знал, теперь благодаря этой статье знаю.
Пожалуйста, Илья!
Ну,очень доходчиво пишите.
Стараюсь писать понятным, простым языком. Так как понимаю, что не все люди профессионалы и разбираются во всевозможных терминах, да и профи дизайнеру уже не нужно объяснять какого размера нужно создавать макет дизайна.
Полезная статья. И для дизайнера, и для верстальшика.
Спасибо большое за такую доходчивую статью!!!
Пожалуйста, Наталья!
Коротко и просто. Спасибо большое!!
Супер! А с резиновыми сайтами как дела обстоят?
Les, спасибо за комментарий! А что с ними?
Определяете минимальное разрешение и разрабатываете под него макет с учетом того что контентная часть будет резиновой. Фон слева и права может иметь фиксированную ширину или быть также резиновым в зависимости от того будет сайт в дальнейшем полностью резиновым или на половину (к примеру растяжение от 1024 до 1280 контентной части).
При необходимости можно отрисовать дизайн и на максимально необходимое разрешение, для понимания результата.
Здравствуйте, во первых спасибо за статью. У меня к вам вопрос по поводу текста. При большом разрешении холста текст нормального качества, а например при 1024 на 768 текст получается смазанным, как это исправить? менял настройки на резкий, сглаженный и т д не помогает, заранее спасибо.
Здравствуйте, Сергей! Не совсем понятен вопрос. В каких случаях это проявляется, когда Вы масштабируете или на холстах разного размера?
Какой размер шрифта, разрешение?
Напишите мне на почту через форму контактов, посмотрим, если смогу помогу.
Сергей, лучше бы сделать апдейт статьи и пояснить что скроллы в разных браузерах разные и даже скролл хрома в процессе эволюции изменил ширину. За информацию спасибо!
Евгений, спасибо за Ваш комментарий к статье. Добавлю небольшое уточнение по поводу скроллинга.
Браузеры обновляются довольно часто, и постоянно отслеживать их все и вносить изменения нет возможности. Я описал принцип, как считать, и отчего отталкиваться, написал размеры холста, которые создаю сам. Если у кого-то возникают вопросы, стараюсь на них отвечать.
Отличная статья, все коротко и понятно без «воды», огромное спасибо, продолжайте писать!
Иван, пожалуйста!
Благодарю от всей души, за осветление подводных камней типо боковой скроллинговой полосы о которой ваш уважаемый автор читатель совсем позабыл и не знал даже как учитывать её.
Благодарю и за оптимальные сотканные на опытный глаз размеры макета холста, за которыми я и пришёл. Не зря тут фотошоп предлагает работать в нём с большими разрешениями, раз 1024х768 уже видите-ли маленькое разрешение.
Пирокар, пожалуйста! Это наверное не подводные камни, а какие-то мелочи из чего строится общая составляющая макета. Если будите разрабатывать макет под разные экраны (мобильные, планшеты, пк) то и 1024х768 пригодится.
Спасибо, никогда не знал, что нужно делать ширину именно 1003 пикселя
Пожалуйста, Роман! Надеюсь вы дочитали до конца и обратили внимание на дополнение в конце материала.
Сергей здравствуйте
 до этого просто был граф.дизайн. У меня вопрос про макетирование сайта для верстальщика основываясь на контрольных точках.
до этого просто был граф.дизайн. У меня вопрос про макетирование сайта для верстальщика основываясь на контрольных точках. …в общем я запуталась…
…в общем я запуталась…
Я совсем недавно рисую сайты
допустим, есть контрольная точка для смартфона — 420 пикс, планшета – 800 пикс ну и тд..обычно если мы говорим просто про адаптивный сайт — то их не больше четырех. вопрос следующий — мне как дизайнеру сколько нужно задавать ширину холста (рабочей области) в граф. редакторе для эскиза — например для смартфона? я же не могу работать в документе 420 пикс?
Я просто скачала базу сеток для фотошопа под моб устройства — планшет, смартфон — так, для iphone portrait canvas size документа 840 пикс
Добрый день, Дарья!
Если вы хотите разработать адаптивный макет сайта, то вам необходимо отрисовать дизайн в различных разрешениях. Обычно их порядка 4-5 (320px, 480px, 768px, 1024px, 1280px) может быть конечно и больше или меньше все зависит от задачи и требований. Строите под эти разрешения сетки и адаптируете макет. Если верстальщик работает с фреймворком bootstrap в нем в документации можно подсмотреть размеры рабочих областей и сеток.
Что касается холста, вы можете по сути делать как вам удобно, главное чтобы сетка и макет были под нужное разрешение к примеру под 320px. Что я имею ввиду, можно разрабатывать макет и с холстом в 320px по ширине, а можно для удобства сделать и шире если вам так комфортнее работать но сетка должна быть на макет 320px.
От знакомых ребят дизайнеров слышал, что некоторые из них собирают макеты в одном файле с большим разрешением, такой подход удобен в переносе и адаптации блоков.
Не знаю понятно ли я написал.
Добрый день! Мы с дизайнером оба новички/, поэтому он сделал макет размером 6300 пикселей. Я его смаштабировала до 1170 пикселей. С отступами, картинками все ок, но не знаю, что делать со шрифтами — они уменьшились, некоторые до 2 пикселей. При распечатке дизайна на 6300 пикс. в размер экрана все шрифты читаемые. при увеличении масштаба — тоже.
Если сразу делать в разрешении 1170 пикс., то шрифт придется брать 2-3 пикс? А как его потом программировать?
Здравствуйте, Алена!
Честно говоря сомневаюсь что при ресайзе все получилось здорово кроме шрифтов. Так как обычно пиксели плывут во многих местах. Ну да ладно отвечу на ваш вопрос.
Я думаю есть пара вариантов.
1. Переработать тексты с учетом ресайза под размер 1170 пикс., а уже потом верстать.
2. Поработать с размером шрифтов при верстке.
Во-первых, Громадное спасибо, что так быстро ответили.. Я при верстке их и начала переделывать (не так быстро, как если бы были заданы все значения сразу). Во-вторых, помогите, пожалуйста, разобраться в одной вещи:
А как сделать, чтобы в последующих работах такая ошибка не повторилась. Ведь если верстать макет сразу с шириной 1170, то и шрифты будут сразу маленькими. Почему в Кореле/Фотошопе смотришь на 100% изображение с шириной 1170 и оно маленькое, а шрифты крошечные. Начинаешь выкладывать — картинки нормальные, шрифты с таким размером — крошечные… До меня не доходит разница пикселей и миллиметров. В чем тут секрет?
Алена, не совсем пойму вашу проблему. Скиньте макет мне на почту (есть в контактах) я посмотрю.
А вообще нужно учитывать несколько требований к макету как минимум.
1.Ширина макета к примеру 1170рх
2.Разрешение 72dpi
Добрый день, подскажите пожалуйста. На сегодняшний день оптимальная ширина контента 1170px?
День добрый, Екатерина! Смотря для какого проекта, но в основном да, под разрешение 1280px.
Спасибо огромное за ответ! Удачи вам
Екатерина, не за что. Спасибо, и вам!
Спасибо огромное! Единственная подробная статья все нормально расписано русским по белому!
Aleksa, пожалуйста.
Здравствуйте, Спасибо за статью, помогло. Вопрос вот в чём: если заказывают адаптивный дизайн сайта, с какого размера холста лучше начинать? И еще, обязательно ли дизайн в фотошопе? просто я занимаюсь полиграфическим дизайном и больше работаю в индизайне. Можно ли сделать дизайн вэб страницы в индизе?
Вадим, добрый день! Обычно макеты разрабатываются в фотошопе или sketch (для mac), встречал несколько раз макеты разработанные в иллюстраторе и кореле (но сам в векторе никогда не делал). Разрабатываю исключительно в фотошопе.
По поводу с какого размера начинать существует два мнения и подхода. По одному лучше начинать с мобильного (320 пикс. или 480 пикс.) mobile first, а потом уже для больших разрешений.
По другому берем максимальное выбранное разрешение под которое разрабатываем дизайн сайт и отрисовываем под него. К примеру разрешение 1280 пикс. — тогда мы можем создать холст на 1920 пикс. взять сетку на 1170 пикс. и разрабатывать макет под разрешение 1280 пикс.. После того как макет под desktop готов начинаем его адаптировать под более маленькие разрешения.
спасибо вы сразу помогли
Мага, пожалуйста. Если будут вопросы задавайте.
А при создании landing page какого размера макет?
Ведь по бокам нет пустых мест..
Владислав, все абсолютно тоже самое. Крайне редко делают полностью резиновый макет на всю ширину экрана так как он не очень хорошо выглядит на широкоформатных мониторах.
К примеру вы делаете landing page, создаете холст в фотошопе на 1920 пикс., а контентную часть под разрешение 1280 пикс. (если под бутстрап то 1170 пикс.).
Хорошая статья. Очень понравилась.
Сергей, Вы как раз подтвердили моё сложившееся мнение в:
1170 (модульная сетка, 1140 в bs4) — 1280 (тело сайта) — 1920 (холст под фон сайта)
Несколько вопросов)
От 1280 желательно так же как и от 1024ёх отнять 21 пиксель?
Если говорить об адаптивном дизайне, то подойдёт ли такая цепочка…?
960 — 1003 — x
720 — 800 — x
540 — 640 — x
И что делать с холстом (x)? Можно ли всё делать на 1920?
Подскажите пж))
Диана, добрый день!
По первому вопросу если вы строите индивидуальную сетку для проекта не под определенный фреймворк то да нужно отнять 21px. (сейчас может быть чуть меньше, ширина скролла уменьшилась). Но нужно учесть и отступы чтобы контент не прилипал к краям браузера на разрешение 1280px.
Для адаптива.
Выбираете наиболее популярные разрешения под разные устройства (пк, планшет, смартфон) и разрабатываете.
Пример:
320px, 480px — смартфоны холст в размер по краям отступы в 10-15px
768px, 1024px — планшет для 1024 отнять скрол + отступы в 15-20px
1280px (холст на 1920px) — отступ на скрол от 1280px. по краям по разному
Холст 1920 делаете только для пк версии, на остальных в размер.
Огромное спасибо)
Пожалуйста, Диана! Если будут вопросы, задавайте.
Сергей, спасибо за статью. Вы помогли мне решить нерешаемую до сего момента задачу!
Виолетта, пожалуйста. Рад что статья помогла в решение вашей задачи.
Коротко, но очень доходчиво! Толковая статья, благодарю.
Татьяна, спасибо за комментарий.