Существует множество стилей в веб-дизайне, но зачастую все эти тренды быстро изживают себя. Но минимализм это всегда обходило и обходит стороной как будто он неприкасаемый. Минимализм в веб-дизайне в последнее время получил большую популярность.
Данный стиль имеет множество преимуществ. На сайтах разработанных в этом стиле всегда легко воспринимается информация, посетитель сайта четко знает и понимает место где он находится в конкретный момент. Используя минимализм в веб-дизайне можно намного легче управлять посетителем и его вниманием. Также следует отметить меньшую ресурсоемкость и скорость загрузки подобных сайтов.
Кроме всего этого сайт, выполненный в стиле минимализм, достойно справится с множеством поставленных задач, таких как конверсия, представление УТП (уникального торгового предложения), восприятию информации, элегантности стиля, ресурсоемкости, простоты навигации и ряда других задач. Давайте рассмотрим эти задачи немного поподробнее.
Конверсия в минималистичном веб-дизайне
Действительно конверсия в минималистичном веб-дизайне выше, нежели в других стилях, это я думаю очевидный факт. Но до сих пор не всегда его применяют в действие. Зачастую призыв к действию или кнопка теряются где-то в дизайне страницы и мало заметны за счет чего снижают конверсию. На минималистичном сайте все наоборот, ясный призыв к действию и четко понятная кнопка, отсюда и конверсия выше.

Лучшее представление торгового предложения
Простота и лаконичность плюс минимальное количество элементов на странице способствует лучшему представлению УТП (уникальное торговое предложение).
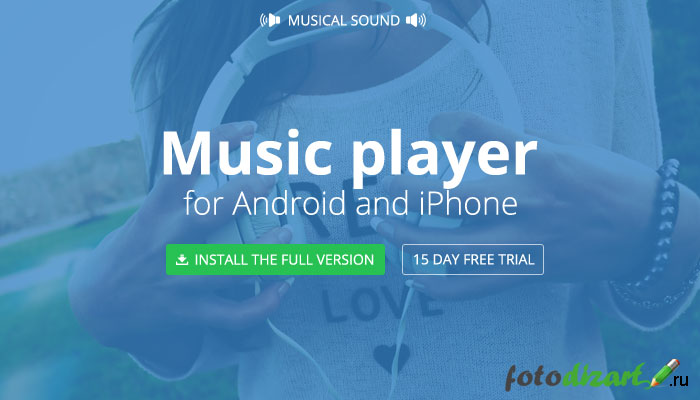
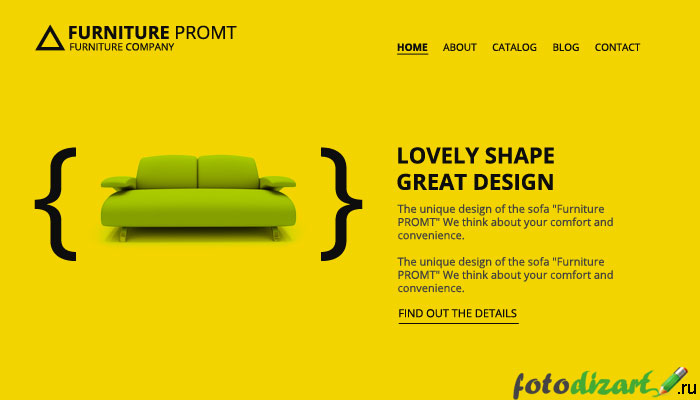
Наверняка вы заметили в последнее время данным способом очень часто пользуются при создание landing page и сайтов визиток оказывающих один вид услуг. Когда вы попадаете на такую страницу на ней первым экраном расположены однотонный цветной фон или фоновое изображение с четким понятным УТП. Благодаря чему мы точно понимаем, куда мы попали, что нам предлагают, или чего хотят.

Белое пространство и восприятие информации
Благодаря использованию большого белого пространства в минималистичном веб-дизайне, сайт получает спокойный уравновешенный тон. Что в свою очередь приводит к комфортному восприятию и пониманию информации. Нахождение на таких сайтах, более приятно, а информация воспринимается наилучшим образом, так как нет раздражающих и отвлекающих факторов. Также большое белое пространство дает ощущение некой свободы, что более комфортно для пользователя.

Простота навигации
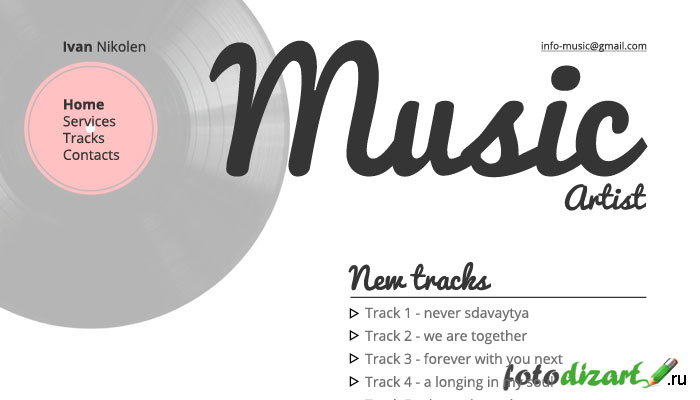
Навигация на страницах сайта также создается с учетом минимализма. Убирается все лишнее, оставляют лишь самые важные пункты меню, не используют многоуровневого меню. Все это сделано лишь для того чтобы пользователю было легче пользоваться сайтом и быстрее находить необходимую информацию.
Зачастую простую навигацию сделать очень не просто, так как большие объемы информации требуют хорошей структурированности.

Элегантность стиля в минималистичном веб-дизайне
Минимализм за счет спокойных тонов, больших белых пространств, типографики, баланса и других элементов смотрится довольно элегантно и его по праву можно назвать элегантным стилем.
Компании, которые используют сайты в стиле минимализм, дают клиенту чувство уверенности и надежности в компании. Так как сам по себе минимализм достаточно спокойный и органичный.
Контраст
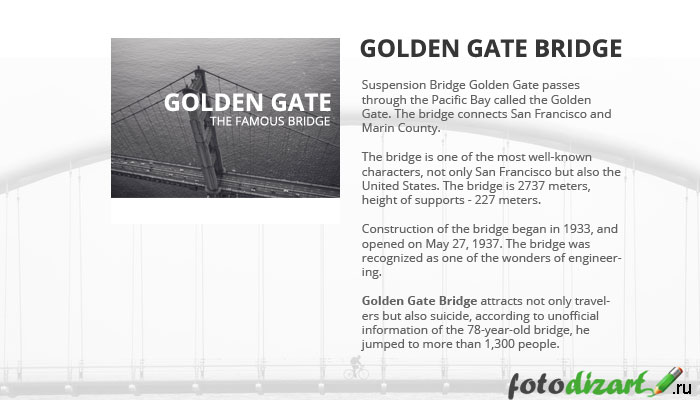
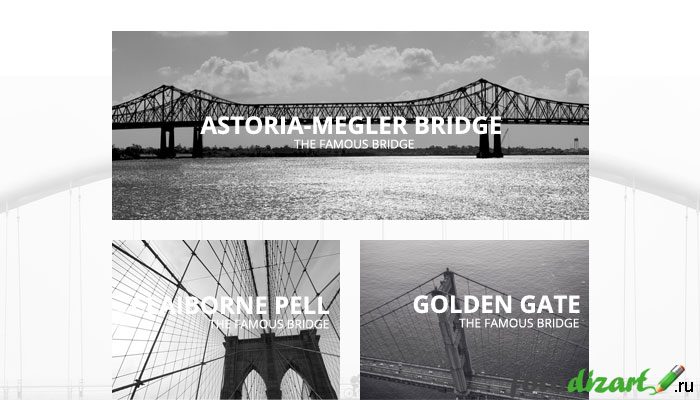
За счет контрастов черно-белых фотографий, текстур, цвета и контрастных форм, минимализм делает дизайн более элегантным. Придает сайту больше интереса, и создает акценты на нужных блоках. Контраст в данном стиле играет одну из важнейших ролей.

Типографика
Типографика как и контраст играют не малую роль в минимализме. Зачастую добавив несколько слов на фотографии изысканным шрифтом, фотографии оживают и доносят до нас гораздо больше необходимой информацию, нежели просто фото. Правильная и по месту используемая типографика сможет добавить больше элегантности вашему дизайну страницы.

Детали
Внимание к деталям всегда является наиважнейшей особенностью минималистичного дизайна. Мелочи, которые особенно внимательно прорабатывают дизайнеры и придают сайту тот самый приятный и интересный вид. Задают тон и элегантный вид, и являются отличительной чертой качественного минимализма.

Баланс
Баланс, тот самый баланс, что придает нам спокойствие и четкую структурированность. Достичь баланса можно следующими способами. Использовать понятную и четкую структуру для макета. Разрабатывать дизайн сайта с использованием модульных сеток.

Быстрая загрузка сайта за счет меньшей ресурсоемкости
Кроме всего выше перечисленного, сайты, сделанные в стиле минимализм менее ресурсоемкие. На таких сайтах, как правило, минимум графики (картинок), скриптов, флеш анимации и видео это в свою очередь приводит к значимому увеличению скорости загрузки за счет меньшего количества запросов. А это как вы понимаете большой плюс для сайта. На таких сайтах, пользователь меньше ждет загрузки контента, а следовательно и уменьшается показатель отказов.
Ну что друзья в этой статье мы немного поговорили о минимализме в веб-дизайне, о том, почему он популярен, и почему многие пытаются его выбрать. Если Вам есть что дополнить, пишите в комментариях.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Мне нравятся сайты в стиле минимализма, но главное не переборщить. Например, мне всегда приятнее читать текст когда он заключен в некие визуальные рамки, например, разный цвет основного фона и блока с текстом, или границы border. А когда нет визуального разделения на блоки — нет границ между боковой колонкой, основным содержимым и т.д. — все сливается в кучу и такое чувство что css вообще не загрузился. Встречаются такие сайты.
Еще ставлю под сомнение выводить в качестве фона большое изображение на весь экран и поверх размещать текст или кнопки — они мало различимы. Например, на последнем изображении в нижнем левом углу трудно различить текст и понять что там за слово — нет контраста, белый шрифт сливается со светлым фоном. Внешне выглядит не сбалансировано, асимметрично, да и большие изображения весят прилично, что снижает производительность.
Мое мнение конечно же субъективно, но информация сгруппированная блоками и четкими границами легче воспринимается
Денис, не могу с тобой не согласиться! Я тоже не сторонник больших фоновых изображений, но в последнее время это очень популярно, как и фоновое видео. И мне ближе блочная структуру, когда все по блокам, но иногда большое количество рамок сбивает, создает расфокус, поэтому с ними главное не переборщить.
Я согласен с Денисом, главное не переборщить. Иначе пользователя можно перегрузить лишней информацией.
Андрей Зимин, на то он и называется минимализм, все по минимуму.