Приветствую Вас друзья.
Наконец я добрался и до сайта все как-то времени маловато, вот решил написать статью на тему модульных сеток в веб-дизайне, может, кому информация будет полезна и интересна. Модульная сетка это очень полезный инструмент для веб-дизайнера, и многие начинающие пренебрегают им почему-то, а зря.
Постараюсь в сегодняшнем материале рассказать о том, что такое модульная сетка, какие задачи она выполняет, как ее можно построить самому, а также покажу пример создания макета дизайна сайта на ее примере.
В качестве примера я создал несложный макет дизайна блога. Конечно же, рассматривать все мелочи создания дизайна в рамках этой статьи я не буду, покажу лишь общий принцип как можно использовать сетку для создания дизайна сайта.

Что такое модульная сетка?
Модульная сетка — это система модульной верстки, которая представляет собой сетку с вертикальным и горизонтальным ритмом, пересечения ритмов образуют модули. Таким образом, вся сетка состоит из таких модулей отсюда и появилось ее название.
Модулем можно назвать единицу измерения, создаваемую для придания соразмерности и пропорциональности.
Наверное, слишком заумно написал. Попробую объяснить простым языком, в нашем мире достаточно много примеров модульных сеток, к примеру, кирпичная стена в полкирпича она как раз будет модульной сеткой, а кирпич будет модулем.
Плитка в ванной комнате, тоже, вся стена модульная сетка (при условии, что вся плитка одного размера), а одна плитка это модуль или единица измерения как в нашем случае.
Думаю так более понятно, итак идем дальше, давайте определимся, для чего нам необходима сетка.
Для чего нужна сетка, и какие задачи она выполняет?
Сетка необходима для быстрой разработки макета, прототипа, дизайна сайта или приложения. Она значительно экономит время на разработку, структурирование, шаблонизирование макета. Убирает необходимость рутинной работы по позиционированию и выравниванию блоков дизайна. Упрощает работу как дизайнеру, верстальщику так и команде разработчиков в целом.
- Ускоряет процесс разработки. Нам требуется гораздо меньше времени на подборку места для блоков в макете.
- Помогает в позиционирование. Все элементы выравниваются относительно друг друга по сетке, и позиционирование занимает минимум времени.
- Позволяет шаблонизировать. Разработав модульную сетку, мы создаем шаблонную основу для всего проекта, как при разработке, так и для решений на будущее. А также предоставляем возможности быстрой модификации.
- Исключает ошибки. Сетка позволяет избежать ряда самых обычных ошибок с позиционированием, структурированием, размерами и отступами между блоков.
- Является единой системой пропорций. Благодаря модулям все элементы в макете пропорциональны и соизмеримы между собой.
- Структурирует и упорядочивает. Благодаря модульной сетке макет становится более структурированный и упорядоченный, дизайн воспринимается более комфортным.
- Приводит к более эстетичному виду. Четкая и логическая структура получаемого сайта придает более эстетичный вид.
- Помогает в дальнейшей разработке другим участникам проекта. Дизайн, построенный посредством модульной системы верстки, верстать значительно легче, нежели макет, построенный без сетки. Сетка дает верстальщику стандартизацию решений, ускоряет процесс верстки. Позволяет легче работать большой команде над масштабными проектами. А так же позволяет гораздо быстрее разобраться в макете новым разработчикам участникам проекта. Что в свою очередь приводит к получению более целостного результата работы.
Строим модульную сетку
Первым делом перед началом создания модульной сетки нам необходимо определиться с размерами макета будущего сайта. Определяемся, под какое минимальное разрешение мы создаем макет.
Минимальным разрешением чаще всего принимаются разрешения монитора в 1024х768 и 1280х720 пикселей. Конечно, могут быть выбраны и другие разрешения, все как всегда зависит от стоящей перед Вами задачи. Исходя из этих параметров, нам и придется создавать размеры макета сайта. Из них нам наиболее важна ширина, так как она зачастую фиксирована у сайтов, а высота наоборот варьирует из-за наполнения сайта.
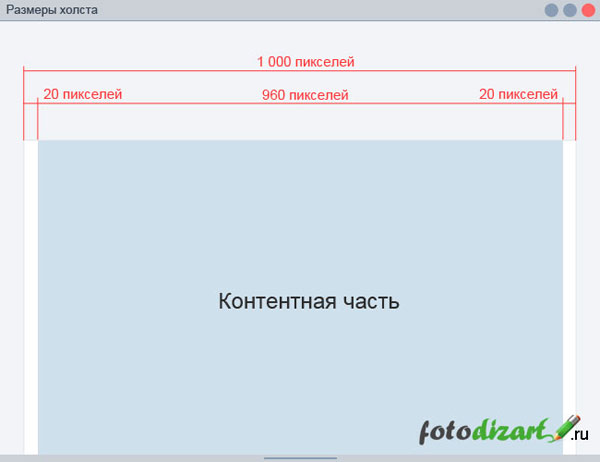
В данном случае я создам холст с шириной в 1000 пикселей под минимальное разрешение в 1024х768 пикселей. Контентную часть сделаю в 960 пикселей, по 20 пикселей отступы по краям (ширина наших полей).

Создаем шрифтовую сетку
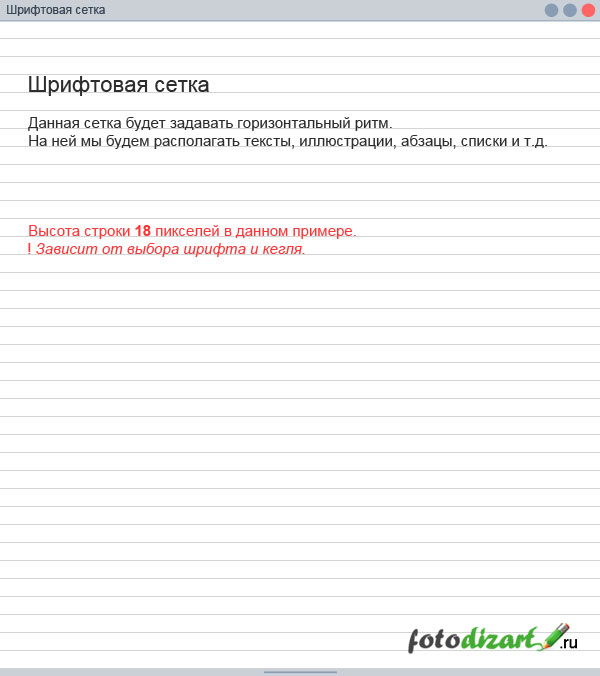
Первым делом мы создаем шрифтовую сетку. Выбираем одну высоту строки для всего макета сайта. Разлиновываем его как тетрадь в пропись, на которой у нас будут располагаться все тексты, списки, иллюстрации, заголовки, абзацы и прочие плашки. Высоту строки я создаю обычно в 18 пикселей, но может быть и другой размер все зависит от выбранного кегля и шрифта.
Межстрочный интервал ( в css line‑height) можно рассчитать двумя способами:
- Размер основного шрифта для контента (16пт.) / 2 + размер основного шрифта для контента (16пт.) = 24пт.
- Размер основного шрифта для контента (16пт.) x 1.5 = 24пт.

Строим вертикальное членение или колоночную сетку
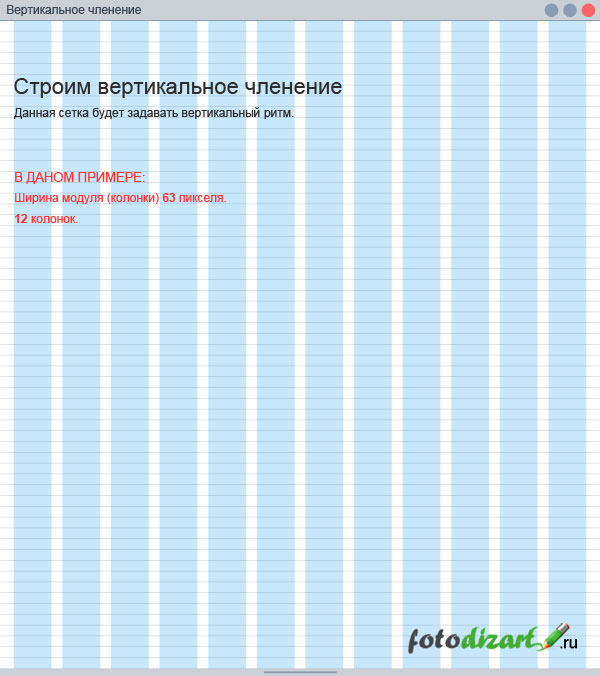
Теперь самое интересное, нам необходимо создать колоночную сетку. Ширина колонки определяет ширину нашего модуля. Итак, нам необходимо определить эту самую ширину, как это можно сделать.
- Если на сайте планируется присутствие блока с постоянной величиной (баннера, видео, иллюстрации и т.д.). Эти блоки имеют фиксированные размеры и зачастую включают в себя несколько модулей. Таким образом, зная их размер, мы можем с легкостью определить ширину модуля, достаточно понимать, что блок должен находиться в пределах ширины модулей.
- Второй способ это когда у Вас есть конкретные задачи, на которые можно опираться. Например, по задаче стоит расположить в линию на всю ширину тела сайта определенное количество блоков, скажем 6. Тогда, зная этот параметр, мы можем прикинуть, что один такой блок включает в себя два модуля по ширине. Соответственно нам подойдет 12 колоночная сетка.
Дополнительно нам необходимо определить расстояние между модулями или колонками. Я в основном использую размер строки шрифтовой сетки, в данном случае это 18 пикселей.
Таким образом, у нас получается ширина модуля равная 63,5 округлим до 63 пикселей. У нас остается по 0,5 пикселей на каждый модуль их у нас 12 итого 6 пикселей, раскидаем их на поля по 3 пикселя, тем самым наши поля увеличатся и станут равные 23 пикселям, а не 20, соответственно и контентная часть станет равная 954 пикс.
Примечание: количество колонок зависит от потребностей и задач и может отличаться. Однако стоит учесть такой факт, что удобнее работать с модулями средних размеров, нежели крупных или мелких. Крупные модули, получаются громоздкими и менее гибкими в обращение, а мелкие очень сильно рассеиваются и теряются, отчего также становится неудобными в работе.

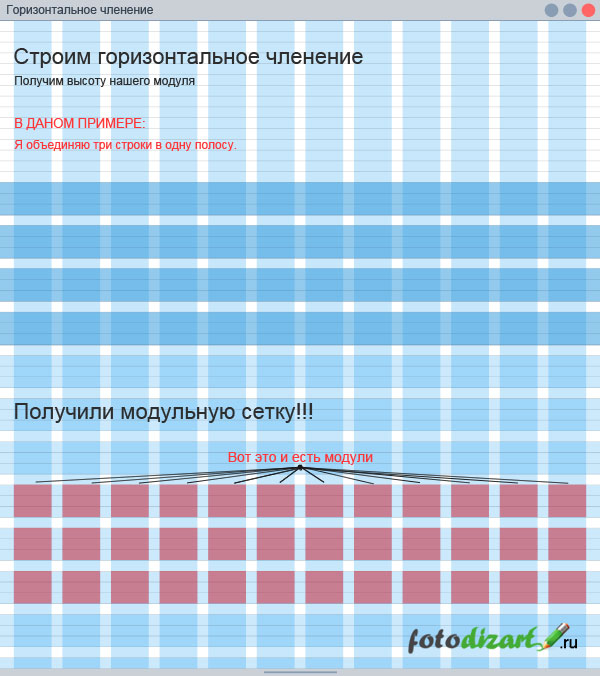
Делаем горизонтальное членение
Тут все просто берем несколько строк и объединяем их в одну линию, далее пропускаем одну строчку и снова объединяем несколько строк. В нашем случае я буду объединять по три. Все линии создаются в полупрозрачном виде, тем самым в местах их пересечения образуются квадраты, которые и будут нашими модулями. Вот в принципе и все модульная сетка создана.

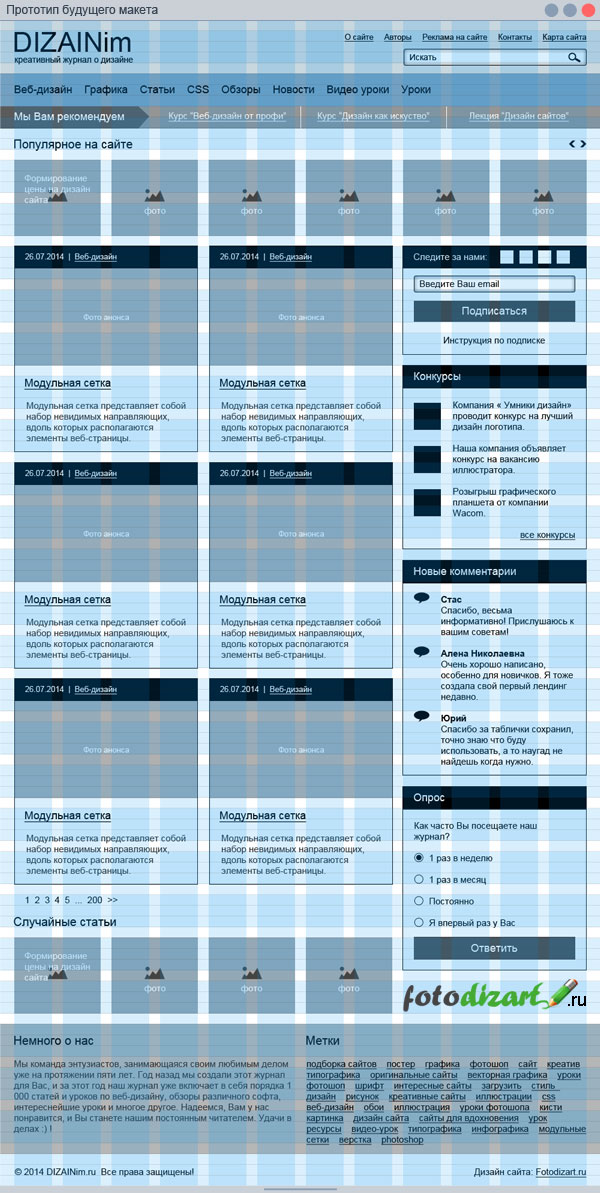
Создаем прототип макета
Теперь на небольшом примере я покажу, как эту сетку можно использовать. Очень часто рисую первым делом эскиз на бумаге, так просто получается быстрее набросать варианты исходя из поставленной задачи, а когда уже есть некая структура, переношу ее на сетку, делаю прототип сайта. Создавая прототип, где необходимо объединяю по несколько модулей в регионы и накидываю плашками все блоки.

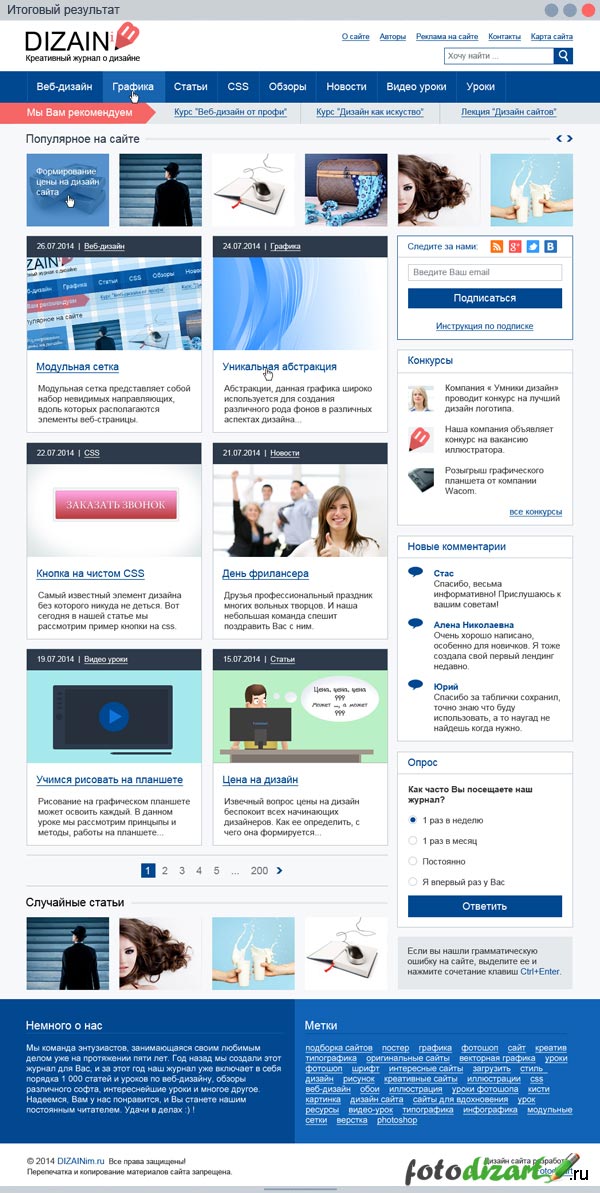
Оформляем, детализируем, прорабатываем
Имея прототип с легкостью можно представить структуру дизайна, блоков сайта. Можно прикинуть удобство, юзабилити, и если необходимо быстро подправить. Далее после того как прототип нас устраивает полностью, можно переходить к отрисовке самого дизайна, прорисовке деталей.

А вот так макет выглядит уже без модульной сетки в итоге после всей проделанной работы.

Макет делался исключительно для данной статьи. Для того чтобы показать на примере, как использовать модульную сетку в веб-дизайне. Хочется заметить, что сетку можно использовать в комплексе с направляющими, данный метод еще более эффективен.
И в заключение хочу сказать, использовать сетки в своих работах или нет дело Ваше, я лишь немного хотел рассказать об этом инструменте веб-дизайнера, который мне очень помогает в работе.
Ниже можно ознакомиться с пошаговым процессом создания дизайна от прототипа до готового макета сайта из этой статьи.
Видео процесс по созданию дизайна сайта с использованием модульной сетки:
- Урок 1: Создание прототипа сайта в фотошопе
- Урок 2: Прорабатываем шапку, меню, анонсы
- Урок 3: Доделываем дизайн сайта
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Спасибо за статью, а можно же готовые сетки? Или Вашу сетку уже готовую? Была бы очень признательна
Или Вашу сетку уже готовую? Была бы очень признательна 
Пожалуйста, Валентина!
Заглядывайте чаще!
Написал Вам письмо на почту, выслал модульную сетку. Но все же рекомендую создавать ее самим под конкретный проект.
Сергей, а что вы думаете по поводу размеров сеток? Встречаются 1000 px, 1170 px и даже 1440 px. Чем обусловлен выбор той или иной сетки?
Ирина, модульные сетки конечно же можно встретить разные.
Я за частую строю сетку сам под конкретный проект, не использую готовые.
По поводу тех размеров, что Вы написали, тут все просто сетку выбирают из минимально принятого разрешения монитора, под которое создается макет.
То есть:
1. 1000 px — под разрешение 1024х768;
2. 1170 px — под разрешение 1280х720;
3. 1440 px — вот тут сомнения так как мин. идет скорее всего разрешение 1440х900, но оно не подойдет так как макет будет строиться без учета полосы прокрутки в окне браузера. Возможно, используется мин. разрешение 1600х900.
Сергей, спасибо за ответ!
Ирина, пожалуйста! Спрашивайте, если возникают вопросы, по возможности постараюсь помочь.
Не могли бы вы более подробно описать зависимость размерности модуля от размера шрифта. Ведь, на сколько я вижу, выбранные 18 пикселей совсем не равны размеру основного шрифта, как учат в некоторых источниках. Пример: заголовок h1-30 пикс, h2-24, основной текст — 16px. Расстояние между модулями — ?.
Ольга, 18px это задается высота строки для того чтобы текст лучше читался, а если задать его 16px к примеру то без межстрочного интервала (интерлиньяжа) все тексты слипнутся. В данном примере я использовал 15px размер основного шрифта.
На заголовки не обращаю внимание, только основной размер шрифта.
Если смотреть по Вашему примеру можно сделать высоту строки в 24px к примеру, расстояние между модулями также в 24px или больше смотрите как лучше подойдет.
Нужно находить золотую середину, чтобы тексты не были зажаты или слишком свободны.
Наверное, многие новички, учась работать с сеткой, стремятся подогнать всё до пикселя(( Мне сейчас мозг взорвали две круглых плашки, которые хочу расположить рядом. Размер в один модуль — мелко, больше,- возникает вопрос к чему их привязывать… А на счёт вертикального ритма, так есть такая расхожая формула: интерлиньяж = размер шрифта*1,48. Так расстояние между модулями будет равно 24 для тех же 16 пикс…Конечно, с числами кратным 10 в разы сподручнее
А на счёт вертикального ритма, так есть такая расхожая формула: интерлиньяж = размер шрифта*1,48. Так расстояние между модулями будет равно 24 для тех же 16 пикс…Конечно, с числами кратным 10 в разы сподручнее  В общем, товарищи новички, дерзаем и практикуемся)). А Вам, Серёж, спасибо.
В общем, товарищи новички, дерзаем и практикуемся)). А Вам, Серёж, спасибо.
Ольга, пожалуйста! Да Вы правы есть такие формулы. Единственное что хочется добавить что умножить можно на диапазон значений от 1.4 до 1.6. Я правда не всегда пользуюсь этими формулами, порой подбираю на глаз. Добавил в статью спасибо за напоминание.
Добрый вечер, Сергей очень понравились ваши уроки, вы просто гений.
Сергей не могли бы вы снять видео урок по модульным сеткам, а то вообще не понятно или скинуть свою в которой вы рисуете.
Вечер добрый, Алексей! Спасибо за лестные слова!
На счет видеоурока подумаю. Я строю сетку под каждый проект индивидуально, поэтому она не подойдет под все проекты, в статье я рассказал о принципе ее построения.
Вам на почту скинул модульную сетку, которую использовал для одного из проектов.
Спасибо Сергей, по больше бы от вас уроков,были бы кумиром моим.
Вы лучшее.
Алексей, пожалуйста! Постараюсь, записать новых уроков.
Сергей, спасибо за Ваши статьи и уроки. Я новичок в этом деле и интересует вопрос — есть ли способ быстро сделать разлиновку через 18 пикселей? Или каждый раз надо направляющую вытаскивать?
Татьяна, спасибо! Конечно можно сделать разлиновку. Нужно лишь создать экшен (на сайте в разделе теория по фотошопу есть описание по работе с операциями).
В вашем случае нужно сделать так:
1) Создать холст нужного вам размера.
2) Нарисовать линию инструментом линия (U), установив ее на нужную позицию (туда где проходит первая линия).
3) Создать новый набор операций в окне экшена.
4) Создать новую операцию.
5) Выбрать инструмент перемещение (V) зажать клавишу Alt и потянуть линию на новую нужную позицию через 18пикс. Тем самым запишется действие в котором будет создаваться новый слой с линией на позиции со сдвигом в 18пикс.
6) Останавливаете запись экшена.
7) Нажимаете кнопку выполнить команду или операцию столько раз сколько нужно линий и все.
Добрый день! Спасибо за очень познавательную и информативную статью! Была бы Вам очень признательна, если бы Вы выслали мне сетку, так как я совсем новичок.) И подскажите пожалуйста под какое разрешение следует делать макет, чтобы потом было удобнее адаптировать? Спасибо!
Здравствуйте, Алина!
Сетку скинул, не знаю подойдет ли она вам. Я обычно под каждый проект создаю индивидуально.
Про адаптировать не совсем понял?
Сергей здравствуйте. У меня возник вопрос. Скажите, стороны модуля должны быть одинаковы? К примеру 55х55; 63х63. Вопрос возник потому что я сделал сетку по данному образцу. И соответственно размер сторон у нее разный 63х54
Олег, стороны у модулей не обязательно должны быть ровны, но модули должны быть одинаковыми.
На просторах интернета встречаются бутстрап сетки 1140px и 1170px — это охват контентной части. Почему такие разные числа, разница в 30px? Какая из них правильная в итоге? Запуталась в этих сетках…
Екатерина, если вы будите разрабатывать проект на бутстрапе, посмотрите в документации этого фреймворка и используйте ту сетку что указанна.
Если разработка на другом фреймворке используйте размеры сетки выбранного фреймворка.
Если разработка без фреймворка, то сетку разрабатывать можно свою, своих размеров, главное в пределе разрешения к примеру 1280 за минусом полосы прокрутки.
Приветствую Сергей.
Спустя год после публикации пишу этот комментарий. Дело в том, что понять откуда Вы взяли цифру в одном модуле 63,5 рх в ширине по всем расчётам не понятно.
Я, в конечном итоге, просчитал сетку с шагом по квадрату 20,4 рх, при ширине дизайна 960рх. Ведь д. б. три шага в модуле и +один шаг на пробел между модулями. Колонок модулей 12. Дизайн 960 рх.
Вот и получается, при ширине дизайна 960рх, шаге сетки 20,4 рх по квадрату, полное совпадение сторон модульной сетки с сеткой монтажной.
А ширина модуля 20, 4 * 3= 61,2рх. Если я не прав, растолкуйте для тех, кто в танке.
Здравствуйте, Андрей!
Тема модульных сеток актуальна и по сей день. Единственное что сейчас требуется создавать ее под несколько разрешений экрана, дабы адаптировать дизайн под ориентацию на различные устройства.
К сожалению не понимаю как вы делали просчет и по какому квадрату. Сетка может быть и на 960px, 980px, 1170рх и др. Рассчитываются по разному и могут отличаться. Могут содержать как 12 так и 18 и более колонок, между колоночная ширина так-же может отличаться.
Смотрите для примера давайте создадим сетку на 1200px
1. создадим холст на 1920рх
2. контент будет на 1200рх
3. сетку создаем на 12 колонок
4. отступ с каждой стороны у колонок по 15рх.
5. получим следующие значения 15|70|15 + 15|70|15 + n (n — количество колонок в нашем расчете это 12)
6. Колонка будет равна 70рх
Думаю на таком примере вам будет более понятно.
Да, Сергей, всё таки Вы феномен, я только сейчас понял, как Вы начинаете подходить к расчёту сетки.
То есть, делим ширину дизайна на количество колонок и получаем суммарную ширину колонки. Важно, что бы отступы справа и слева у колонки были одинаковы. И так каждая колонка.
Горизонтальное деление — шаг шрифтовой сетки надо принимать равным межблочному расстоянию по вертикали.
А мне казалось, что у крайних модулей отступов справа и слева нет вообще. И в этом моя главная ошибка.
Благодарю Вас за науку. Здорово, что есть такие люди как Сергей.
Очень хотелось посмотреть ваши уроки, а пока слышу только звук, а видео вообще на сайте не видать.
Раньше с этим не встречался. Но я, извините скачиваю вашу страницу, а там нахожу видео, тогда и смотрю его отдельно. А что делать.
Я начинающий дизайнер в почтительном возрасте, мне даже неудобно говорить об этом. Мне всегда хотелось им стать. Сейчас учусь потихоньку. Создал несколько лендингов с загрузкой на хостинг, но покритиковать некому, может посмотрите один из них и пару слов от Авторитета для меня важны, что бы руки не опускались.
Андрей, для построения сеток есть различные плагины и сервисы если ручками нет желания делать.
Главное понимать ее суть для чего она, как построить, как использовать.
Уроки Вы можете посмотреть на ютуб канале. К сожалению не знаю причины почему у вас видео не воспроизводится. Такой проблемы не наблюдал ни с одного устройства.
А то что у вас есть желание изучить сайтостроение не вижу в этом ничего плохого. Дело которое приносит удовольствие многого стоит.
По ссылке что вы скидывали виден уровень новичка, дизайн из 90х уж простите, я бы вам порекомендовал больше посмотреть работы дизайнеров на различных ресурсах таких как дрибл, беханс.
Посмотреть как делают сейчас люди, попробовать для себя повторить какие-то элементы, блоки. И не делайте такие ядовитые цвета.
Пробуйте и у вас обязательно все получится.
Огромное спасибо за конкретные выводы и советы.
Обязательно пойду набираться опыта на те ресурсы
Удачи Вам и здоровья!
Спасибо огромное за статью. При всей её простоте, на самом деле — живое пособие не столько по модульной сетке, сколько по наглядному процессу прототипирования макета вебсайта.
Артем, пожалуйста! Приятно знать что информация оказалась вам полезна.
Добрый день! Статья классная, мне очень понравилась! Был бы очень вам благодарен, если б вы подарили мне вашу готовую сетку.
Вечер добрый, Андрей! Без проблем, скинул вам на почту.
Сергей, можно ли получить код этого примера?
Спасибо
Михаил, данный пример был воплощен только в виде макета (дизайна), верстки этого примера не производилось.