Всем привет! Сегодня в рамках рубрики о веб-дизайне хочу рассказать, о шрифтах которые следует использовать при разработке web сайта.
Как правило, не все задумываются о том, какие следует использовать шрифты для контентной части сайта. Подбор красивых шрифтов для сайта является наиважнейшей частью разработки дизайна. Так как от этой части зависит читаемость информации сайта, а это, как известно самое главное на сайте. По этой причине к этому вопросу стоит отнестись весьма серьезно.
Но использовать в дизайне сайта можно только те шрифты, которые есть у будущих посетителей сайта. Это делается для того чтобы страницы отображались корректно у Всех пользователей, с разными операционными системами и браузерами. В противном случае если использовать не стандартные шрифты, то большинство посетителей увидит все по-разному и в большинстве случаев в неприглядном виде. По этой причине рекомендуется использовать стандартные шрифты, которые приведены ниже в списке. В список шрифтов входят шрифты, которые установлены на операционной системе Windows XP и выше.
В данной статье я не рассматриваю шрифты из других операционных систем. Опытный верстальщик, должен знать сопоставление шрифтов в различных операционных системах, и во время верстки он пропишет этот момент в css-стилях.
В основном разрабатывая контентную часть дизайна используются две разновидности шрифтов:
- шрифты с засечками
- рубленые шрифты (шрифты без засечек)
Шрифты с засечками — (англ. serif — засечка) шрифты начертание которых начинается и заканчивается штрихами. Например Times New Roman.
Шрифты без засечек (рубленые шрифты) — (англ.sans-serif —без засечки) шрифты со строгими ровными линиями без засечек. Например Arial.
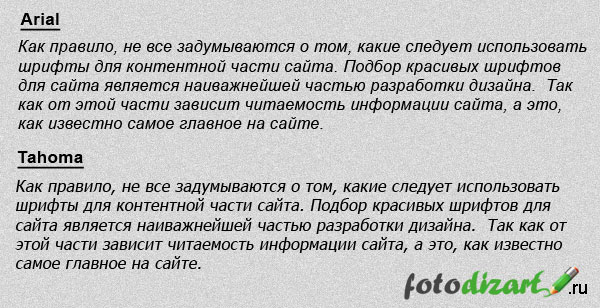
Ниже Вы можете увидеть скриншот шрифтов с засечкой и без.

Шрифты для web дизайна:
- Arial
- Arial Black
- Arial Narrow
- Book Antiqua
- Century Gothic
- Comic Sans MS
- Courier New
- Franklin Gothic Medium
- Georgia
- Impact
- Lucida Console
- Lucida Sans Unicode
- Microsoft Sans Serif
- Palatino Linotype
- Sylfaen
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
- Webdings (различные символы и знаки)
- Wingdings (различные символы и знаки)
Также хочется заметить такой момент как отсутствие курсива у ряда шрифтов, вместо курсива в них используется наклон, из-за чего текст становится плохо читабельным.

Из стандартных шрифтов в Windows не имеют курсива:
- Arial Black
- Comic Sans MS
- Franklin Gothic Medium
- Impact
- Lucida Console
- Lucida Sans Unicode
- Microsoft Sans Serif
- Sylfaen
- Tahoma
Раз уж заикнулся о шрифтах, которые не имеют курсива то за одно хочется отметить и тот факт, что есть шрифты, которые изначально являются шрифтами с жирным начертанием. По этим причинам применение стилей указывающих на жирный шрифт нет смысла, так как в результате мы получим не то, что нужно.
Из стандартных шрифтов в Windows имеют жирное начертание изначально:
- Arial Black
- Impact
- Lucida Console
- Lucida Sans Unicode
Также есть шрифты, в которых отсутствует жирное и нормальное начертание.
Несколько статей о шрифтах:
- Как добавить шрифты в фотошоп ?
- Как настроить удобный выбор шрифтов в фотошопе?
- Как работать с текстом в фотошопе?
На этом вроде все, что я хотел рассказать. Исходя из вышесказанного, можно сделать выводы, что нужно очень тщательно производить подбор шрифтов. Так как от этого зависит читабельность текстов.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Честно говоря — наконец то я узнал какой он шрифт с засечками :)))
Вот так всегда век живи век учись
Спасибо за подборку шрифтов по критериям. Одно дело пялиться в них и думать, какой же выбрать, а другое, когда имеется четкий список тех шрифтов, которые подойдут и на которые не стоит обращать внимание в том или ином случае.
Только вчера подумал о том, чтобы найти список шрифтов, которые можно использовать на сайте ). Спасибо!
Пожалуйста, Жень! Для каждого проекта подходят разные шрифты, нужно подбирать, хотя есть из них более часто используемые. Для многих новичков это часто не знакомо, я сам первое время при разработке дизайнов в ступоре был. Потом составил для себя файл со списком и как-то легче работать стало.
Пожалуйста, Сергей!
Отдельно за списки благодарю!
Можно еще через запятую перечислить шрифты в css, и начинать с «нестандартного». Так же в head можно прописать поддержку нестандартного шрифта, чтобы она автоматически подгружалось.
А так, чем проще шрифт, тем лучше, как считаешь?
Пожалуйста, Антон!
Да в стилях можно задать и нестандартные шрифты. Вот про head не знал честно скажу, нужно почитать будет.
Да конечно проще со стандартными на много, для чтения они больше подходят, чем какие-нибудь рукописные, плюс они уж точно есть у пользователей. Главное подобрать хорошо.
Шрифт с засечками прикольно бы выглядел у меня на сайте.
Виталий попробуйте, что Вам мешает!
Очень полезная статья. Правильно выбранный шрифт повышает привлекательность сайта.
Согласен с Вами комфортного чтения для читателей можно добиться именно подбором шрифтов, да еще также можно подобать шрифты для лучшего вида контента на сайте.
Я вот столкнулся с такой штукой, Для разработки диза. размер нужно выбирать в каких единицах измерения, потому что px как то по простяцки
C макетом то ясно, я вот просто знаю что если шрифт верстать в PX то в разных браузерах px вычисляется немного по своему….
Для верстки шрифтов используются em (высота шрифта элемента), ex (высота символа х), пункты (pt), пикселы (px), проценты (%) и др. У каждого есть свои плюсы и минусы. Я слышал такое о em, что будет выглядеть в разных браузерах по-разному. Также слышал и о том, что при использование px размер шрифта может отображаться по-разному.
Кто как верстает, но они все используются.
Вся проблема в том что нет на браузеры Сталинского ГОСТа
ИЕ я вообще игнорю..)
Многие игнорируют ИЕ, а это немного не мало, по крайней мере, у меня 6,63% посетителей в месяц.