Доброго всем дня и хорошего настроения! Сегодня на фотодизарт урок по созданию иконки календаря в фотошопе. Иконку создадим в размер 128х128 пикселей. По принципу этой иконки также можно сделать и таймер, к примеру на заглушку для будущего сайта. Как применить созданную иконку календаря я думаю, каждый решит для себя сам, а сейчас давайте перейдем к самой интересной части, уроку.
Фотошоп, я думаю все уже открыли, создадим чистый холст, я создал 500х500 пикс. 72dpi. Зальем фон нейтральным серым цветом (это чтобы было легче работать). Дальше перейдем к созданию.
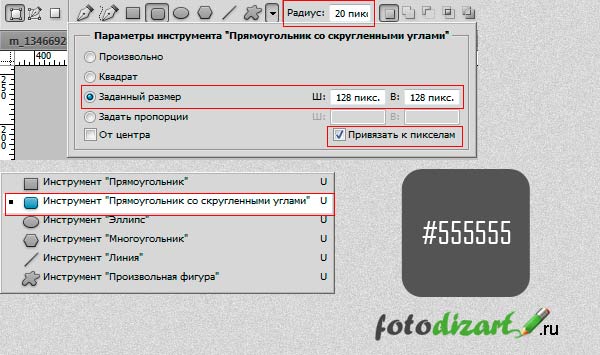
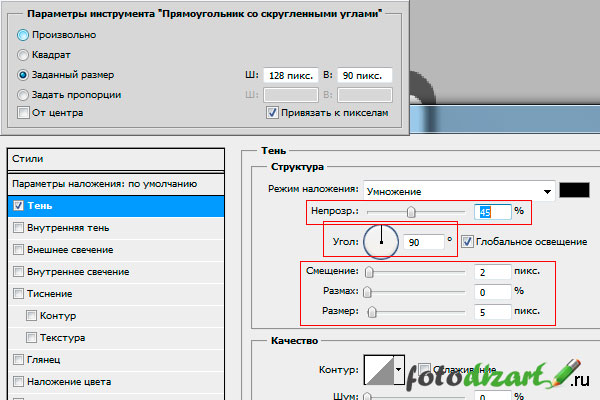
Первым делом создадим основу нашего календаря, для этого выберем инструмент прямоугольник со скругленными углами и немного настроим его параметры. Радиус закругления углов установим на 20 пикс. зададим фиксированный размер 128х128 пикс., а также можно установить галочку на привязку к пикселям, благодаря этому мы получим более четкие грани без полупрозрачных пикселей. Цвет установим на #555555, после чего создадим прямоугольник.

Далее придадим немного объема нашей основе для этого вызовем стили слоя кликнув два раза на созданном нами слое с прямоугольной формой в панели слоев, либо пройдем в меню слои > стиль слоя > параметры наложения.
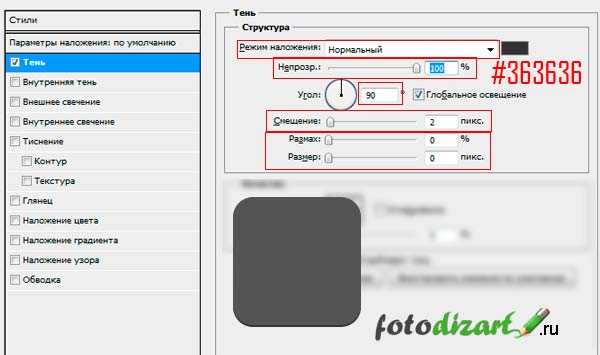
В окне стили слоя выберем тень и произведем следующие настройки:
- Режим наложения установим на «нормальный»
- Цвет установим на «#363636»;
- Угол установим на «90°»;
- Смещение на «2 пикс.»;
- Размах и размер «0».

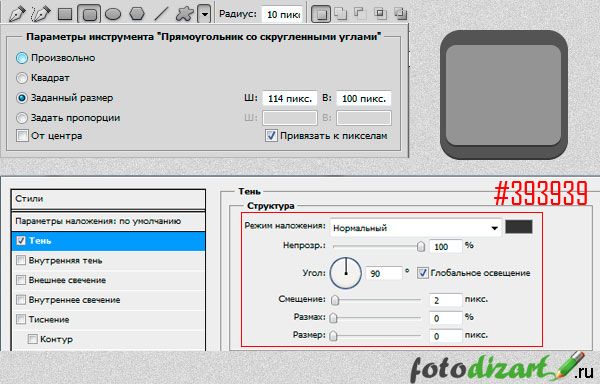
Далее будем создавать листы иконки календаря для этого также используем инструмент прямоугольник со скругленными углами поменяем значение радиуса угла на 10 пикс. также зададим фиксированный размер в 114х100 пикс. привязку к пикселям оставляем. Цвет #939393. Создадим этот прямоугольник поверх предыдущей основы с отступами слева и справа по 7пикс., а сверху и снизу по 14пикс. (с измерениями вам поможет линейка и направляющие).
Следующим этапом мы создадим тень, как во втором шаге только цвет тени будет #393939.

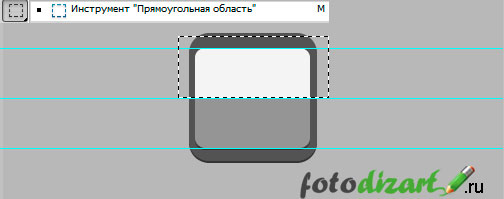
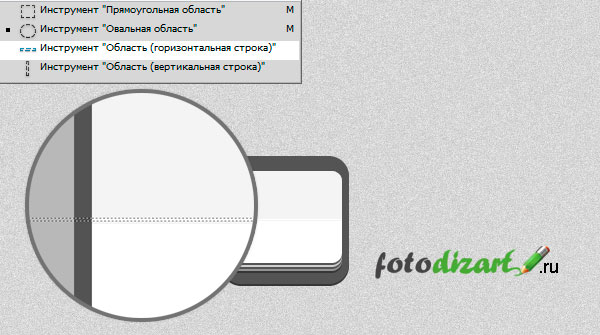
Продублируем последний созданный слой листа и разделим его пополам по горизонтали. Первым делом растрируем слой, для этого кликаем правой кнопкой мыши на слое формы и во всплывающем меню выбираем растрировать слой. После чего разделим высоту пополам 100 пикс/2 = 50 пикс., сделаем разметку при помощи направляющей и линейки, после чего выберем инструмент прямоугольная область, выделим им половину фигуры, кликнем правой кнопкой по области и вырежем на новый слой. Для наглядности я покрасил верхний слой белым.

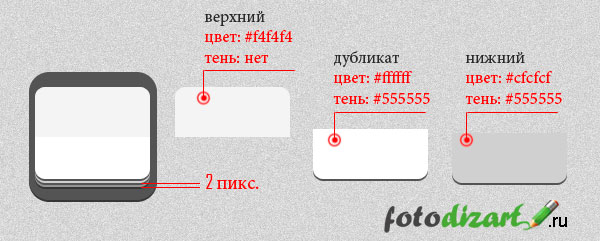
Далее нам необходимо нижнюю половинку продублировать еще раз. А также каждую из нижних половинок сдвинуть на пару пикселей вверх относительно нижнего слоя. Положение верхнего слоя не изменяем. Потом необходимо поменять цвет и тень на этих трех слоях. Делать мы это будем при помощи стилей слоя пройдем в меню слои > стиль слоя > параметры наложения.
Начнем с самой нижней половинки для нее наложение цвета установим #cfcfcf, а тень #555555.
Для дубликата нижнего слоя установим наложение цвета #ffffff, а тень #555555.
Для верхнего слоя установим наложение цвета #f4f4f4, а тень уберем.

Далее создаем новый слой нажав на пиктограмму создать новый слой, берем инструмент область (горизонтальная строка) и на 1пиксель выше нижнего края верхней половинки кистью рисуем линию цветом #ffffff.

На следующем этапе мы создадим цифры, выберем инструмент горизонтальный текст, установим цвет на #585858 и напишем цифры, статья в помощь о том, как работать с текстом в фотошопе.
После чего на цифры добавим две линии, которые визуально разделят цифры на две половинки. Линии также рисуем инструментом область (горизонтальная строка) цветами #464646 и #7f7f7f.

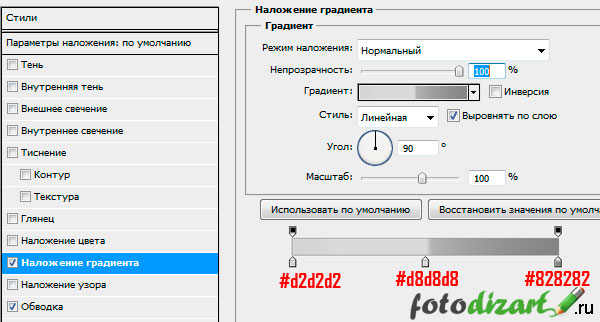
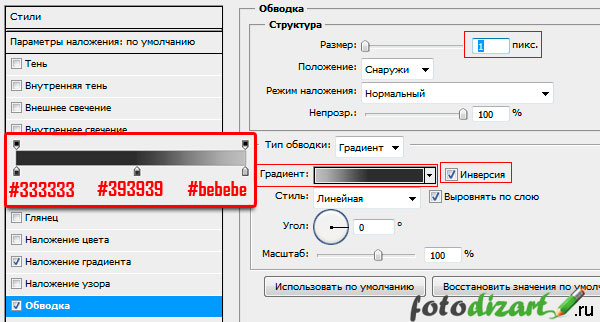
Теперь нарисуем крепления перекидных листов иконки календаря, для этого создадим небольшой прямоугольник инструментом прямоугольник, и добавим к нему следующие стили слоя, наложение градиента и обводка, со следующими параметрами.


Создадим новый слой, и поверх нашего крепления инструментом область (вертикальная строка) слева отступив 1 пиксель от края крепления, нарисуем линию цветом # 464646.

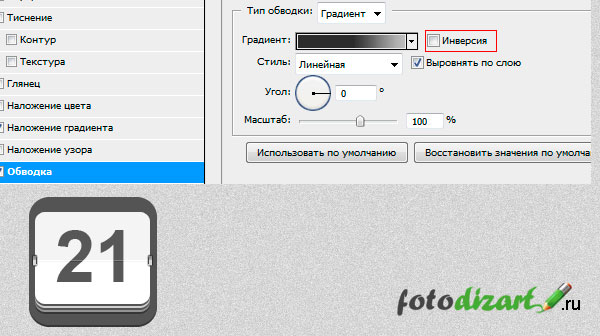
Выделим слой с креплением и линией, перетащим на пиктограмму создать новый слой, переместим их на противоположную сторону, отразим по горизонтали пройдя в меню редактирование > трансформирование > отразить по горизонтали. И в заключение вызовем стиль слоя у слоя крепления, пройдем в пункт обводка и у градиента снимем галочку инверсия.

Ну и в заключение создадим тень под нашей основной формой, для этого создадим прямоугольную фигуру со скругленными углами, используя инструмент прямоугольник со скругленными углами со следующими настройками радиус 20 пикс., фиксированный размер 128х90 пикс. черным цветом. Поместим фигуру под слой основу, расположив от нижней границы вверх. Вызовем стиль слоя и добавим тень с непрозрачностью 45%, смещение 2пикс, размер 5пикс, углом 90° .

Снизу приложил пару примеров, которые можно создать по этому уроку.

На этом я заканчиваю урок, в котором мы научились создавать иконку календаря, урок получился достаточно длинный, но я думаю несложный.
 Оформление текста и фона волнистыми линиями в фотошопе
Оформление текста и фона волнистыми линиями в фотошопе Как сделать текст из картинки. Видеоурок по фотошопу
Как сделать текст из картинки. Видеоурок по фотошопу Как создать gif баннер в фотошопе (видеоурок)
Как создать gif баннер в фотошопе (видеоурок) Видеоурок по созданию Mock-up
Видеоурок по созданию Mock-up





Прикольно. Мне понравился урок. Буду пробовать.
Красивая..) Пожалуй наделаю таких социальных кнопок.. )Как то я хотел купить такие часы но так нигде их и не нашел…
Да результат нормальный получается, и применить можно для разных нужд. Потом расскажешь, как получилось, нет!
Спасибо Жень, я старался чтобы понравилась, правда долго очень урок оформлял, думаю пробовать, как и ты видео уроки начинать писать, я уже писал давно правда. Кстати да таких социалок я еще не видел, думаю выйдет прикольно.
Ты часы хотел купить для заглушки на сайт?
Не, были такие ретро часы, они как рас вот так переваливаются…
Понятно, клевые часики конечно!!!
Да с таким подробным уроком не может не получиться
Да я пока расписывал его, старался подробно написать, под конец сам уже путаться начал…
Классно, действительно такие статьи долго писать, но результат стоит того.
Я вот, блин такие иконки обычно ищу в интернете, ибо рисовать в фотошопе особо не умею, если только немножко)
Да уроки такие действительно писать долго, пока все распишешь мозг, взрывается, правда уроки получаются интересные. Вот думаю видео уроки начать писать, может проще будет. Да можно и в интернете подобрать, это только когда уникальные, под заказ или еще что тогда рисуешь, а для себя то времени не хватает то еще что, порой тоже сервисами с иконками пользуюсь.
Я в таких случаях просто оставляю все как есть. Тупо жму сохранить и закрываю окошко браузера. После некоторого перерыва можно продолжать, а то может случиться так, что голова перестанет фурычить и в статью начнется литься ахинея
Вот знаешь Жень мне часто, кажется, что я пишу непонятно. Я сначала все в ворде делаю скрины метки ну еще некоторые нюансы там, потом перечитываю, и только потом на сайт. Вся сложность в основном расписать весь процесс, особенно когда урок очень большой, что-то уберешь или посчитаешь простым, многие не поймут. Как-то так, вот!
Это верно. Иногда кажется, что «вот про эту мелочь то можно и не писать, это и так понятно». А оказывается, что у кого-то проблема возникает именно в таких мелочах. По себе знаю :). Я переспрашивать бывает как-то стремно и так и сидишь без осознания сути дела.
Вот и я о том, мелочи времени много отнимают!
А вот спрашивать нужно! Как говорится:»Кто спрашивает, выглядит дураком 5 минут…кто не спрашивает, остаётся дураком на всю жизнь!»
Неплохой результат, теперь это бы на сайт в качестве отсчёта до какого-либо события)
При знаниях верстки и программирования можно, вполне создать таймер отсчета к примеру запуска нового сайта (заглушку с таймером или календарем).