Приветствую Вас друзья на сайте fotodizart.ru! Сегодня пойдет разговор о том, что же все-таки должен знать начинающий дизайнер при разработке макета дизайна для сайта. Разработка дизайна — это можно сказать целая наука, и как в любой науке есть свои шпаргалки и основы принятые нормы в помощь для разработки хорошего макета. Неважно, какой это будет в будущем сайт — визитка, корпоративный, промо, интернет магазин или еще какой другой. Есть ряд моментов, которые нужно учитывать и знать изначально, эти моменты в будущем помогут и Вам самому в разработке проекта и верстальщику. Да, да верстальщику нужно задумываться всегда как будет сверстан тот или иной макет, иначе могут возникнуть проблемы при верстке, а это повлечет за собой искажение вида того дизайна что вы показали в макете. Нужно задумываться и о том, что результатом работы дизайнера все-таки станет сайт. Итак начнем, порядок пунктов необязательно может выглядеть именно так:
- Планирование.
- Модульная сетка.
- Азы верстки или как она делается.
- Типографика.
- Правильный выбор цветов для проекта.
- Юзабилити.
- Продуманный интерактив ( навигация, кнопки, ссылки и т.д.).
- Оформление содержания.
- Порядок в исходнике макета.
Ну, что вот вроде обозначил основные моменты, которые желательно знать при работе над дизайном сайта. Сейчас давайте рассмотрим эти пункты по порядку и немного раскроем их смысл, я не буду расписывать все, только обозначу основу, а уже конкретно по всем пунктам мы поговорим, я думаю в ближайшее время в новых постах по отдельности более детально.
Макет сайта – создание или как создать макет сайта
Планирование — я думаю, что само слово говорит за себя, производная план. В нашем случае понимать это нужно следующим образом. У Вас есть ТЗ (техническое задание) либо бриф, по которому нужно составить макет, который и будет дизайном для нашего будущего сайта. Исходя из ТЗ, или из брифа дизайнер должен создать макет дизайна для сайта. Итак, с чего же начать? Вот тут то и приходит к нам на помощь наш простой карандаш и бумага, да-да, карандаш и бумага, а не компьютер. Нет смысла рисовать сразу на компьютере т.к. это не продуманно. Поэтому и создаем наш план макета или просто эскиз. Набросаем эскизы, желательно несколько штук учтем все моменты, меню, тексты, расположение блоков, ссылки, иллюстрации, приблизительную сетку и нам с Вами откроется более точная и понятная картина нашего будущего дизайна сайта. А уже после того как у нас есть эскизы мы можем переходить к реализации дизайна на компьютере.

Модульная сетка – это система пропорций при верстке, состоящая из модулей, которые в свою очередь и образуют сетку. Модульная сетка необходима нам для соизмеримости блоков в макете, а также для структурированности макета и элементов относительно друг друга. Сетки бывают разные простые (блочные), сложные. Сказать простым языком использование модульной сетки значительно упрощает как проектирование дизайна, так и последующую вёрстку макета сайта.

Азы верстки или как она делается, тут я думаю, нет особого смысла расписывать, скажу, что наиболее важным тут являются следующие особенности, которые нужно учесть:
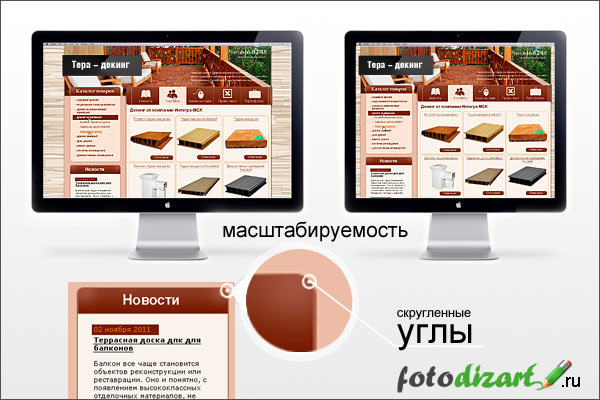
- это масштабируемость макета сайта, если это резиновый сайт (учитываем, как будет выглядеть макет при сжатии и растяжении);
- нужно учитывать момент роста сайта в будущем, к примеру, увеличение пунктов меню и производить создание макета с этим учетом;
- моменты, связанные с версткой блоков у которых скругленные углы, это тоже нужно учитывать
- и ряд других моментов.

Типографика — это графическое оформление текста в дизайн проекте с использованием соответствующих правил. Проще говоря, в типографике используются определенные правила, которые говорят нам как наилучшим образом использовать шрифты и оформление для наилучшего восприятия и чтения людьми. Благодаря типографике мы можем делать акценты на тот или иной важный кусок текста. Дизайнеры создают типографические контрасты, тем самым улучшая восприятие текста, это необходимо для того чтобы обозначить наиболее важный вес тем или иным словам, предложениям, абзацам. Создавая нужные для нас акценты в тексте, мы тем самым повышаем восприятие читателем текста, а также делаем наш дизайн более привлекательным. Также нужно заметить, что в веб-дизайне нужно использовать только шрифты для веб.
Что это за такие шрифты? Это шрифты, которые есть и существуют на компьютере любого пользователя независимо от операционной системы. Как пример шрифты Arial, Georgia, Tahoma, Verdana и другие. При создании дизайна желательно использовать два вида шрифта, иногда конечно бывает и больше, но основа всегда два это шрифт для акцентов (заголовков) и базовый для всего контента.

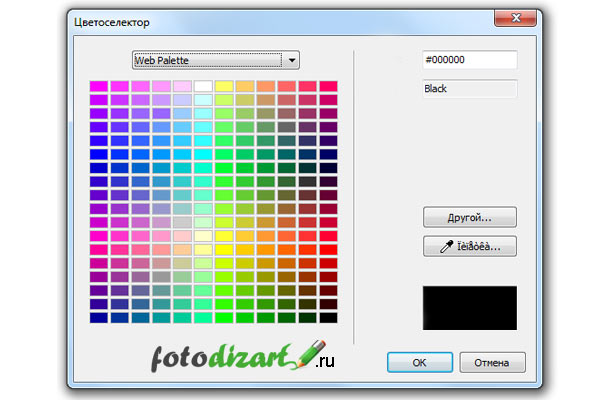
Правильный выбор цветов для проекта – этот момент подразумевает под собой восприятие цветов, человеком. Каждый цвет вызывает, какие-либо эмоции и этим можно играть при создании макета дизайна для сайта, акцентировать яркими цветами и делать основные цвета пастельными, мягкими не напрягающими. Таким образом, мы можем показать пользователю будущего сайта наиболее важные части блоков или элементов макета. Все цвета имеют влияние, некоторые отталкивают, другие побуждают к действию (нажатию), а также есть и нейтральные. Конечно, иногда бывает так, что у компании заказывающей сайт есть корпоративный стиль уже ничего не поделать приходится следовать ему.

Юзабилити – это совокупность удобства, запоминаемости, эффективности использования. То есть при разработке дизайна Вы должны учесть чтобы пользователю было комфортно на сайте, чтобы он не испытывал трудностей с навигацией и интерфейсом, все должно быть четко, понятно, информативно. Основные принципы юзабилити говорят нам о том что сайт должен быть простым в обучение, эффективным в использование, свободно запоминающимся для дальнейшей работы постоянных пользователей ну и конечно же удовлетворять пользователя.
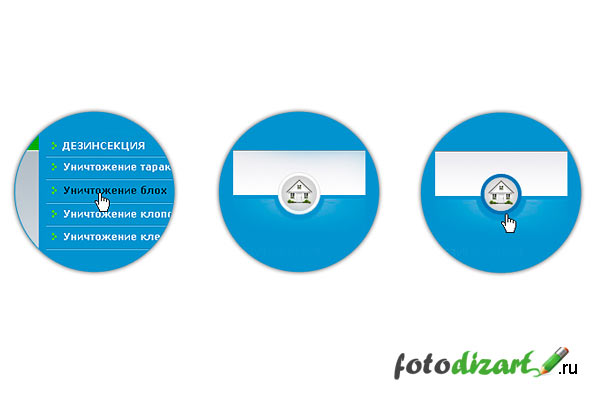
Продуманный интерактив – это означает, что дизайнер при создании макета дизайна для сайта должен спланировать как будут вести себя те или иные интерактивные элементы на действие пользователя. Это значит, что дизайнер, создавая, к примеру, ссылку должен ее всегда подчеркивать, ссылка обязательно должна иметь вид таких состояний как, ссылка статична, ссылка при наведение, ссылка посещенная. А также при необходимости показывать, где мы находимся. Обозначать это нужно подчеркиванием, разного рода цветом. Говоря простым языком все элементы навигации, ссылки, меню, формы и тому подобное необходимо продумывать, чтобы любой пользователь понимал, что производит какое либо действие.

Оформление содержания – тут я думаю все понятно, речь идет о содержании контентной части будущего сайта. Ведь любой сайт в первую очередь это масса страниц, состоящая из информации которую владелец ресурса преподносит щедро пользователю, и пользователь приходит на сайт именно за информацией. От того на сколько хорошо будет оформлено содержание зависит многое. Содержание оформлять нужно всегда по-разному, но учитывая акценты и основной текст. В оформление нужно использовать все необходимые элементы, это заголовки от H1 до H6 (теги конечно к верстальщикам, но так понятнее), списки разного рода, цитаты, просто текст, абзац, ссылки, фотоматериалы, таблицы и др.

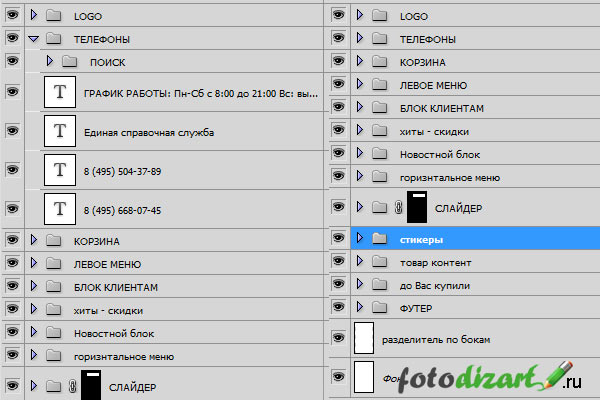
Порядок в исходнике макете – это уже, наверное, больше совет, чем какой-то важный момент. При создании дизайна сайта, я всегда стараюсь придерживаться определенной иерархии групп и имен слоев в исходном файле psd.
Что дает порядок в макете сайта? Для дизайнера и верстальщика быстрый ориентир что к чему относится и что где находится. Это как логическая схема элемент один дизайн (файл psd) он разложен на папки группам, тело, подвал, конечно, бывает еще и слайдер. А вот уже в свою очередь эти группы подразделяются на подгруппы при необходимости а в них лежат слои с названием того или иного слоя. Правильная иерархия Вам же самим поможет, если придется править, что-то гораздо легче найти, чем рыться в куче групп со слоями без имен, да и верстальщик быстрее все сообразит и сверстает. Это что касалось иерархии. Еще один важный момент, о котором меня, по крайней мере, несколько раз просили совершить, и после этого вошло у меня в привычку, убирайте за собой направляющие, чтобы верстальщик не тратил время и не приводил макет сайта за вами в порядок.

Также рекомендую прочитать об основах веб-дизайна в статье о разработке сайтов для новичков. На этом все, что я хотел рассказать, до следующей статьи, если хотите узнать о ней первыми, подпишитесь на рассылку.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Пост просто мега-крутой!!! Для меня как для новичка абсолютно все было ново! Спасибо, Сергей!
Спасибо за комментарий Руслан. Рад, что статья понравилась. Заглядывайте еще.
Супер. Рассказали все моменты в одной статье. Однозначно подписываюсь на обновления, таких людей как вы нельзя не читать!
Спасибо, очень приятно слышать такие отзывы.
Здравствуйте,Сергей!Скажите,а без фотошопа можно,ну какой-нибудь бесплатный аналог или еще что-нибудь.Сделать сайт для души,пока без прицела на заработать,или это утопия?
Здравствуйте Нина! В принципе Вы можете использовать Gimp это бесплатный аналог фотошопа. Сайт можно конечно сделать. На сегодня если делать сайт, к примеру, на движке вордпресс тогда можно использовать уже готовые бесплатные шаблоны, благо их уже существует масса. Нужно только подобрать для своей тематики и по необходимости подредактировать.
Сергей, статья просто супер, все понятно и разложено по полочкам! У меня к вам вопрос, в обязанности дизайнера входит нарезка макета, или это обязанность верстальщика? То есть если заказчик заказывает дизайн сайта, я отсылаю ему просто PSD файл?
Добрый день, Оксана! Все верно, если Вам заказывают только дизайн без верстки и натяжки под конкретный движок, Вы обязаны предоставить psd-макет. Если не Вы будите верстать, то, как Вы представляете себе нарезку? Вы не можете знать навыков верстальщика который будет производить верстку, т.к. верстку одного и того же макета можно произвести по-разному.
Ура!!Спасибо, просто видела видео уроки, там автор рисует макет, а потом нарезает его, вот и испугалась:)
Пожалуйста! Скорее всего, в этих уроках последовательно рассказывается процесс создания сайта, от разработки дизайна и до натяжки на движок.
Пост супер,подписываюсь, навыки в фотошопе имеется,но не достаточно что бы рисовать макеты
Спасибо! Буду рад новому подписчику!
Сколько всего, никогда не задумывалась что разработка дизайна сайта такой сложный процесс. Спасибо было познавательно.
Пока не займешься сам разработкой не поймешь на сколько сложен тот или иной процесс.
Большое спасибо! Всё ясно и понятно!
Пожалуйста, Светлана!
Хорошая статья, она очень мне помогла, учитывая то что у меня небольшие проблемы с дизайном на сайте.
Спасибо Денис, за отзыв о статье, очень рад, что она оказалась Вам полезна.
Очень интересная статья,прямо удивилась,что в наше время могут писать без воды.Спасибо за статью
Пожалуйста, Дарья! Очень приятно слышать, хорошие отзывы о статья, и вдвойне приятнее, когда она оказалась кому-то полезна.
Сергей, огромное спасибо! Уже два дня искал хоть что то толковое в интернете о основах дизайна сайта — везде «все и не о чем». В вашей статье все по полочкам с примерами и объяснениями — просто и доходчиво! Вы молодец, еще раз спасибо))))
Дмитрий, очень рад что статья оказался вам полезна.
То что мне надо. Пошёл дальше изучать информацию на этом, очень полезном для меня, блоге.