Новых направлений в веб-дизайне становится все больше, а ошибки у начинающих веб-дизайнеров, все те же. К чему это я, все к тому же ребята, недавно прислали несколько дизайн макетов сайтов, попросили прокомментировать на предмет ошибок, которые вижу я в этих работах. Со своей стороны постарался помочь и расписал их.
Заметил, что эти ошибки повторяются у многих новичков при разработке дизайна. Если вы являетесь постоянным читателем, то наверняка знаете, что я уже давал некоторые рекомендации по основам веб-дизайна, а также писал про ошибки начинающих веб-дизайнеров.
К сожалению, эти ошибки не вошли в предыдущие статьи, сегодня мы о них и поговорим. Есть мысли иногда публиковать подобные небольшие заметки, если вам интересен подобный формат напишите в комментариях.
Сегодня дам несколько советов по основам веб-дизайна, которые касаются растяжения (деформации) элементов дизайна, текстов и иконок.
Никогда так не делайте!
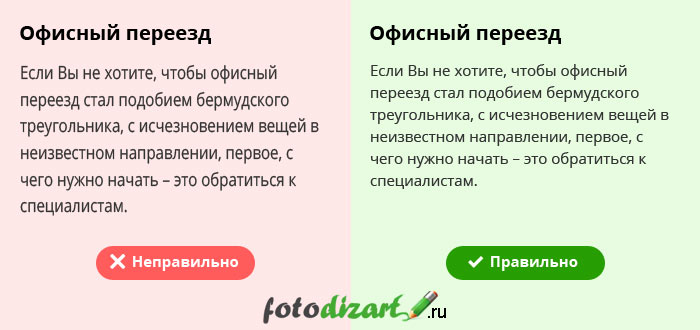
Не деформируйте текст
Деформацией текста занимаются многие начинающие веб-дизайнеры. С чем это связанно сказать сложно, но встречал очень часто и не только в тех работах, что присылали мне посмотреть, но и на ряде веб-ресурсов о веб-дизайне.
Используют зачем-то трансформацию для изменения размера текста. Можно просто изменить кегель на больший или подобрать более подходящий шрифт, вместо этого просто растягивают. Неужели не возникает вопрос, а как потом это верстать? Ребята, не делайте так никогда в своих макетах.

Кстати говоря, на сайте есть полезная статья о типографике, в которой описываются разные вопросы работы с текстом в веб-дизайне.
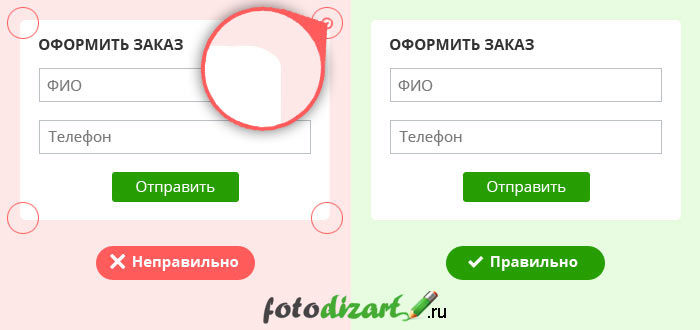
Не растягивайте иконки и элементы дизайна
Еще один совет начинающим связан с иконками. Часто вижу, как в макетах размещаются деформированные иконки, которые изменены без соблюдения пропорции, этого делать, не стоит. Растянутые иконки это не правильно, если изменяете, изменяйте пропорционально. В следующей статье, я дам немного больше советов касательно иконок в веб-дизайне.
![]()
Это также касается не только иконок, часто, таким образом, деформируются и различные элементы. Не деформируйте прямоугольные области со скругленными углами при помощи свободной трансформации, иначе углы станут овальными.

Для редактирования в старых версиях используйте инструмент (стрелка), выделяйте опорные точки и с зажатой клавишей shift производите растяжение. Если же у вас последняя версия фотошопа то вносить правки можно в панели свойств формы.
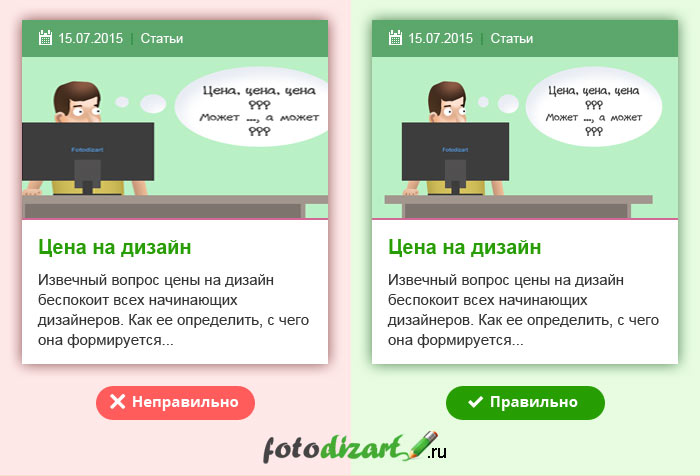
Не растягивайте фотографии
Ну что же вот мы и подошли к третьему совету. Этот совет простой, не растягивайте фотографии в макете, масштабируйте их пропорционально. Вроде понятно и очевидно, что растягивать картинки и фотографии не стоит, но очень часто вижу такое. Смотрится честное слово ужасно, возникает сразу вопрос: «Зачем?».

Если нужно как-то вписать фото в размер, можно просто создать плашку и с помощью обтравочной маской «clipping mask» обрезать все лишнее.
Возможно, кто-то скажет это достаточно очевидные или даже банальные ошибки в работе. Не могу с этим не согласиться, но по факту встречаю их очень часто в работах, которые присылают посмотреть на предмет ошибок. Видимо все-таки этих мелочей веб-дизайна новички не знают. Надеюсь, информация им будет полезна.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Последняя ошибка встречается не только в макетах, но и на самих сайтах. Растянутые изображения выглядят некачественно, создается впечатление небрежного отношения как по отношению к самому сайту, так и посетителям.
А первые два совета даже заинтриговали, хочется подробнее узнать о типографике и иконках
Согласен Денис, и на действующих сайтах деформация фото и иллюстрации встречается.
По иконкам статью уже написал, необходимо подготовить картинки и опубликовать. А вот по типографике пока сделаны только наброски.
Буду ждать) С наступающим Новым годом! Желаю творческих успехов и много хороших заказчиков!
Спасибо, Денис! И тебя с Новым годом!