 Приветствую на fotodizart.ru друзья! Ох уж я и назвал статью, сейчас буду стараться оправдать ее название. На самом деле я назвал ее так по нескольким причинам, и о них Вы узнаете уже скоро в процессе чтения данной статьи о разработке сайтов, если конечно не подумаете что вы это и так знаете и вам это не нужно и неинтересно. Ну что же, тем, кто все знает, мне сказать нечего, а вот дизайнеры, ищущие новых знаний я уверен узнают для себя ряд новых основ веб-дизайна.
Приветствую на fotodizart.ru друзья! Ох уж я и назвал статью, сейчас буду стараться оправдать ее название. На самом деле я назвал ее так по нескольким причинам, и о них Вы узнаете уже скоро в процессе чтения данной статьи о разработке сайтов, если конечно не подумаете что вы это и так знаете и вам это не нужно и неинтересно. Ну что же, тем, кто все знает, мне сказать нечего, а вот дизайнеры, ищущие новых знаний я уверен узнают для себя ряд новых основ веб-дизайна.
Разработка сайтов зачастую долгий и кропотливый процесс, который включает в себя не только процесс создания дизайна сайта в фотошопе но также процесс структурирования данных из которых складывается макет. Структурирование этих данных я бы отнес к основам веб-дизайна, которых следует придерживаться, дабы при сдаче проекта исключить проблемы которые могут возникнуть у верстальщика либо других дизайнеров работающих с вами в команде, или производящих дальнейшую работу по данному проекту.
Для себя я взял эти основы веб-дизайна за правила и стараюсь по максимуму их придерживаться. Итак, что же это за такие правила, которых следует придерживаться при создание дизайна сайта в фотошопе.
О некоторых я уже говорил в ранних моих статьях, одно упоминалось в первой статье о макетах сайта, другое это размеры макета сайта.
Очень важно! Запомните, макет вы создаете для людей, которым в последствие с ним работать, поэтому все должно быть структурировано, четко, понятно без лишних вопросов.
Организационные правила, начальный этап создания дизайна сайта
В данный пункт я отношу все организационные правила, которые необходимо производить в процессе и перед началом работ над дизайном сайта. Сюда входят вся организация работы.
1) Создаем папку с проектом, в ней создаем папку, в которой будем хранить все ресурсы, такие как нестандартные (несистемные) шрифты, документы, пояснительные записки, паттерны и так далее все что потребуется в дальнейшей разработке сайта. Сами основные psd-исходники страниц сохраняем в корне папки с проектом.

2) Папки и файлы желательно называть на английском, так как если дизайн сайта создается на платформе windows, а дальнейшая работа будет производиться на mac все названия могут слететь и получится нечитаемые названия документов, с которыми работать очень неудобно. Названия документов будут похожи на html страницы, когда имеется проблема с кодировкой, многие вебмастера об этом знают.

3) Давайте понятные названия psd файлам (index, contact, faq либо транслитом glavnaia, kontakti, vopros-otvet). Хоть это и неправильно, но я часто называю на русском мне так удобно, главное заранее уточнить на какой платформе будет производиться дальнейшая работа.
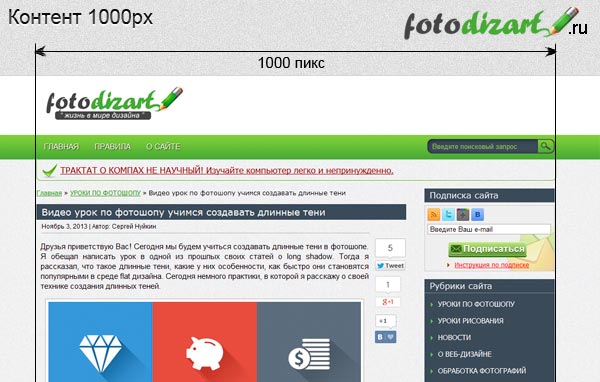
4) Размеры макета создавайте с учетом стандартных разрешений мониторов. Контентную часть делайте в пределах 1000 пикс. если хотите чтобы будущий сайт корректно отображался на большинстве экранных разрешений мониторов в браузере.

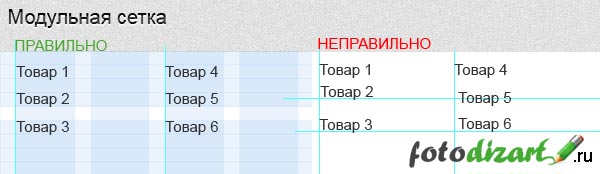
5) Используйте модульную сетку. Используя сетку, информация получается более структурированной и упорядоченной.

Разработка дизайна сайта, работа
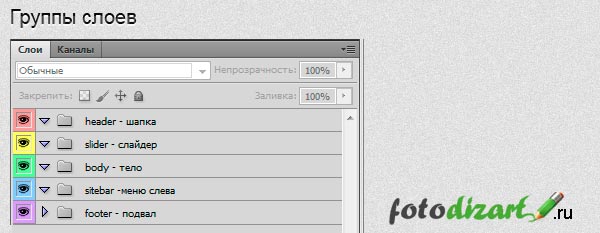
1) Создавайте группы слоев. По принципу (шапка, слайдер, тело, сайтбар подвал и т.д. (header, slider, body, sitebar, footer)). Задавайте цвета группам слоев, это поможет ориентироваться в исходнике.

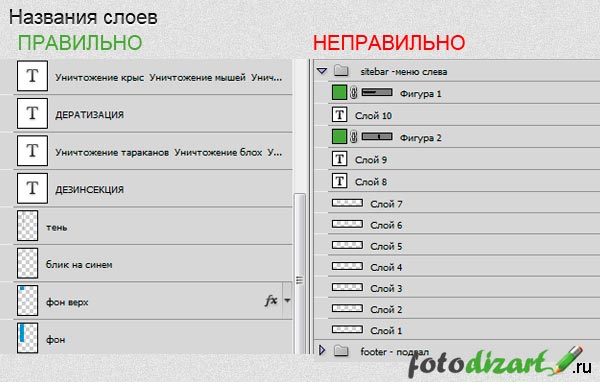
2) Давайте названия слоям, иначе, когда их будет множество, сориентироваться будет гораздо сложнее. Это поможет как верстальщику, так и Вам, если придется вносить правки в макет.

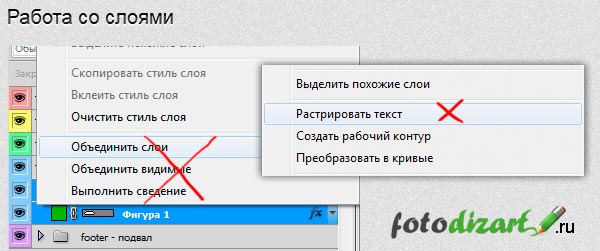
3) Не склеивайте слои в фотошопе без необходимости, это повысит скорость внесения изменений в макет при необходимости. Не растрируйте шрифты без надобности.

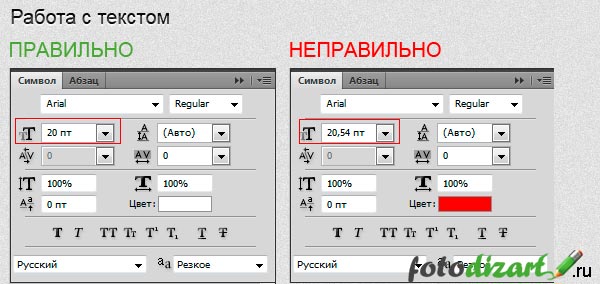
4) Высоту шрифтов задавайте целыми числами. Иначе верстка получится отличной от макета.

5) Старайтесь использовать стандартные, системные шрифты для контента. Это необходимо для того чтобы контент отображался у всех пользователей одинаково.
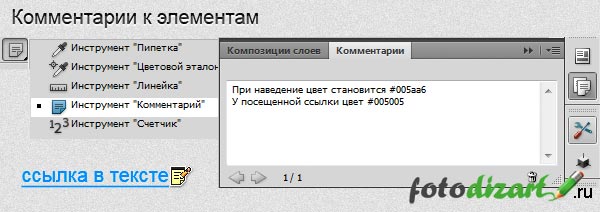
6) Оставляйте заметки о том, что нарисовали, если это необходимо.

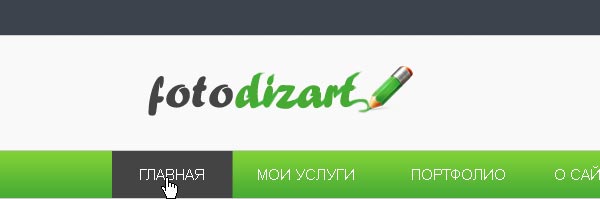
7) Показывайте на макетах указателями курсоров как реагируют элементы.

Подготовка к сдаче дизайна сайта
- Удаляем все лишние файлы из папок с проектом дизайна.
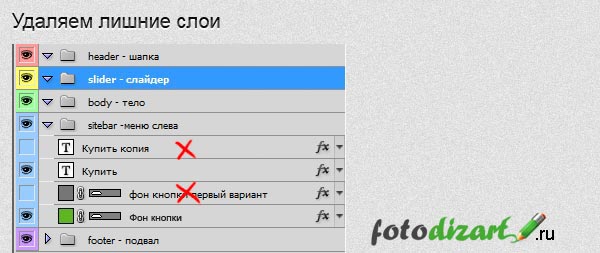
- Удаляем все лишние слои из исходников, иначе верстальщик сверстает и их.

- Удаляем все лишние направляющие, можно оставить только те, что использовались в качестве сетки.
- Проверяем орфографию, чтобы не пришлось краснеть из-за ошибок или опечаток, и переделывать.
- Проверяем, все ли дополнительные материалы приложены к проекту (шрифты, текстуры, документы).
- При необходимости создаем пояснительную записку, в которой описываем работу интерфейсов и т.д.
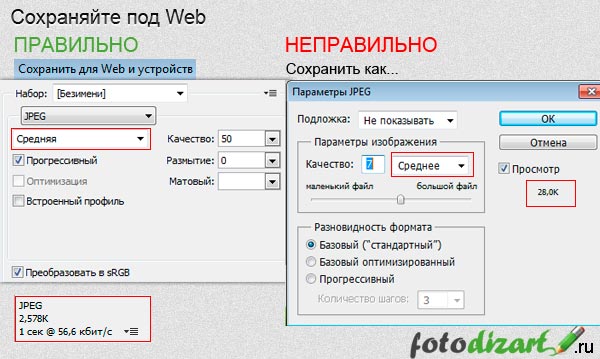
- Для веба сохраняйте изображения через (файл > сохранить для Web и устройств…( Save for Web & Devices…)) таким образом файлы будут весить меньше.

Ну, вроде все что хотел перечислить перечислил, надеюсь, эти основы веб-дизайна при разработке сайтов помогут Вам в вашей работе и исключат лишние вопросы которые возможно у Вас возникали.
Подписывайтесь на обновления сайта, добавляйтесь в группу вконтакте, комментируйте, дополняйте, если у кого-то есть какая-то дополнительная информация по теме статьи.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Ну как всегда, приятно читать! Прямо мастер — класс Серега! Молодчик!
Спасибо, Руслан! Приятно слышать, старался дать максимум полезной инфы по основам новичкам в веб-дизайне.
Под все подписываюсь, раньше особо не уделял структуре внимания. Теперь это первое с чего начинаю работу. Особенно, если в photoshop.
Наверное, все по началу не придают значения всем этим вещам, я не исключение. С опытом и требования к своим работам растут и профессионализм.
Я конечно не дизайнер, но потихоньку осваиваю фотошоп, начал с надписей и небольших корректировок, наложений эффектов. Я только картинки для блога там оформляю иногда, поэтому всегда объединяю слои и сохраняю растровым изображением. Исходники в psd не храню — и так весь диск завален уже всякими заготовками, примерами и бэкапами Нужно бы прибраться и привести все в порядок.
Нужно бы прибраться и привести все в порядок.
Привет, Денис! Да по сути, хранить исходники простых вещей или одноразовой работы которая потом не пригодится, нет смысла, а вот исходник psd дизайна придется по крайней мере до сдачи проекта заказчику. У меня заготовок всяких тоже много, чем-то пользуюсь, чем-то нет, да довольно часто чистку провожу, так как разных изображений по работе набирается огромное множество.
Ух, я когда свой первый макет делал, ну прям все как и написано…) Кроме анг. названий, Русским все же удобней подписывать…
По поводу русских названий не так страшно, сам пренебрегаю часто. Но это наверное больше из-за того что верстальщик на винде сидит да и удобно. А так недавно проверяли последний макет с заказчиком у него на маке и с русскими нормально. Но бывает, и слетают, может из-за передачи макетов в архиве, при распаковке что-то происходит. Когда 1-3 страницы, то ничего, а когда макетов под 15 уже неудобно становится.
Привет, хотел вот что спросить
«Показывайте на макетах указателями курсоров как реагируют элементы.»
Значит мне нужно сделать два варианта как будет выглядеть тот или иной элемент? и оставить в макете? а если всплывающие меню при нажатию на кнопку, то его нужно создать и правильно подписать чтоб верстальщик не ошибся, правильно?
Ярослав, здравствуйте!
Да все верно. Если планируется что элемент будет откликаться на действие пользователя то Вы должны показать как это будет выглядеть. Следовательно, Вам необходимо отрисовать элемент, к примеру, кнопку во всех ее положениях (статичное, наведение, нажатие) и желательно показать верстальщику и заказчику как элемент будет выглядеть при работе пользователя с ним.
Соответственно в макете необходимо отрисовать элемент во всех видах, подписав его, либо создав комментарии к нему. Также если будите использовать и создавать пояснительную записку в ней расписать работу данного элемента.
Также можно создать отдельный psd-файл в котором показать работу всех откликающихся элементов.
Верстальщик если это не Вы, я думаю, вряд ли обладает телепатическими способностями, и то, что Вы придумали и разработали, не сможет угадать. Отверстает лишь то, что создано, объяснено и показано.
Давно хотел проверить себя в качестве веб дизайнера, а сейчас как раз наступил момент когда самому требуется сделать проект блога! Спасибо за статью! Очень кстати и очень поучительно.
Спасибо и вам Дмитрий за отзыв о статье.
Спасибо Вам! Хоть статья написана уже давно, но для новичков все равно является очень полезной
Заглянула, на минуточку, к вам на сайт. Прочитала три статьи, кое-что законспектировала. Продолжу обучение. Благодарю за полезный контент.
Ольга Дунова, пожалуйста. Заглядывайте чаще.
Спасибо! Очень чёткая и полезная информация, без воды.