Ребята приветствую на fotodizart.ru, всем хорошего настроения.
Сегодня, как и обещал в недавней статье о модульной сетке, выкладываю один из первых уроков в котором мы создадим прототип дизайна блога или журнала в photoshop . Результатом этого прототипа станет макет сайта конечно же все не сразу а постепенно буду выкладывать уроки.
Данный же материал это больше процесс с рассуждениями, так как многое объяснять при его создание нет смысла на практике это простые и заурядные действия в работе с текстом в фотошопе, работе со слоями и прочим арсеналом фотошопа.
Многие из вас наверняка ими владеют, если же нет, то советую начать именно с азов, а уже потом переходить на более сложные манипуляции. На сайте имеется не мало статей на тему веб-дизайна и создание дизайнов сайтов, теперь они пополнятся реальным примером создания от модульной сетки до итогового макета.
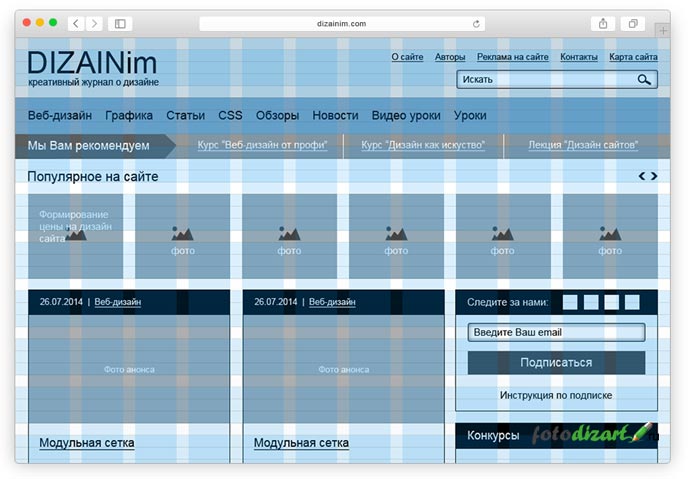
Ниже я прикладываю скрин того как выглядит первый экран прототипа. Его то мы и будем разрабатывать.
 Данный макет можно отнести к несложным, и создать его не затруднит большинство начинающих дизайнеров.
Данный макет можно отнести к несложным, и создать его не затруднит большинство начинающих дизайнеров.
Надеюсь, качество видео, и мой невнятный голос с объяснениями будут понятны. И у меня получится донести полезную информацию, которой я хотел поделиться.
Если вы по каким-то причинам не знаете что такое прототип или, зачем он вообще нужен, рекомендую ознакомиться с одной из статей на сайте. Эта статья называется прототипирование сайтов, в ней есть вся необходимая информация на эту тему.
На этом у меня все по созданию прототипа, скоро будут новые видеоуроки по созданию этого макета сайта, чтобы не упустить и узнать первыми подписывайтесь на новости сайта.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Сергей, привет! Отличный урок, просмотрел от начала до конца. А с чем связан в модульной сетке выбор высоты строки 18px? Оперировать круглыми значениями для меня намного легче)
Привет, Денис! Спасибо!
Можно выбрать и 20px все зависит от кегля и выбранного шрифта. Текст должен располагаться в пределах шрифтовой сетки. Я просто уже больше по привычке использую эти параметры в основном во всех макетах, считаю, они оптимально подходят для работы. Шрифт использую для текста 15 для заголовков 18 не для всех конечно, но как-то так. Тут учитываем, по сути, еще межстрочный интервал, сам понимаешь если между строк мало места то текст читается тяжело, когда много тоже и вот тут нужно найти соотношение размер шрифта, межстрочное расстояние и опираясь на все эти параметры получается шрифтовая сетка.
У меня сейчас бардак со шрифтами, тут один размер, там второй, далее третий. Все на глаз делал, включая межстрочный интервал. Потихоньку занимаюсь, правлю, заодно и мусор подчищаю в шаблоне, а то иногда встречаются старые классы, которые давно не использую)
Денис, в некоторых блоках иногда используют специально шрифты разного размера. А по поводу правок шаблона, так я думаю, не ты один это делаешь. Я периодически что-то изменяю, как и ты, классы нахожу в css, считаю это нормально движению к лучшему, идеала не существует.
Совершенству нет предела И это правильно!
И это правильно!
Да конечно, если, к примеру, создавать дизайн сайта и не остановиться в определенный момент доводить его до идеала, то из такого макета никогда не создать сайт. Так как править макет можно бесконечно, всегда что-то будет не нравиться и тому подобное.