Друзья доброго всем времени суток и хорошего настроения!
Рад, что заглянули, сегодня в рамках рубрики о веб-дизайне на сайте решил поделиться информацией о шрифтах. А если быть более точным, то о шрифтах из которых можно взять веб элементы, которые можно использовать при разработке дизайна сайта.
Эти шрифты обычно многие называют иероглифы или еще как-то и зачастую избегают использования этих шрифтов. А ведь они весьма полезны.
Давайте по порядку определимся, что это за шрифты, как их можно использовать, в чем их плюсы.
Что это за шрифты?
Это стандартные шрифты установленные в операционной системе windows xp и выше. О них я уже упоминал в предыдущей статье шрифты для web дизайна, правда там было это сделано мельком, и я не стал их расписывать, сделал только пометку, что это шрифты с различными символами и знаками.
Список шрифтов:
- Webdings
- Wingdings
- Wingdings 2
- Wingdings 3
В этих шрифтах вместо букв (прописных и заглавных) и цифр будут отображаться символы или знаки которые им соответствует.
Как использовать шрифты в фотошопе?
Использовать эти символы достаточно просто, достаточно знать какая буква или цифра соответствуют нужному символу. Ввели нужную букву, получили нужный символ.
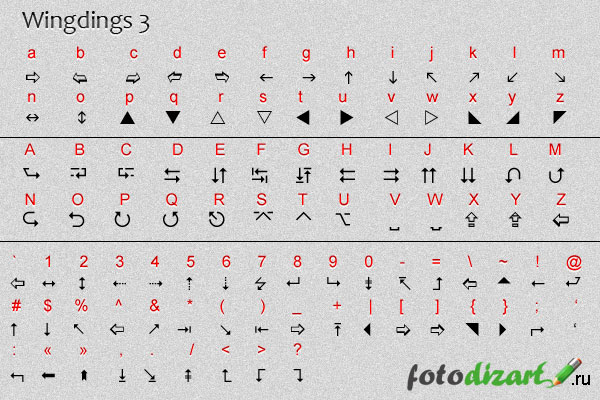
Ниже можете видеть таблицу соответствия букв, цифр и символов из этих шрифтов, которые с легкостью можно использовать как веб элементы при разработке дизайна сайта.
Благодаря этим шрифтам можно быстро создавать многие элементы в дизайне, это и маркеры для меню, и стрелки для различных интерфейсов и галочки для чекбоксов и различные иконки информации и так далее.
Webdings

Wingdings

Wingdings 2

Wingdings 3

Плюсы использования элементов из этих шрифтов.
- Можно быстро создать нужный веб элемент дизайна;
- Можно применять разные цвета и с легкостью изменять их;
- Можно легко масштабировать элемент без потери качества;
- Можно применять стили слоя.
Пример использования веб элемента можно видеть у меня на сайте в сайдбаре, это маленькая зеленая стрелочка – маркер.

Как вы поняли, это довольно удобно и практично. А уж использовать эти элементы при разработке дизайна сайтов или нет, дело конечно ваше, я лично использую.
Также мне будет интересно услышать ваше мнение по использованию этих шрифтов, поэтому не стесняемся комментируем.
Если не знаете, как работать с текстом в фотошопе, то рекомендую ознакомиться с одной из статей написанных ранее, она располагается тут.
Не забывайте подписываться на обновления сайта, это позволит узнавать о новых статьях первыми.
 Размеры макета сайта при разработке адаптивного дизайна
Размеры макета сайта при разработке адаптивного дизайна Дизайн кнопки для сайта: рекомендации
Дизайн кнопки для сайта: рекомендации Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #2 Дизайн Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип
Разрабатываем дизайн окна быстрого просмотра карточки товаров. Урок #1 Прототип Чек-лист по типографике и текстам в веб-дизайне
Чек-лист по типографике и текстам в веб-дизайне





Слушай, а ведь действительно можно их использовать. Раньше я их всегда избегал, а потом просто забыл про их существование.
Да и поудобнее будет, чем кистями, так как кисти порой при масштабирование имеют в результате не четкие границы, а с этими веб элементами из шрифтов проблем не возникнет.
Как я понимаю, веб элементы имеют для каждого размера отдельно нарисованный символ, как и обычные шрифты. Ведь так? Тогда, если требуется фигурка бОльшего или меньшего размера, нужно просто поменять размер шрифта, например с 20 до 45 и наоборот. Верно рассуждаю?
Да Жень все верно! Можно размер шрифта менять, можно цвет менять, различные стили и качество не потеряется.
Спасибо за таблички ) сохранил, точно знаю что буду использовать )) а то наугад ничерта не найдешь когда нужно…
Пожалуйста!
Я их себе тоже сохранил
Это будет хорошей шпаргалкой для Вас!
PS. А у меня блин, новый винт 3 месяцев еще нет, полетел, отнес по гарантии сижу теперь с ноутбука, блин ну невезуха какая-то с этими винчестерами.
А че за винт был?
Да винчестеры что-то летят не пойму почему!
WD Blue — 500гб
Многие пишут что WD стали хуже. И про SEAGATE тоже самое пишут. Даже не знаю, что и посоветовать.
Вроде вот Тошиба ниче так. У меня стояла на старом компе, пока материнка не сгорела
Да не угадаешь у меня до этого тарабайтник SEAGATE год отработал, и стучать начал, а до него тоже WD.
Раньше 80 -160 Гб были максторы, вд, сеагейты, без нареканий годами работали, а сейчас летят на ура. Сегодня пойду в сервисный узнаем, в чем там беда с этим винтом.
Ого. сочувствую… Быть может с питанием дела плохи? вот он и ломается.
В сервисном центре также порекомендовали БП проверить.
Здравствуйте Сергей!
Вот, пришла к вам с сайта Евгения Лысенко. Я там в марафонцы записалась, или в марафонки, ну вообщем вы понимаете.)))Там мне отвечаете, не сочтите, пожалуйста, за труд и здесь мне напишите — как поменять шрифт в названии сайта в теме WP?
Сайт тот же, вы уже его видели, 2 Юли. Евгений обещал включить этот вопрос в марафон, но когда это будет еще. А меня просто огорчает некрасивость нынешнего шрифта. Хочу чего-нибудь вроде как рукописного, а шрифт поменять не могу.На локальном тренируюсь, у меня что-то на хостинге всё теряется — то слайдер, то ещё что. Не буду писать что делала, слишком много буковок получится. Хочу услышать ваш совет. Разобралась как цвет поменять, как сделать по центру название, ну еще там по мелочи.
Но шрифт — ну никак. Помогите, пожалуйста.
Здравствуйте Юля!
Напишите Ваши контакты скайпа или аськи на почту. Я с Вами свяжусь!
Здравствуйте Сергей! Извините что пропала — дочь категорически в выходные не даёт к ноуту подойти, закрывает и всё — пошли играть. А по существу вопроса — аськой и скайпом не пользуюсь, не люблю я их почему-то. Просто на почту можете написать? В связи с последними событиями, меня посетила мысль, что надо браться плотно за изучение CSS.
Нашла курс Попова на буке — буду изучать. Вот.Хотя в принципе, если без разных заморочек, я шрифт могу поменять, и размер, и цвет. Это какой-то шаблон попался — то слайдер пропал, то цвет не меняется.
Юля, просто по аське и скайпу такие вопросы решаются быстро! Напишу Вам на почту. То что слайдер пропал, может быть проблема в путях к слайдеру.
Да нет, не впути к слайдеру дело. Ведь сначала, как тему поставила, он работал. З дня. А потом пропал. А на локальном работает и сейчас.
Я вот думаю — может хостинг виноват или версия Вордпресса? На локальном старый вордпресс стоит, а на хостинге новый. Может быть так или нет?
Может и версия WP, однозначно утверждать нельзя, нужно разбираться с этим вопросом.
УРРРРАААА!! я шрифт поменяла на денвере!!!! Прыгаю от радости как маленькая!!


А вот я сейчас — возьму и перезалью всю тему на хостинг и праверю — будет работать слайдер или нет. На локальном стоит WordPress 3.4.1. Хотя я думала, что там вообще древний…
А на хостинге 3.4.2
пойду, потом напишу что получилось.
Это отлично, что получилось, Юля только не забудьте про стандартные шрифты!
Так, радость закончилась. Шрифт поменялся на хостинге, а слайдер не появился.
А на денвере слайдер пропал, после того как скрипты удалила. Потом скрипты обратно вернула — шрифт стал старый, а слайдер появился.
Вопрос — я думала один скрипт отвечает за одну какую-то функцию.
Я не права? Но ведь слайдера на хостинге и до смены шрифта не было…
Тёмный, тёмный лес, однако. Я в полной растерянности.
Юля в Вашей теме нужно разбираться!
Может проще новую тему установить :), найти хорошую и красивую со слайдером и поменять.
Как вариант тоже можно!
Да, видимо так и придётся сделать.
Спасибо,что помогли, чем могли.
Хотя, вариантов есть несколько, у меня.
1. найти новую тему, для меня это самый сложный вариант
2. взять оформление этой темы и переставить на другую, без заморочек.
3. поставить на эту тему новый слайдер, хотя не уверена, что будет работать.
4. оставить всё как есть.
Ещё раз спасибо за помощь. Пойду думать.
А лучше завтра — утро вечера мудренее
До свидания!
Мне кажется, что найти и поставить новый слайдер в этом случае более лучший выход. Потому как скопировать оформление из этой темы в другую может повести за собой лишний гем…й. Оставлять как есть не стоит.
Юля я думаю, стоит все взвесить, если очень сильно нравится тема, то возможно стоит ее переделать под себя, конечно придется повозиться.
Придется все перебрать, разобраться как и что работает, что за что отвечает.
Тогда возможно и не придется новый слайдер ставить, возможно удастся устранить проблему. Если не удастся устранить проблемку можно попробовать найти новый слайдер и поставить его.
Я честно говоря создавал свою тему сам, поэтому знаю всю ее от и до, знаю что где находится и за что отвечает.
Пожалуйста, рад если помог!
Для начала, думаю, нужно разобраться из-за чего не отображается слайдер.
Я тоже использую несколько таких символов на блоге, раньше были картинки, а потом заменил шрифтами — очень удобно
Я вот подумал. А ведь такими символами можно заменять те же самые смайлы в статье, которые в картинки формируются. Только будет ли от этого существенный толк
Согласен, удобно Это также удобно и при разработке дизайна, не нужно рисовать такие элементы, а достаточно использовать шрифт с нужным знаком.
Это также удобно и при разработке дизайна, не нужно рисовать такие элементы, а достаточно использовать шрифт с нужным знаком.
Не знаю Жень, в шрифтах есть только 3 смайлика, обрати внимание на скриншоты. Хотя на сайтах в основном их и используют.
Все уже нарисовано до нас
Ну, со смайлами думаю толку никакого не будет, но вот по поводу остальных символов, я уже нашел применение одному из них у себя в шаблоне. Думаю в сайдбар маркер для списка замутить.
Иногда бывают все-таки новые взрывные идеи… А в основном да многое уже создано, а работая с тем, что создано можно лишь говорить об удобстве, скорости создания и автоматизации процесса..
Ну отлично, значит статью писал не зря, если пригодились мои знания. Посмотрим, на твою замуточку
Е-мое, конечно не зря. Та гляди скока комментов уже к статье набралось! Так что можешь смело записывать эту статью в разряд одной из самых популярных
Ну, если взглянуть на блок в сайтбаре популярное она там крутится в первых позициях.
Слушай, точно! Эх, я туда не поглядел сразу Популярные статьи выводишь по количеству комментов или просмотров?
Популярные статьи выводишь по количеству комментов или просмотров?
По количеству комментариев!
А я вот себе повесил по количеству просмотров. Смотрится эффектнее, когда цифра за тыщу переваливает
Лишний запрос, отслеживание количества просмотров. А так не особо вижу разницы…
Я тоже пользуюсь подобными шрифтами когда создаю элементы макета, очень удобно.
Полностью с Вами согласен!